 VSCode(Visual Studio Code)
VSCode(Visual Studio Code) 【VSCode】拡張機能「open in browser」直接ブラウザを開くことができるおすすめの拡張機能
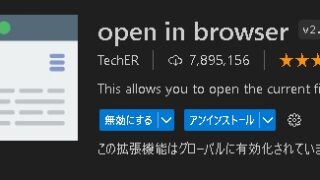
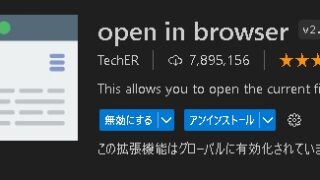
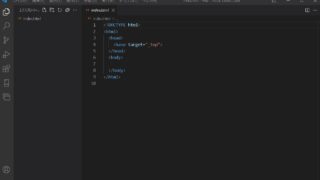
VSCodeでおすすめの「open in browser」という拡張機能があります。この便利な拡張機能を使用すると、VSCode内で開いているHTMLファイルやWebアプリケーションから直接ブラウザを開くことができます。 エクスプローラーか...
 VSCode(Visual Studio Code)
VSCode(Visual Studio Code)  VSCode(Visual Studio Code)
VSCode(Visual Studio Code)  VSCode(Visual Studio Code)
VSCode(Visual Studio Code)  VSCode(Visual Studio Code)
VSCode(Visual Studio Code)  VSCode(Visual Studio Code)
VSCode(Visual Studio Code)  VSCode(Visual Studio Code)
VSCode(Visual Studio Code)  VSCode(Visual Studio Code)
VSCode(Visual Studio Code)  VSCode(Visual Studio Code)
VSCode(Visual Studio Code)