iframe内の余白や要素をCSSでどうにかして調整したい…と思った時の方法です。
iframe内にCSSを適用させようとしてもダメ?
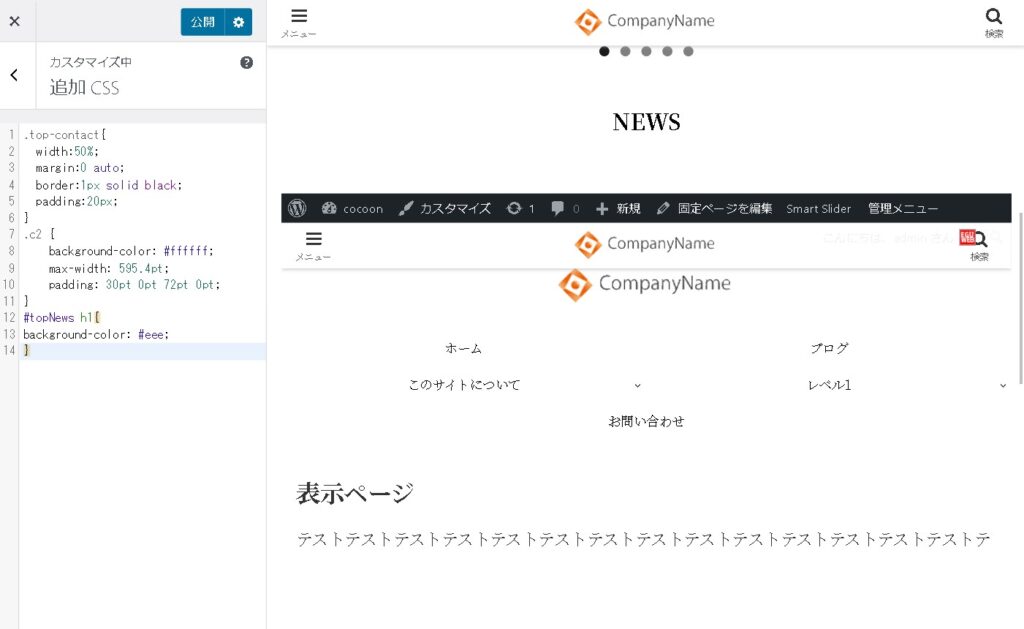
例えば、ページ内の一部分をiframeで埋め込んでいた場合に、この中をCSSで適用させたいと思った場合。
#topNews h1{
background-color: #eee;
}追加CSSなどでCSSを追加しても…変化なしです。

jQuery>contents()
CSSで直接操作を試みようとしても、iframe内は別のページなので、上手くCSSが効きません。そこで、以下のように設定することで、CSSを適用させることができます。
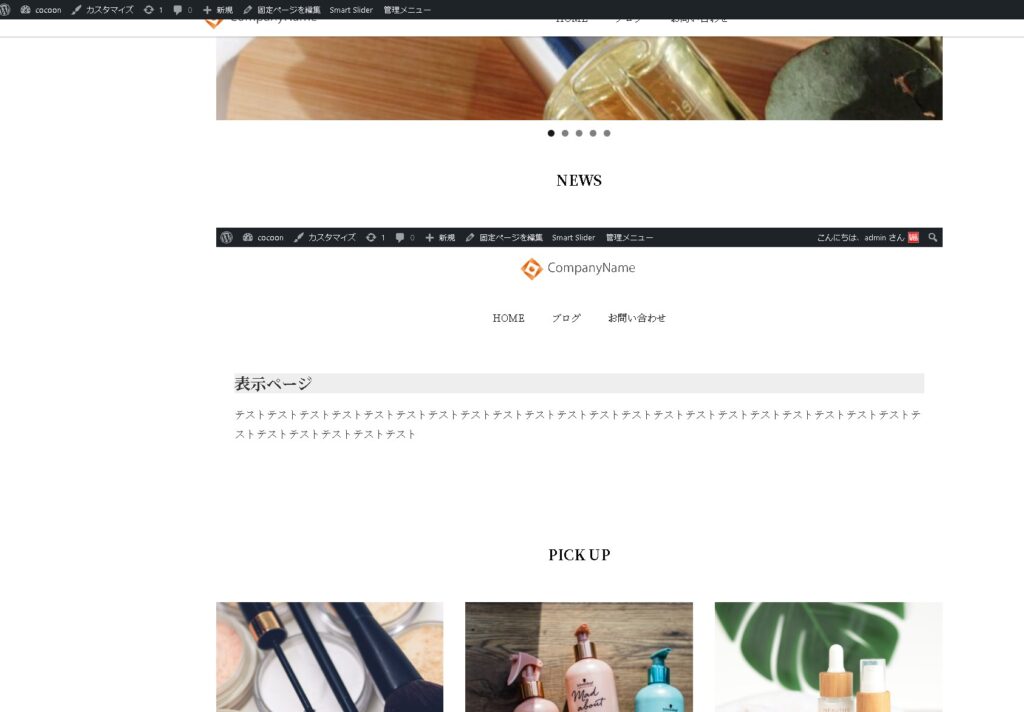
iframe内のh1を見つけて、背景色をグレーに変えています。
$(function(){
$('#topNews').on('load', function(){
$('#topNews').contents().find('h1').css('background-color','#eee');
});
});要素のテキストノードも含めた全子要素を取得します。対象要素がiframeであれば、呼び出されるコンテンツのDocumentを選択する。
http://semooh.jp/jquery/api/traversing/contents/_/

埋め込まれているirame内のh1の背景色がグレーに変わりました!
外部ドメインはクロスドメインにおける制約/CORS(Cross-Origin Resource Sharing)がある
上記の場合は同一ドメイン上でのiframeでしたのでCSSの操作が可能でした。ここで問題になるのが「異なるドメイン間でiframeを操作しようとしても効かない?」という問題です。
CSSで直接操作を試みようとしても、クロスドメインにおける制約(他のドメイン上のコンテンツ操作制限/CORS(Cross-Origin Resource Sharing)の制御が必要)でうまくCSSが読み込めないようになっているようです。
苦戦されている方も多いようですが、同じ部分で詰まりました…。そこで、このクロスオリジンを突破しようとしていた方の方法を参考に、以下のように試してみます。※そもそものクロスオリジンで効かないことが前提なので埋め込み先のiframeが自分で編集できることが条件です。
▶postMessageを送る
[rml_read_more]
$(function(){
const postData = $('html').width();
// 第2引数は親ドメイン
parent.postMessage(postData, 'https://yourdomain.com/');
});▶postMessageで受け取る。
<iframe src="https://yourdomain.com/demo1/"></iframe>
$(window).on('message', function(e){
const width= e.originalEvent.data;
$('iframe').css({'width': '100%'});
});これで、別ドメインの場合でもiframe内のCSSが操作できるということになります。PostMessageを使って通信させる方法です。
ただしこの場合、埋め込み元のページから●●●●.comのページにデータを送る、という通信をしてあげる必要がありますので、自分の管理下に無いサイトの場合は厳しそうな予感がします(段々それはそうだろう、という気がしてきましたが…)。
まとめ
たしかに考えてみれば、何の埋め込みページでもCSSやオブジェクトの操作ができてしまうと、偽装し放題ですね…。
外部ドメインのiframeの要素に対してCSSを適用させる場合、埋め込み元のHTMLが操作できないと厳しそうです…。つまり、あくまで外部の埋め込みのCSSが変更できる条件は、埋め込み元のサイトが自分で(HTML側を)管理・編集できる場合に限りそうです。
他に何か方法が見つかったら、追記していきたいと思います。
ご参考ください。