例えば、ワードプレスの管理画面のメニューに「ログアウト」を追加したいと思った時に使える方法です。

管理画面に独自メニューを追加する
アクションフックで、functions.phpに下記のように設定します。
add_action( 'admin_menu', 'my_setting_page' );
function my_setting_page() {
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );
}
admin_menuを呼び出して、add_menu_pageを使います。基本的にはこれだけでメニューに独自メニューを追加できます。便利ですね😃
順番のルール
下記のようになっているようです。つまり、position(順番)に0を設定すれば一番上に、30を設定するとコメントの下に、99を設定すれば一番下に表示されます。
| ID | 表示項目名 | ファイル名 |
|---|---|---|
| 2 | ダッシュボード | index.php |
| 4 | 区切り線1 | separator1 |
| 5 | 投稿 | edit.php |
| 10 | メディア | upload.php |
| 15 | リンク | link-manager.php |
| 20 | 固定ページ | edit.php?post_type=page |
| 25 | コメント | edit-comments.php |
| 59 | 区切り線2 | separator2 |
| 60 | テーマ | themes.php |
| 65 | プラグイン | plugins.php |
| 70 | プロフィール | users.php |
| 75 | ツール | tools.php |
| 80 | 設定 | options-general.php |
| 59 | 区切り線3 | separator-last |
ログアウト機能を追加する
ログアウト機能を追加してみます。add_menu_pageを使って表示部分を作ります。権限部分はよく使われる「manage_options」だと管理者のみの表示になってしまいますので、購読者にも表示されるreadにしてみました。
add_action( 'admin_menu', 'add_page_to_admin_menu' );
function add_page_to_admin_menu() {
add_menu_page( 'ログアウト', 'ログアウト', 'read', '', '', 'dashicons-exit
', 99);
}ユーザーの種類と権限
https://wpdocs.osdn.jp/%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E3%81%AE%E7%A8%AE%E9%A1%9E%E3%81%A8%E6%A8%A9%E9%99%90
アイコンはこちら

Dashicons | Developer.WordPress.org
Dashicons is the official icon font of the WordPress admin as of 3.8. The Dashicons project is no longer accepting icon ...
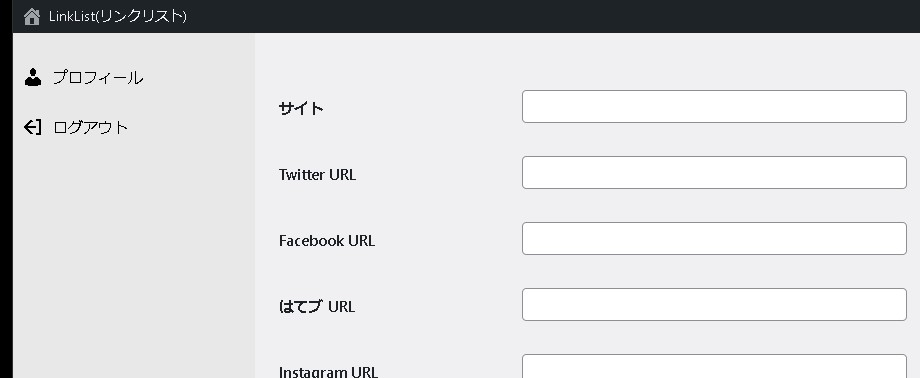
表示部分はいい感じに表示されました!

ログアウトをさせる
あとは、ログアウトをクリックした時にサイトからログアウトさせる必要がありますが、この点を悩みました。4番目の引数が読み込み先のページになりますが…なんと設定をすれば。
add_action( 'admin_menu', 'add_page_to_admin_menu' );
function add_page_to_admin_menu() {
add_menu_page( 'ログアウト', 'ログアウト', 'read', '', '', 'dashicons-exit
', 99);
}wp_logout_url()を呼び出したらいけるかな?と思い、試してみました。
add_action( 'admin_menu', 'add_page_to_admin_menu' );
function add_page_to_admin_menu() {
add_menu_page( 'ログアウト', 'ログアウト', 'read', wp_logout_url(), '', 'dashicons-exit
', 99);
}
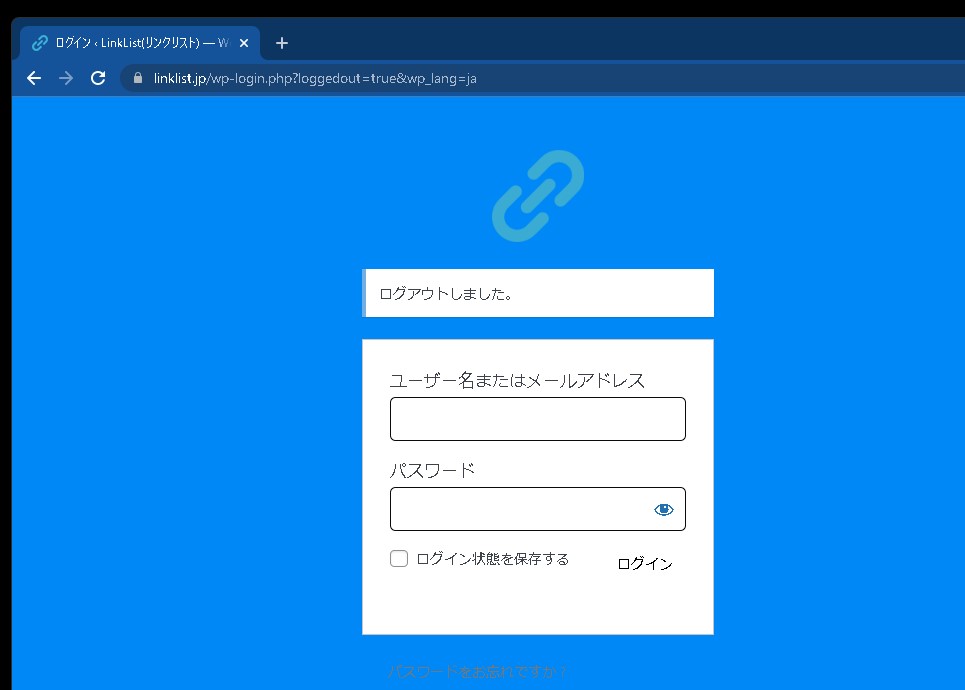
上手くいったようです!

まとめ
ワードプレス標準の管理画面左メニューにはログアウトの部分がありません。
自力で表示させるためには、今回のような方法も使うこともできそうですので、必要があればお試しください😃




