VSCodeで編集をしている時に「エディター上でブラウザ表示プレビューを見れたら便利だな」と思うこともあるかと思います。そのような時に便利な拡張機能が「Live Preview」です。

「Live Preview」とは?
「Live Preview」はVisual Studio Code の拡張機能のひとつで、エディター画面内でブラウザ表示を確認することができる便利な拡張機能です。

「Live Preview」インストール方法
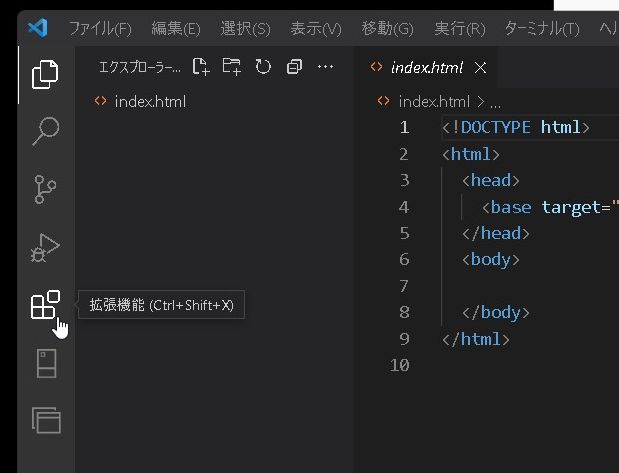
まずは「拡張機能」ページを開きます。

「Live Preview」と検索すると、拡張機能が検索結果に表示されます。
[rml_read_more]

あとは「インストール」を押すだけで拡張機能がインストールされます。
「Live Preview」の使い方
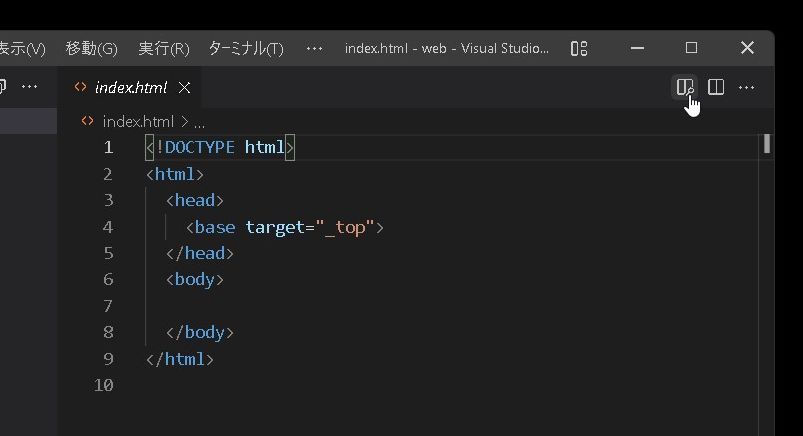
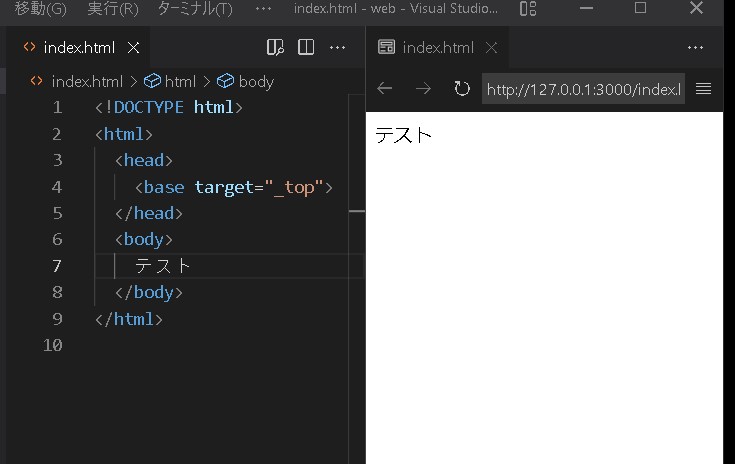
エディターの右上に、虫眼鏡アイコンが付いたアイコンが表示されているのでクリックします。

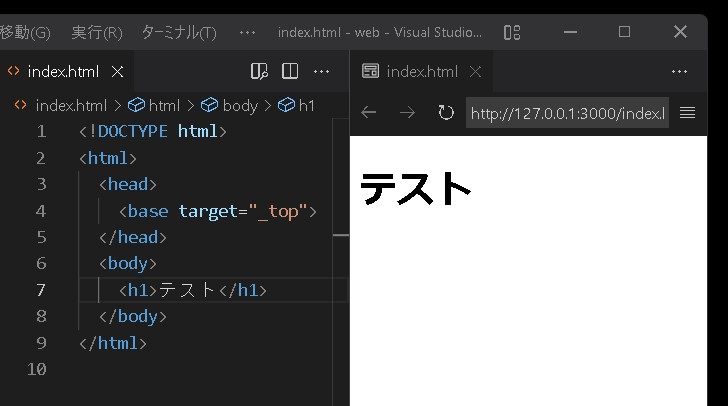
そうすると、VSCode上にブラウザが表示されます!


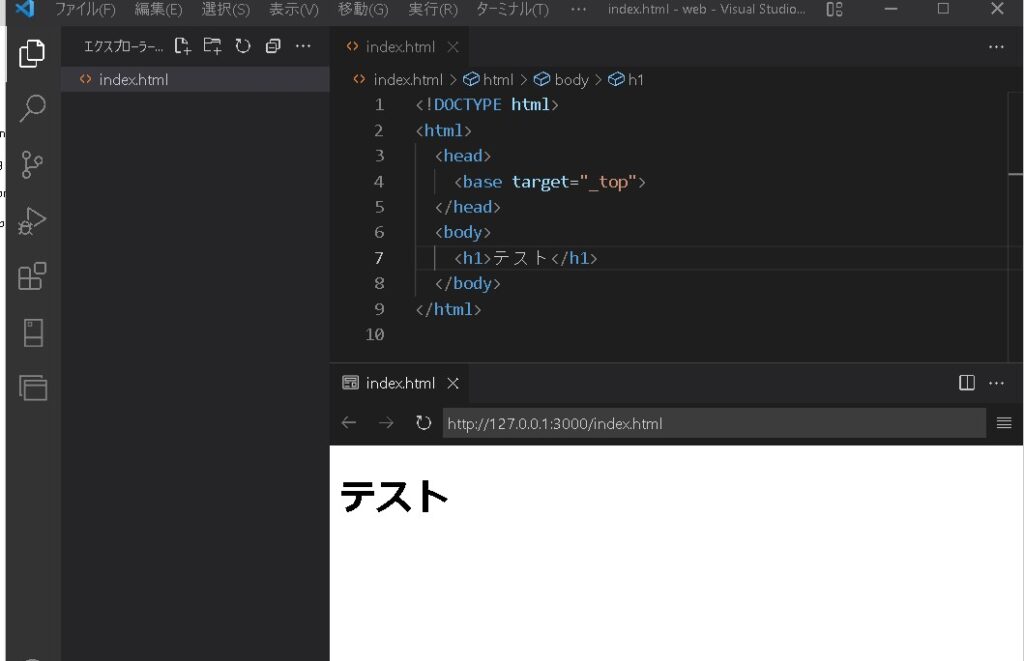
下の段に移動させることも可能です!

まとめ
この拡張機能「Live Preview」でVSCodeがますます便利になります!
ご参考ください😃