前回の続きです。WordPressでページ内にフォームを作成し、そのフォームが送信された際にGoogleフォームの回答として送信する方法です。前回の状態の場合、WEBフォームから送信をすると、送信したタイミングでGoogleフォームの画面が開きますので、サンクスページなどが開くように修正してみます。
WEBフォーム送信時にGoogleフォームが開く
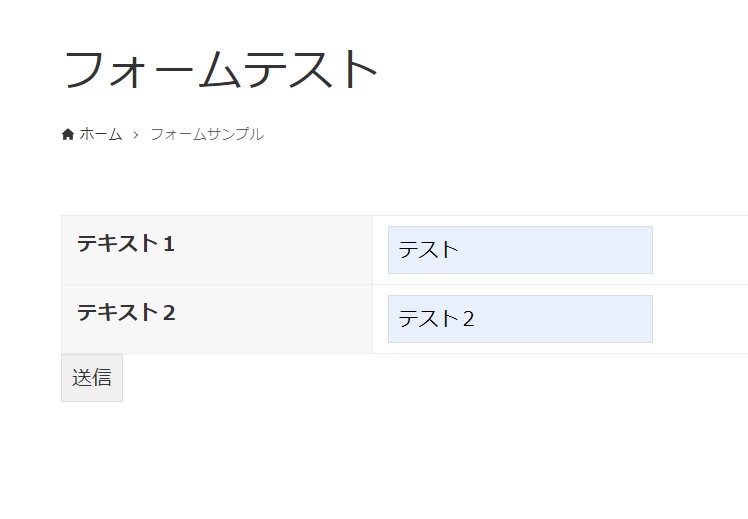
このコードはGoogleフォームの送信機能を使って、2つのテキスト入力欄と送信ボタンを含むHTMLフォームを作成しています。フォームは、ユーザーがテキスト1とテキスト2にデータを入力して送信ボタンをクリックすることで、Googleフォームにデータを送信することができます。

サンプルコード▼
<form action="https://docs.google.com/forms/u/0/d/e/XXXXXXXXXXXXXXXXX/formResponse" id="form" method="post" target="hidden_iframe" onsubmit="submitted=true;">
<table>
<tbody>
<tr>
<th><label>名前</label></th>
<td><input id="text1" type="text" name="entry.○○○○"></td>
</tr>
<tr>
<th><label>メールアドレス</label></th>
<td><input id="text2" type="text" name="entry.○○○○"></td>
</tr>
</tbody>
</table>
<button type="submit" name="button" value="送信">送信</button>
</form>こちらを、フォーム送信時に別ページ(サンクスページなど)が開くように修正してみます。


フォームが送信された後に同じページにリダイレクトさせる
以下のようなJavaScriptコードを使用して、フォームが送信された後に別ページにリダイレクトします。このJavaScriptコードは、フォームの送信が完了した後にリダイレクトを行うためのものです。
<script type="text/javascript">
let submitted = false;
</script>
<iframe
name="hidden_iframe"
id="hidden_iframe"
style="display: none"
onload="if(submitted){window.location='/thanks/';}"
></iframe>最初の行では、変数 submitted を定義しています。この変数は、フォームの送信が完了したかどうかを表します。
2行目から5行目までは、hidden_iframe という名前の iframe を定義しています。この iframe は、画面上には表示されず、非表示状態で存在します。
6行目では、onload イベントを設定しています。このイベントは、iframe の読み込みが完了したときに発生します。
7行目では、if(submitted){window.location=’/thanks.html’;} というコードが実行されます。
これは、submitted が true の場合に window.location を使用して、ページを /thanks/ にリダイレクトすることを意味します。つまり、フォームの送信が完了した場合に /thanks/ に自動的にリダイレクトすることができます。

まとめ
このようにして、JavaScriptコードを使用して、フォームの送信後に自動的に別のページにリダイレクトすることができます。
以上、参考になれば幸いです。