ヘッダー部分が寂しいので、ヘッダーいっぱいに画像をドーンと表示させたいと思い、テーマのカスタマイズを試みます。

「カスタマイズ」>「ヘッダー画像」>「新規画像を追加」

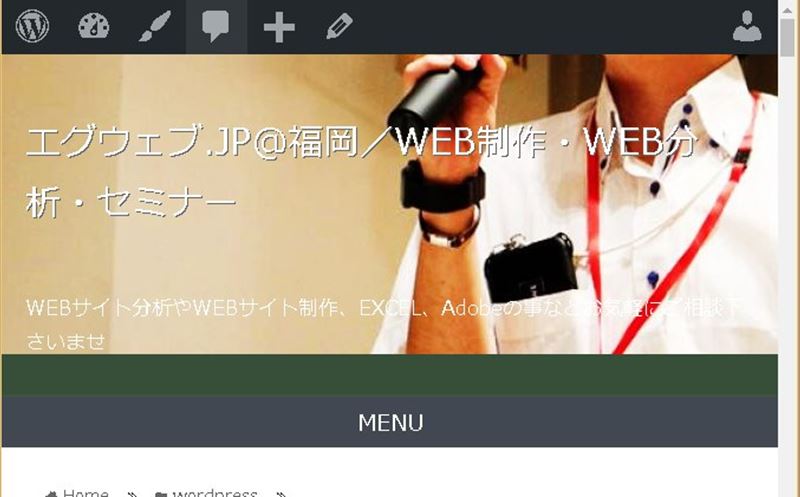
良い感じにヘッダー画像が追加されました!

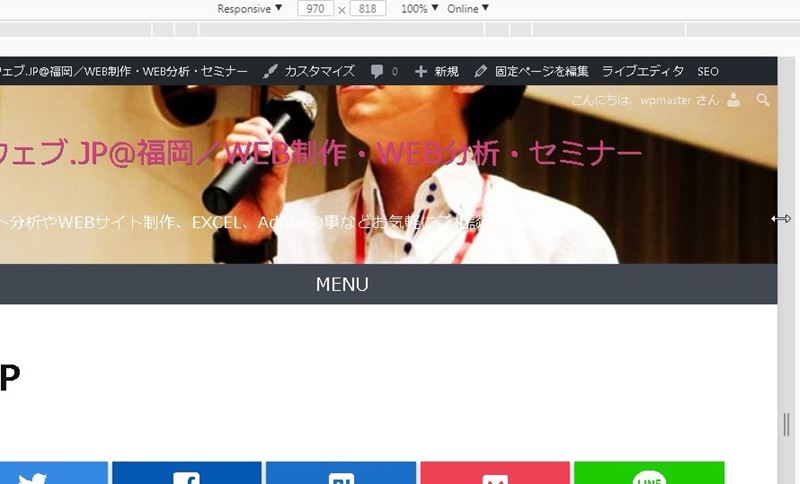
と、思いきや、画面サイズが大きくなると外側に余白が…。
これを全面表示にしたい!

ということで…考えたこと。
1.テーマを編集してヘッダー領域を広げる。
2.ヘッダーを消してCSSでバックグラウンドにする。
2.の方を選択。

とりあえずヘッダーを非表示の状態に戻します。
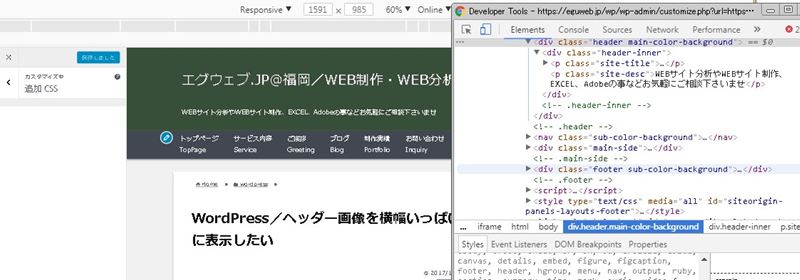
「カスタマイズ」>「追加CSS」

MENUの上の部分のクラス名を検索


追加CSSに空の状態でclassを追加。
.main-color-background, .content h2 {
background-image: url(https://eguweb.jp/wp-content/uploads/cropped-cover06-1-1.jpg);
}

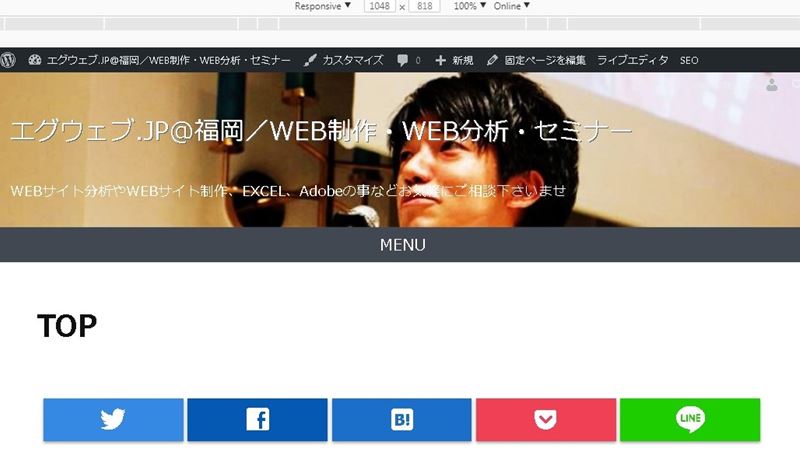
とりあえず良い感じに。もうこのままでもいいかなぁ…。
と思いつつ、 位置が気になるので調整。
.main-color-background, .content h2 {
background-image: url(https://eguweb.jp/wp-content/uploads/cropped-cover06-1-1.jpg);
background-repeat: no-repeat;
background-position: -100px -100px;
background-attachment: fixed;
background-size:contain;
}
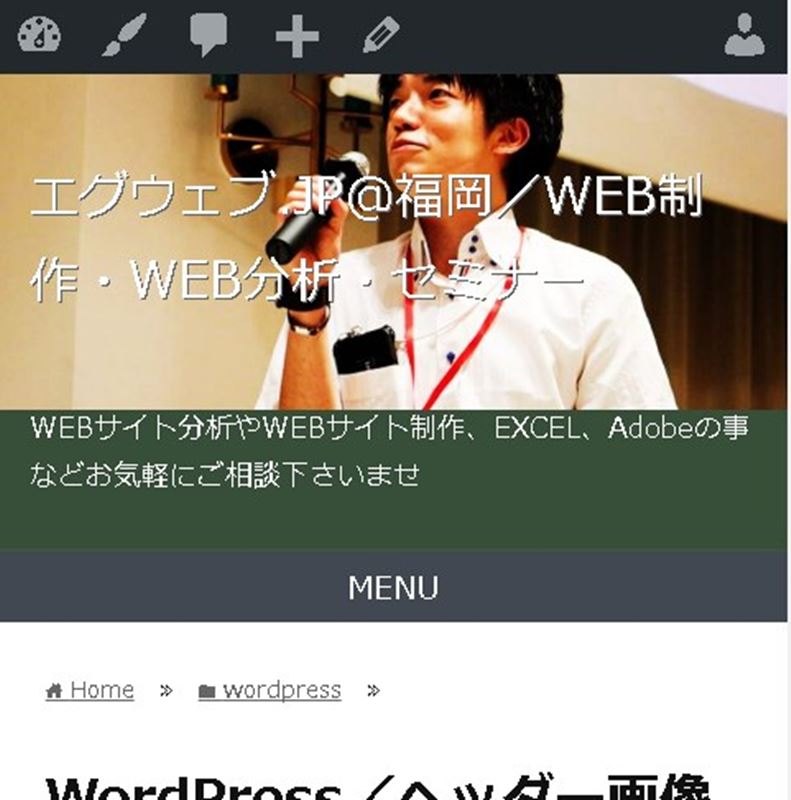
良い感じかなぁ、と思っていましたが、このままだとスマホで見た時に下に余白が出来てしまいます。


background-size:contain;
で最大サイズになるように背景画像を拡大縮小しているので、横長の画像の場合は画面の解像度が
■background-size:
auto 自動的に算出される(初期値) contain 縦横比は保持して、背景領域に収まる最大サイズになるように背景画像を拡大縮小する。 cover 縦横比は保持して、背景領域を完全に覆う最小サイズになるように背景画像を拡大縮小する。 長さ 背景画像の幅・高さを指定。100px 100pxなど。 パーセンテージ 背景領域に対する背景画像の幅・高さのパーセンテージを指定。
とりあえず思いつくこと。
1.画面サイズに応じてヘッダー部分の上下幅を狭くする。
2.Media Queriesを使って、長方形に近いサイズの画像に変える。
Media Queriesについてはこのあたりを参考に
2.で対応してみることにします。
.main-color-background, .content h2 {
background-image: url(https://eguweb.jp/wp-content/uploads/cropped-cover06-1-1.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 0px 0px;
/*background-size:cover;*/
background-size:contain;
}
@media only screen and (max-width: 640px) {
.main-color-background, .content h2 {
background-image: url(https://eguweb.jp/wp-content/uploads/2012/01/Profile.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 0px 0px;
background-size:contain;
}
}
とりあえずこんな感じで、max-width: 640px(画面サイズ640px以下)になったときに横比が小さい画像に書き換えるようにしました。

横がはみ出すかどうかの調整は少しずつ確かめながら・・・。


細かく言えば多分どこかのサイズのタイミングで微調整が必要かと思いますが、とりあえずイメージに近い感じになりました。
もっといい方法が見つかったら追記したいと思います!
\(^o^)/