VSCodeでおすすめの「open in browser」という拡張機能があります。この便利な拡張機能を使用すると、VSCode内で開いているHTMLファイルやWebアプリケーションから直接ブラウザを開くことができます。
エクスプローラーから開く手間が…
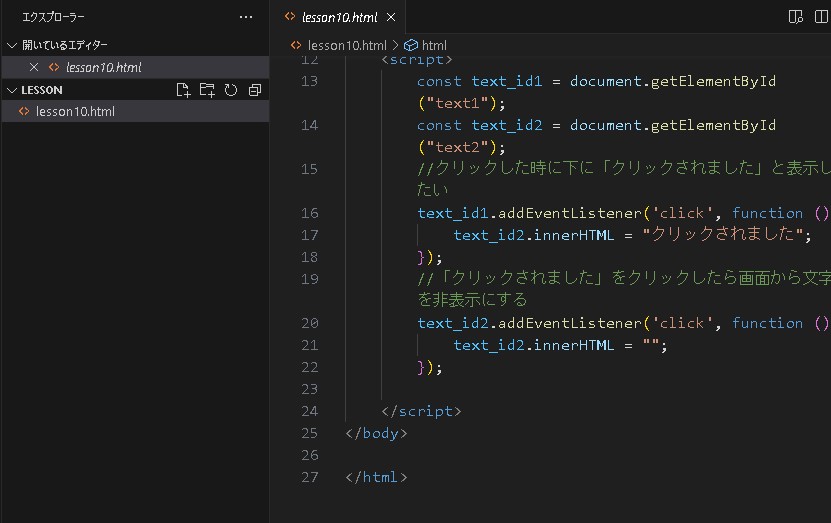
VSCodeで編集中のHTMLファイルをブラウザで開いて確認したい場合、エクスプローラーのファイルを開く必要があります。


ワンステップだけの手間ですが、繰り返しになると、段々と手間が掛かるように感じてくる場合も少なくないかもしれません。

そこで、この「open in browser」拡張機能を使うと、ファイルエクスプローラーから直接ブラウザでのプレビューができるので、手間を省くことができます。
「open in browser」のインストール方法
「open in browser」をインストールするには、以下の手順に従ってください。
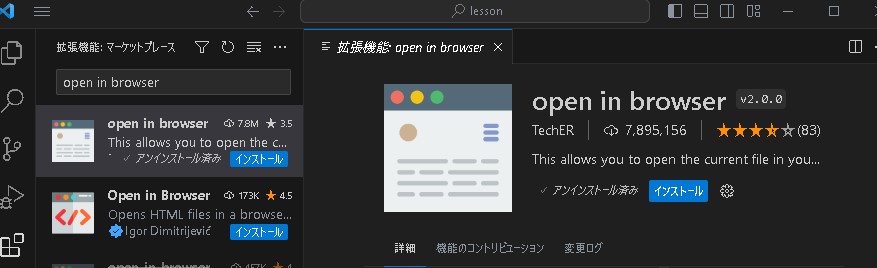
左側のサイドバーで、「拡張機能」アイコン(四角いパズルのピース)をクリックします。検索バーに「open in browser」と入力します。

「open in browser」という名前の拡張機能が表示されるので、それを選択します。

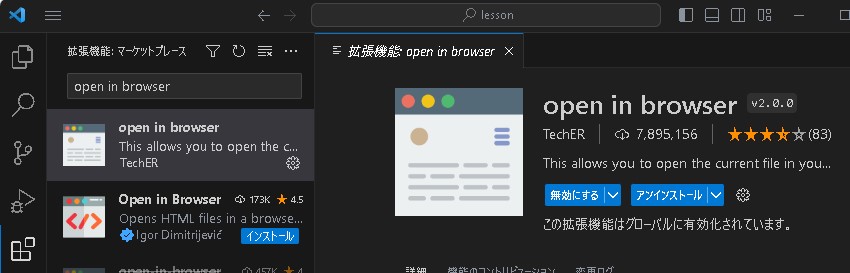
「インストール」ボタンをクリックして、拡張機能をインストールします。

「open in browser」の使い方
インストールが完了したら、HTMLファイルを開いている状態で、以下の方法でブラウザでのプレビューを行うことができます。
[rml_read_more]
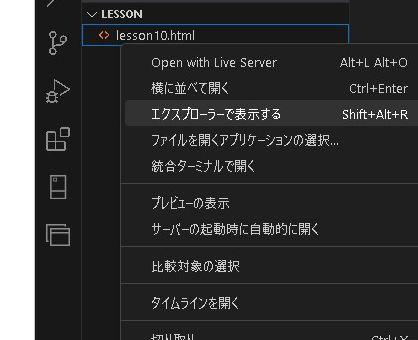
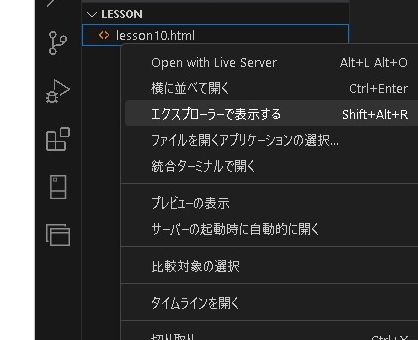
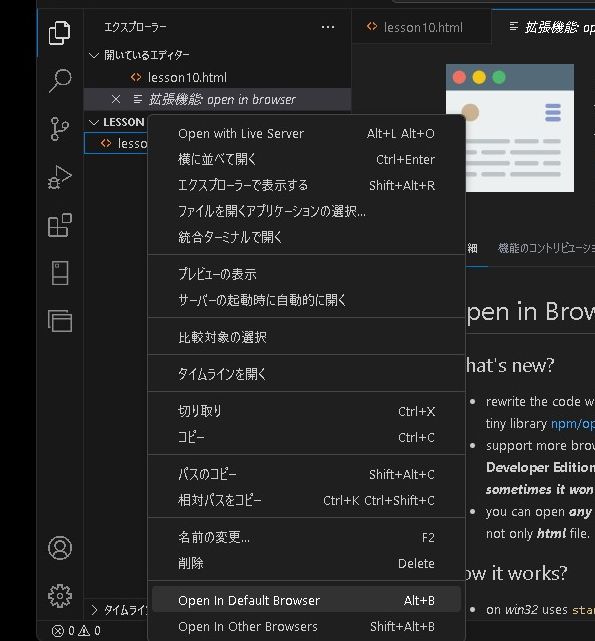
開いているHTMLファイルを右クリック→「Open in Default Browser」を選択します。

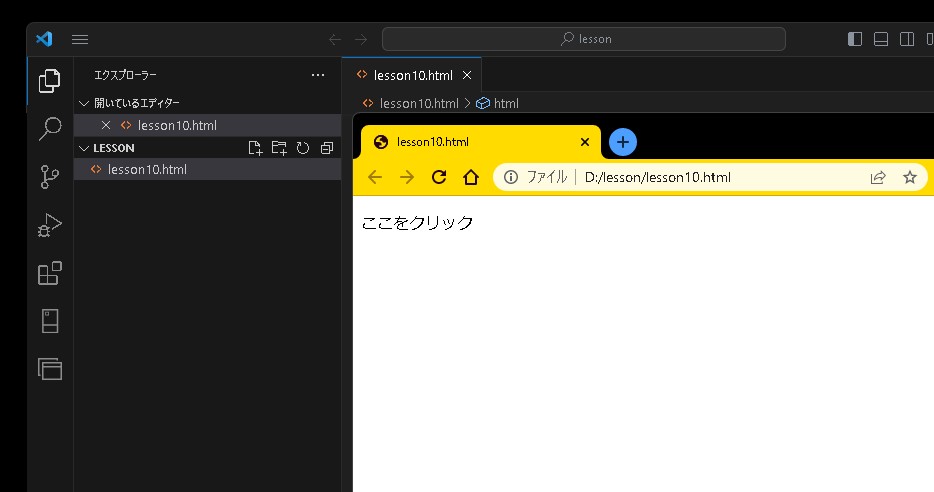
ブラウザが開きました!

もしくは「Alt+B」のショートカットでも開きます。ショートカットを覚えると便利ですね。
まとめ
「open in browser」拡張機能を使用すると、VSCode内での開発作業とブラウザでの確認がシームレスに行えるため、効率的なWeb開発をサポートしてくれます。
ご参考ください。