「Syntax-highlighting Code Block」プラグイン

「Syntax-highlighting Code Block」プラグインは、WordPressのコードを見やすくするためのものです。このプラグインを使うと、WordPressブログに投稿したコードの表示がシンタックスハイライトされ、カラフルなコードが表示されるようになります。
このプラグインは、WordPress コアのコード ブロックを拡張して、サーバーでレンダリングされる構文の強調表示を追加します。サイト上の既存のコード ブロックは、構文の強調表示を含むように自動的に拡張されます。
サーバー側で構文の強調表示を行うと、フロントエンド (Highlight.js や Prism.js など) で JavaScript をキューに入れる必要がなくなり、強調表示されていないコード (FOUC?) のフラッシュがなくなります。
このプラグインは、WordPressの管理画面から簡単にインストールすることができます。検索してインストール、有効化するだけで使える状態になっています。

Syntax-highlighting Code Block プラグインの使い方
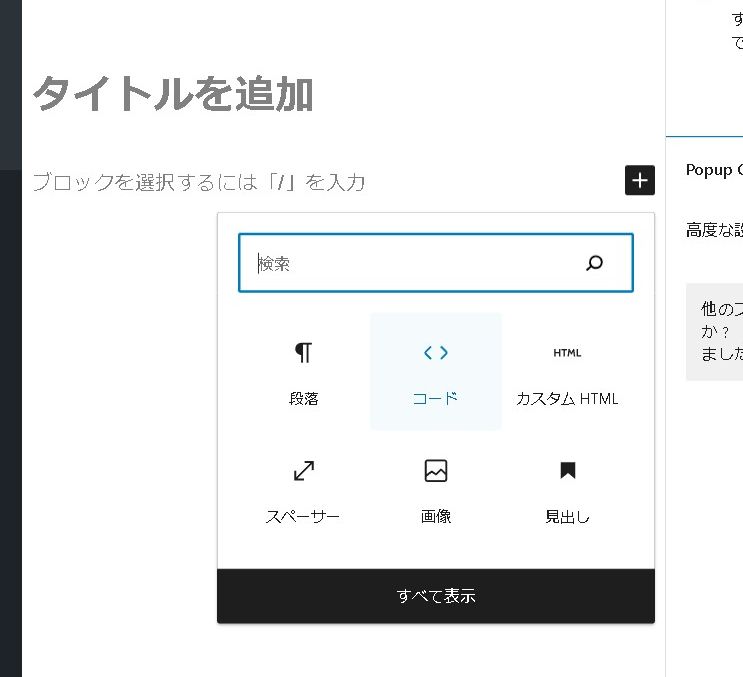
インストール後、投稿画面でコードを挿入するときは、シンタックスハイライトが有効になるように、コードブロックを使って挿入します。

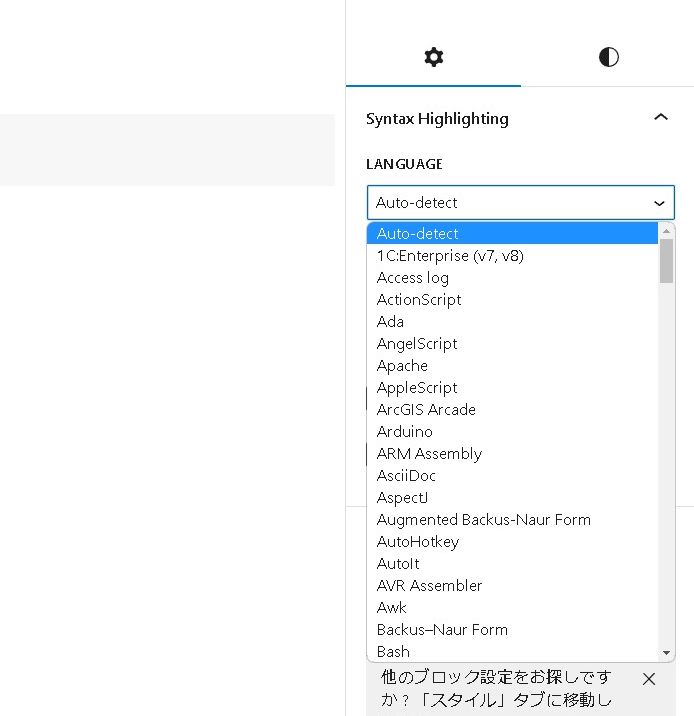
設定画面にLANGUAGEがあるので、使用したいプログラム言語を選択します。とはいえ、初期設定のAuto-detectのままでも、ほぼ自動的に読み取ってくれるようです。
[rml_read_more]

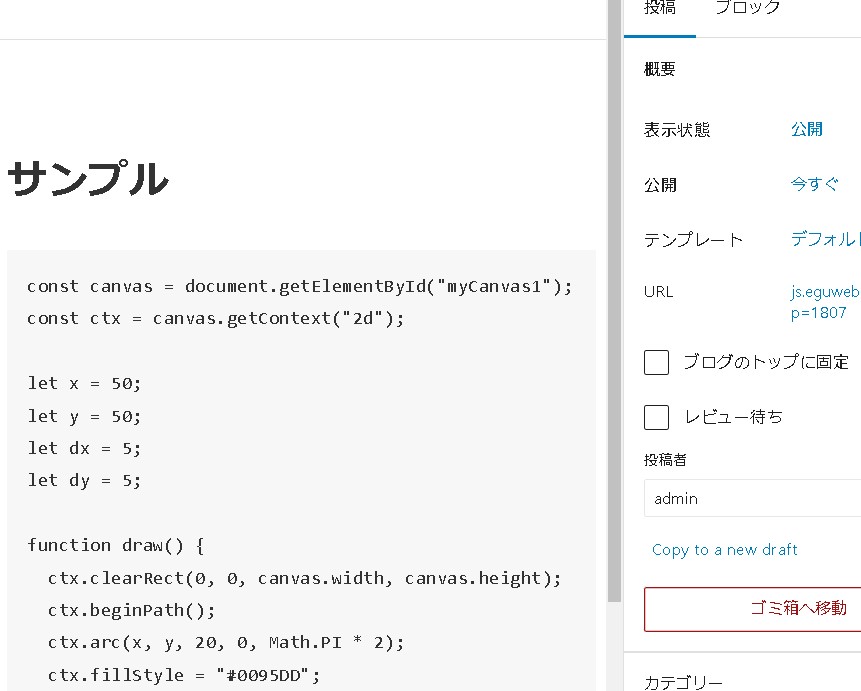
あとは、コードを入れて公開します。

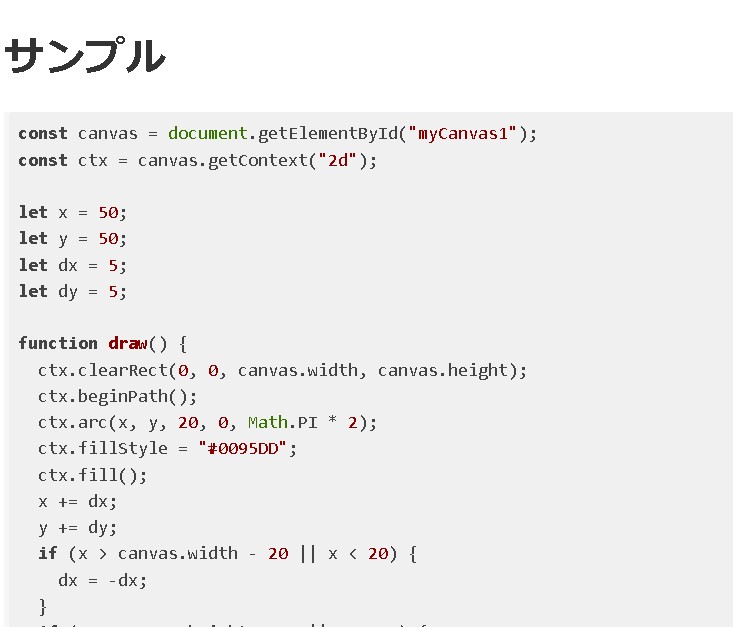
WordPressブログに投稿したコードの表示がシンタックスハイライトされ、カラフルなコードが表示されるようになりました。

まとめ
このプラグインを使うことで、WordPressブログに投稿されたコードが、プログラマーにとって見やすくなります。また、コードのシンタックスがハイライトされるため、コードの構造をより明確に理解することができます。



