Google Analytics(GA)のUser-IDを使用することで、ユーザーがサイト上での異なるセッションやデバイスを跨いで追跡でき、ユーザーの行動をより詳細に理解できます。
以下に、User-IDを設定する方法をご紹介します。
User-IDを有効にする
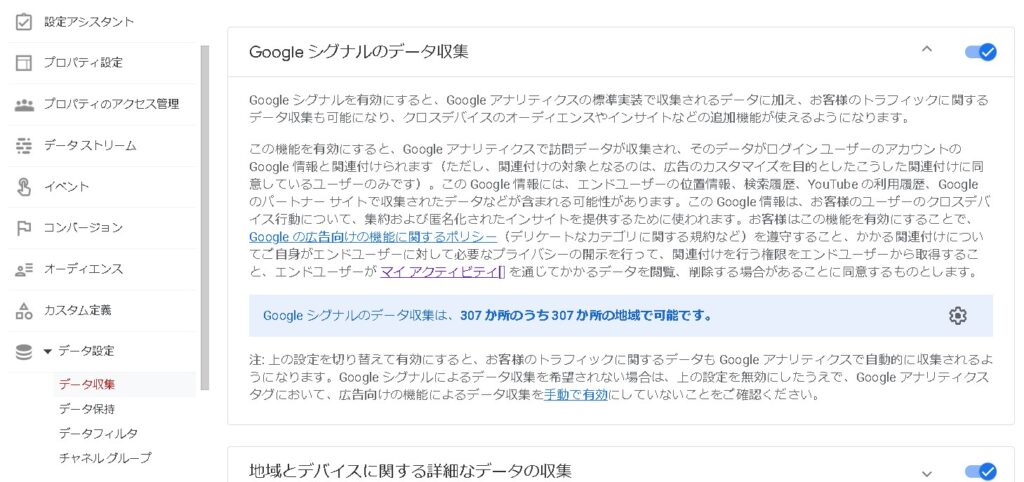
まずは、GA4の設定画面上でGoogle シグナルのデータ収集を有効にします。

データレイヤー変数を設定する
データレイヤー変数を設定するために、タグマネージャーのコードより前にデータレイヤー変数をプッシュします。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'データレイヤー変数名(key)': '値(value)'
});
</script>GTMの管理画面上でkeyとvalueが使えるようになります。
keyは任意の変数名(crm_id等)、valueは一意の数字(会員IDを取得した変数等)を設定します。
ユーザー定義変数に追加する
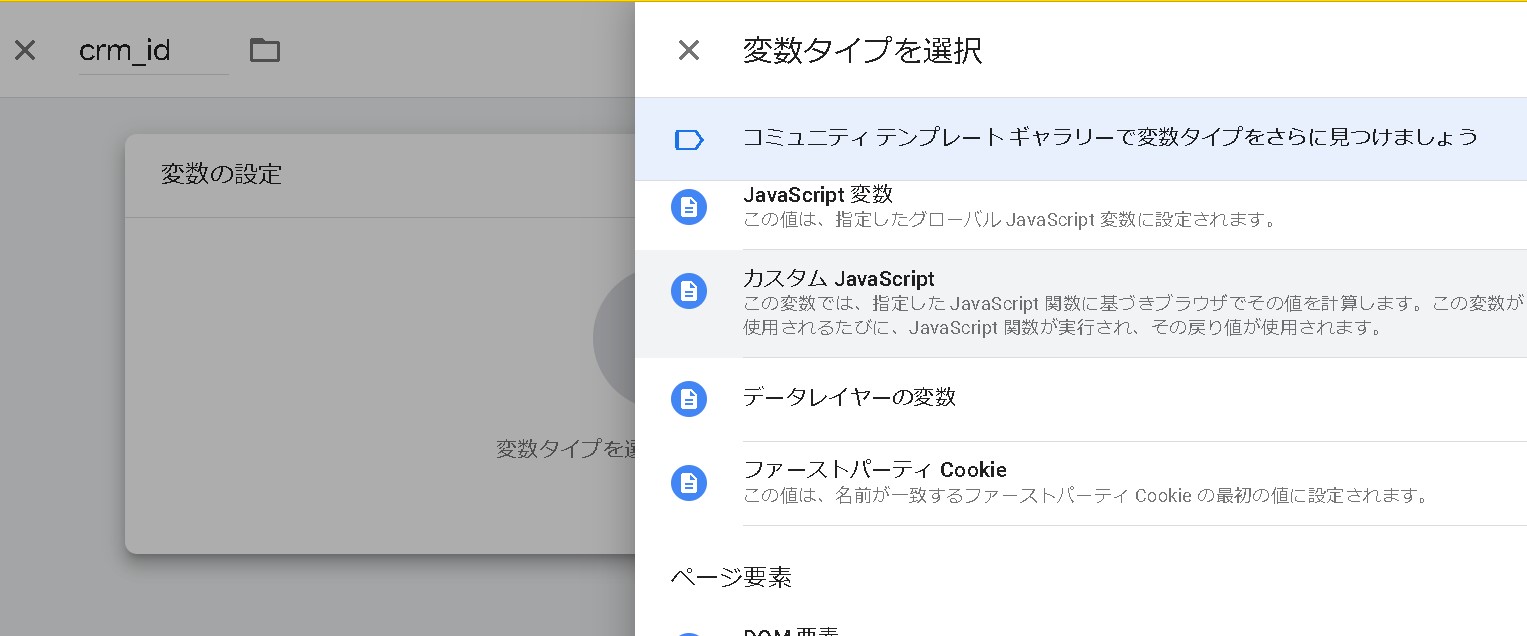
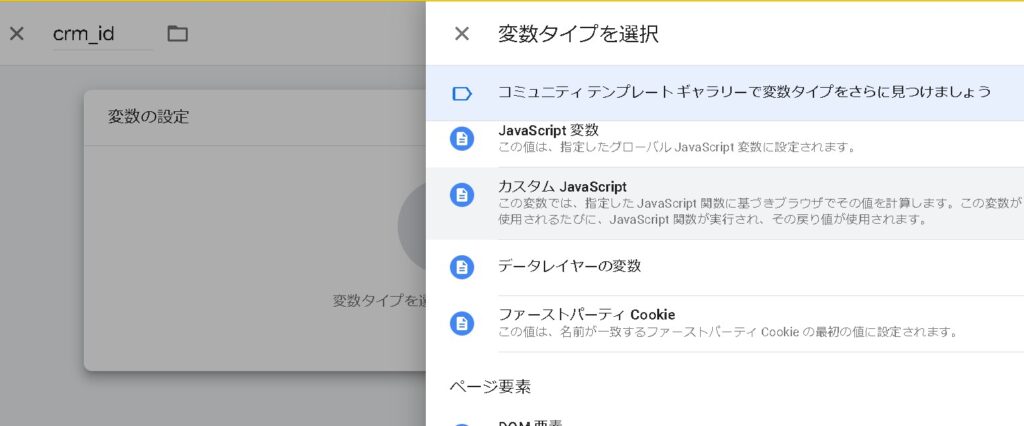
ユーザー定義変数に「データレイヤー変数」を追加します。
[rml_read_more]

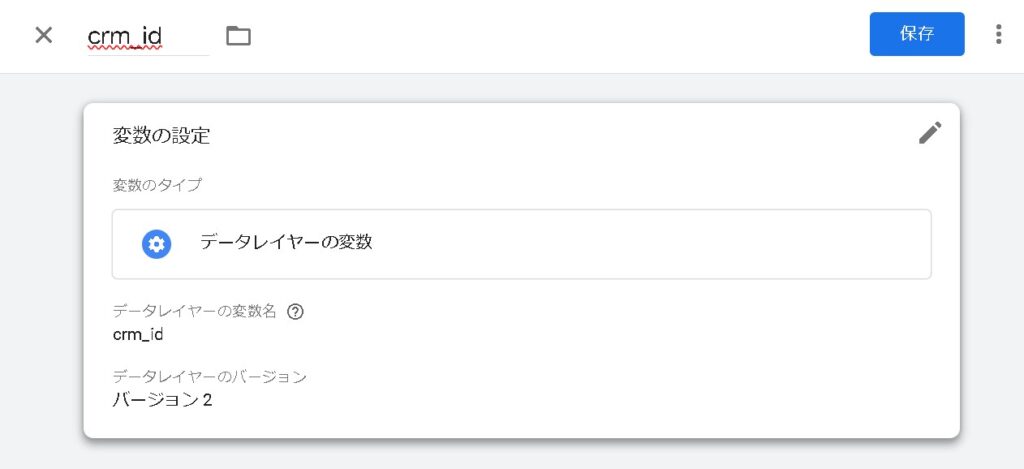
データレイヤーの変数名に、先ほど作成した変数を追加します。

これでユーザー定義変数として、先ほど作成した変数を使用できるようになります。

設定フィールド
設定フィールドのフィールド名にuser_idを設定します。

[rml_read_more]
値には、先ほど作成したユーザー定義変数を指定しておきます。
ユーザー プロパティ
ユーザー プロパティに任意のプロパティ名を指定します。

ユーザー プロパティはGA4のレポート画面で使用するための値です。レポート用のプロパティでuser_idが使用できないようになっているため、別の名称を指定しておきましょう。
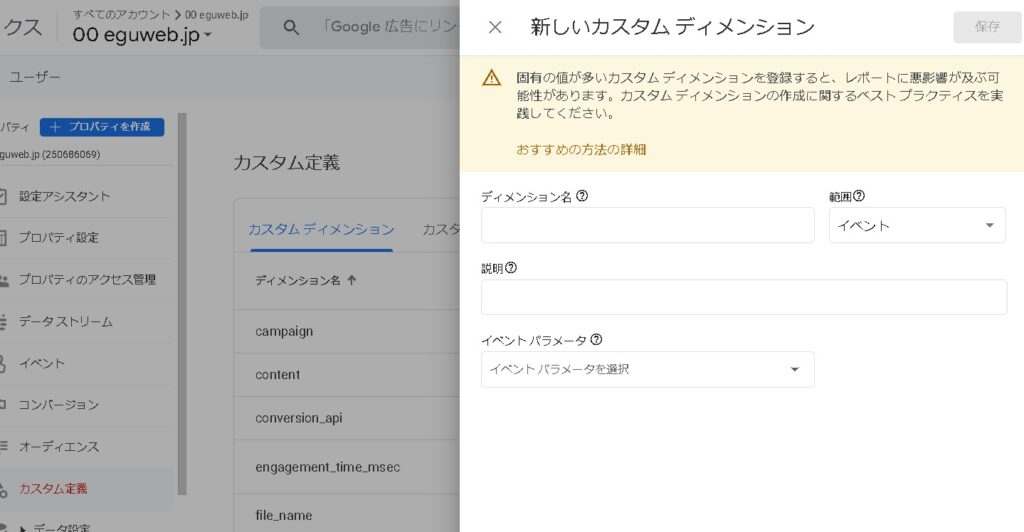
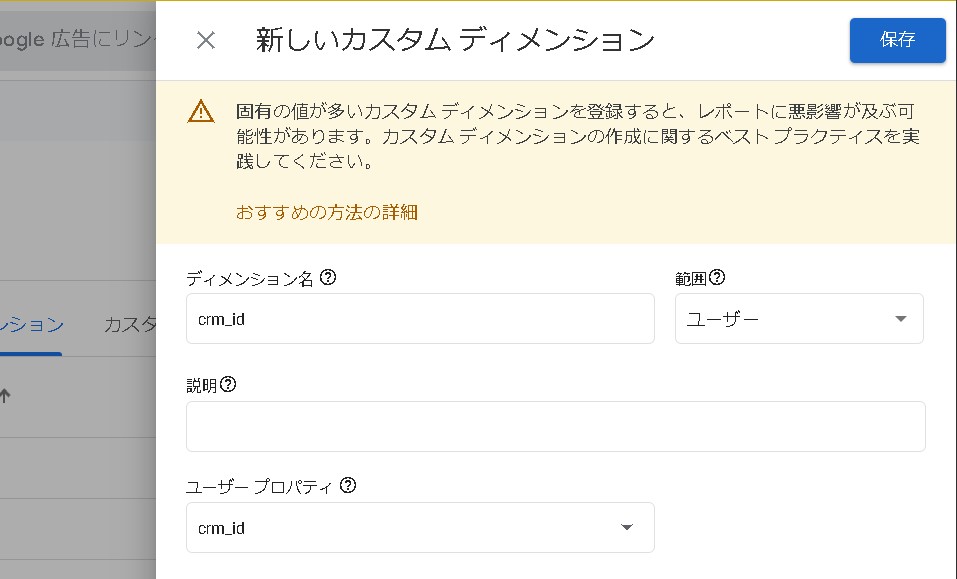
カスタム定義
レポート用のプロパティをした後には、レポート画面で表示できるようにカスタム定義を設定します。

ユーザープロパティに先ほど作成したプロパティを追加して、ディメンション名はわかりやすいように同じ名前を指定しておきます。

これで、レポート画面上でUser-IDの値を使って分析することができるようになります。
まとめ
User-IDを使用することで、ユーザーの行動を追跡し、カスタマイズされたレポートを生成することができ、ウェブサイトの改善に役立つデータを得ることができます。
User-IDを使用する際にはユーザーのプライバシーに配慮し、適切なデータ保護措置を講じる、個人情報を含めないようにするなど、プライバシーポリシーに従うことも重要です。