Prettier(プリティア)とは?
プリティアーとは、VSCodeで使える自動整形(フォーマット)の拡張機能です。
以下のような特徴があります。
- 独自のコードフォーマッター
- 多くの言語をサポート
- ほとんどのエディタと統合
- 選択肢が少ない »
以下に使い方をご紹介します。
Prettierを使用する
VSCodeでPrettierを使用するためには、まずVSCodeにPrettierの拡張機能をインストールする必要があります。以下の手順に従ってください。
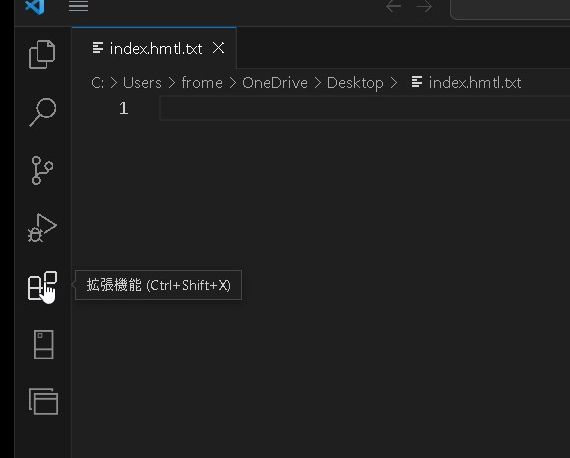
VSCodeを開きます。
左側のメニューから「拡張機能」アイコン(四角いパズルのピース)をクリックします。

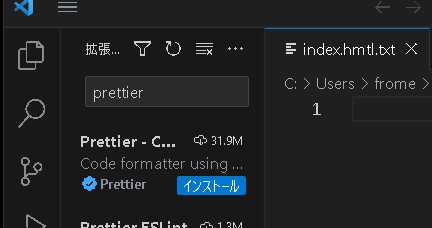
検索バーに「prettier」と入力します。

表示された拡張機能のリストから、Prettier – Code formatterを選択します。
インストールボタンをクリックして、拡張機能をインストールします。

VSCodeを再起動します。
Prettierの設定
次に、PrettierをVSCodeで使用するために、以下の設定を行う必要があります。
VSCodeを開きます。
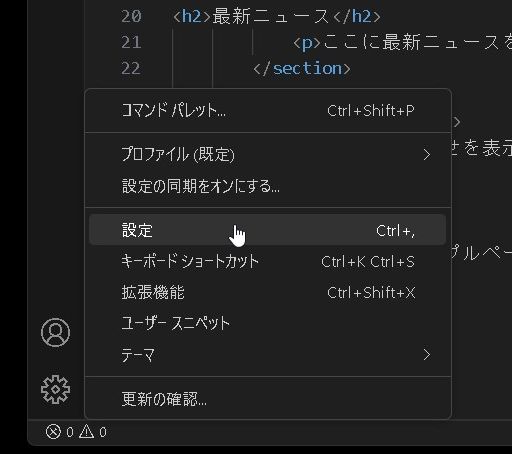
左側のメニューから「設定」をクリックします。


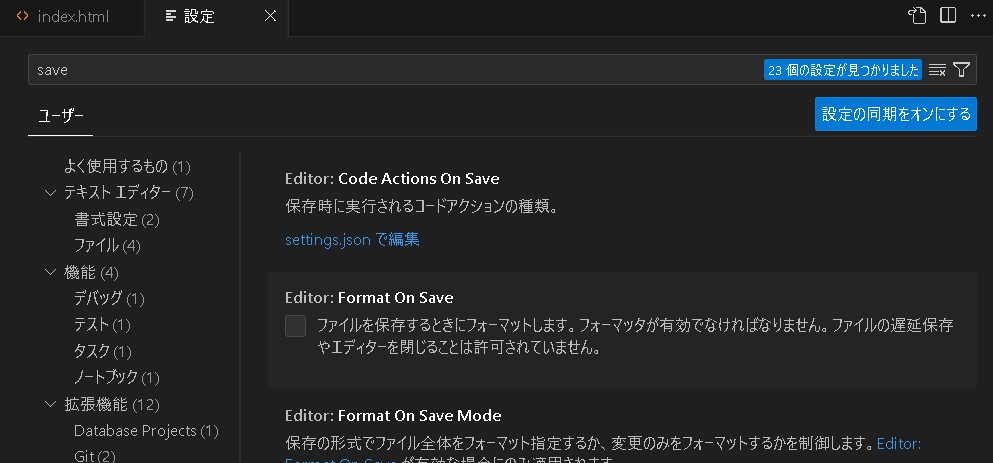
検索バーに「format on save」と入力して「Format On Save」を検索結果から選択します。
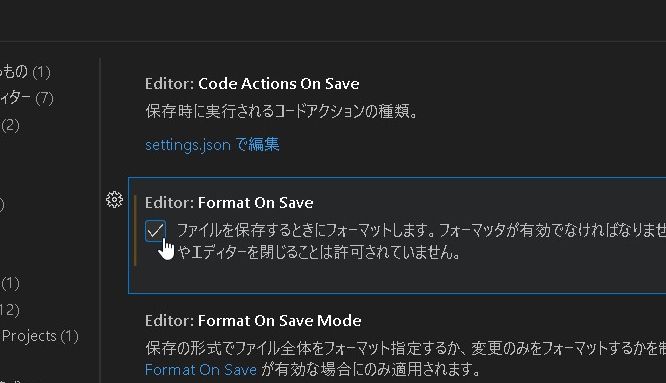
「Format On Save」のトグルスイッチをオンにします。


これで、保存するたびにPrettierが自動的にフォーマットを行ってくれます。また、コマンドパレットから「Format Document」と入力して実行することで、手動でフォーマットを行うこともできます。
まとめ
なお、Prettierの設定については、設定ファイル「.prettierrc」をプロジェクトのルートディレクトリに作成し、必要に応じて設定を変更することができます。
詳細は公式サイトへ

Prettier · Opinionated Code Formatter
Opinionated Code Formatter