Google Tag Manager (GTM) のデータレイヤーに user_id 変数を追加します。
window.dataLayer
Google Analytics
Google Analytics lets you measure your advertising ROI as well as track your Flash, video, and social networking sites a...
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'user_id': 'USER_ID'
});このコードスニペットは、Google Tag Manager (GTM) のデータレイヤーに user_id という名前の変数を追加するために使用されます。
ここでは、'USER_ID' の部分が具体的なユーザーIDに置き換えられることを意図しています。このユーザーIDは、サイトのユーザーがログインしたときなどに、ユーザーごとに固有の識別子として割り当てられます。
window.dataLayer = window.dataLayer || [];:- この行は、
window.dataLayerが既に定義されているかを確認します。もし定義されていなければ、新しい空の配列を割り当てます。これは、データレイヤーが初めて使用される場合に、エラーを防ぐためのものです。
- この行は、
dataLayer.push({ 'user_id': 'USER_ID' });:dataLayer.push()メソッドを使用して、オブジェクト{ 'user_id': 'USER_ID' }をデータレイヤーに追加します。このオブジェクトには、user_idというキーが含まれており、その値には具体的なユーザーIDが設定されます。
使用法
コードを使用する際には、'USER_ID' をユーザー固有のID(例えば、データベースから取得したログインユーザーのID)に置き換えます。
これにより、そのユーザーの行動やセッションを特定しやすくなり、パーソナライズされたマーケティングアクションや分析が行えるようになります。
GTMでの利用
GTMでは、データレイヤーに追加された変数をトリガーやタグで使用することができます。
まず、データレイヤーの変数を作成します。

ユーザー定義変数に追加されます。

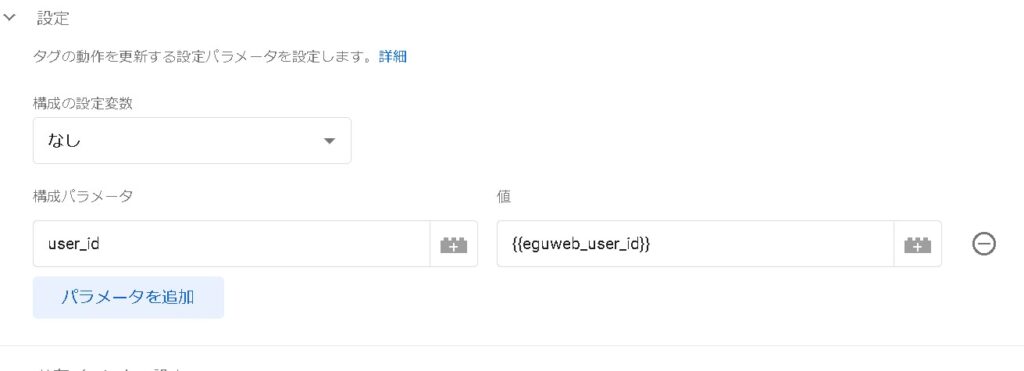
タグの構成パラメータに追加します。

構成パラメータにuser_id、値にユーザー定義変数をセットします。
まとめ
このwindow.dataLayerの機能を活用することで、ウェブサイトやアプリケーションのユーザーエンゲージメントの測定、ユーザーベースの分析、およびターゲティングの精度を向上させることができます。
なお、設定を誤ると大変なことになる可能性もありますので、操作はくれぐれも慎重に行ってください。