自作テーマを作成
前回に引き続き、WordPressの自作テーマを作成する方法をご紹介していきたいと思います。
最低限必要なファイル
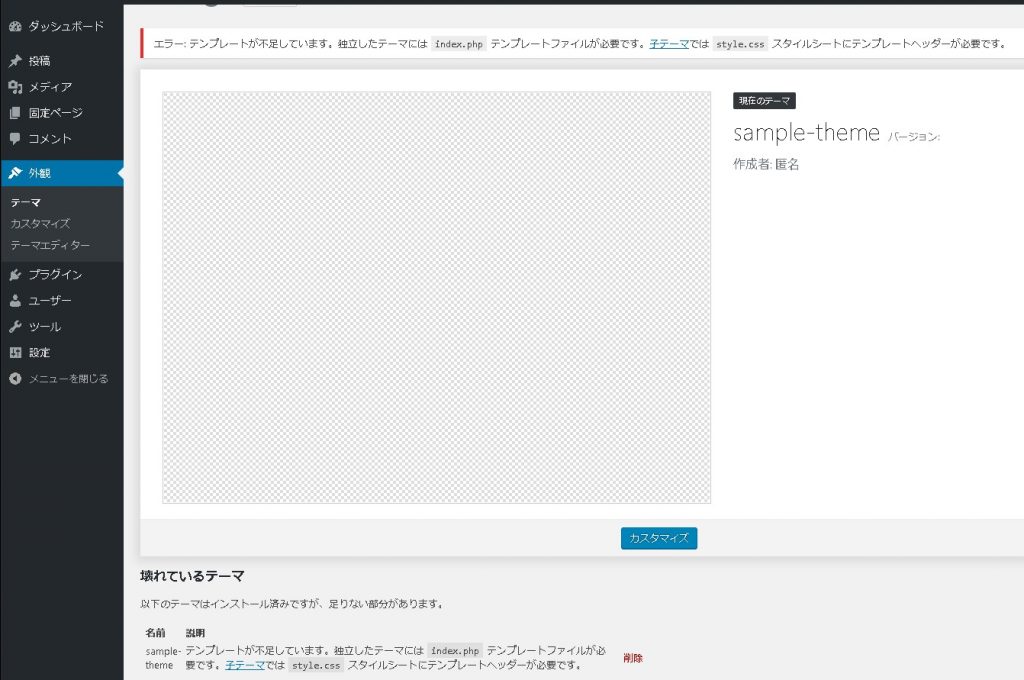
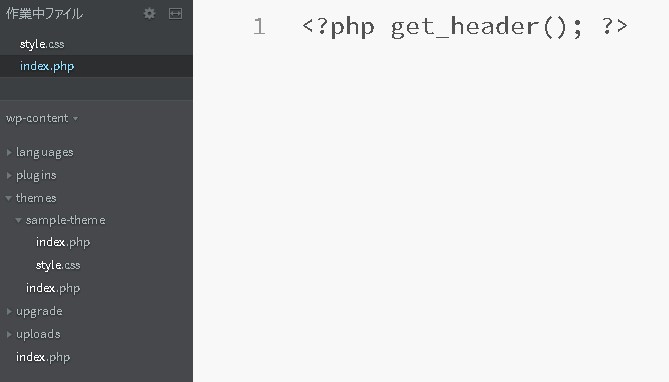
まずは、テーマファイルに最低限必要なのは、「index.php」と「style.css」のファイルです。
もし片方でも足りないと「不足しています」と怒られてしまいます。



両方準備してあげると、ひとまずエラー表示は消えます。

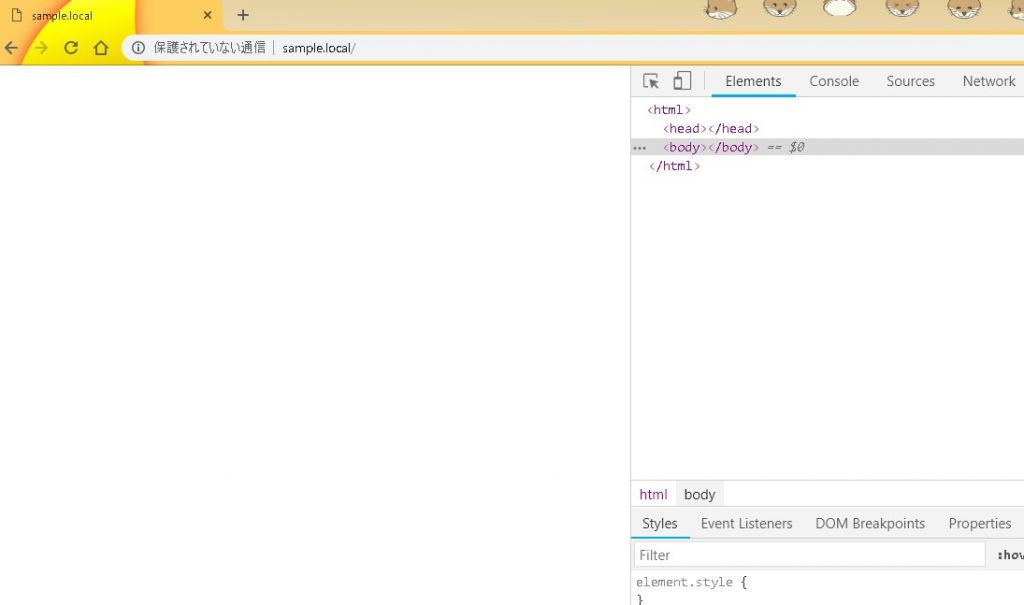
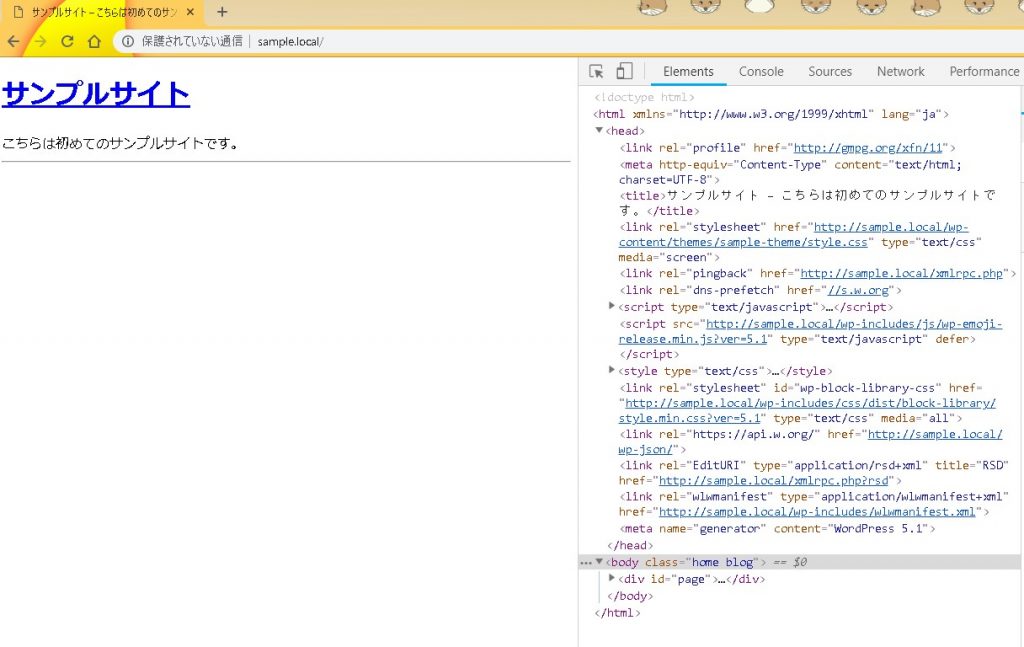
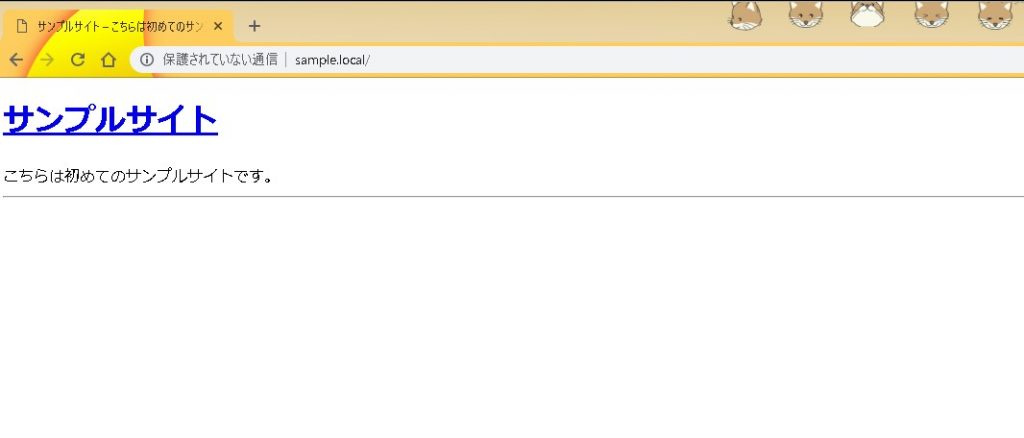
この状態でサイトをと見てみると、いちおうWEBページとしては表示されます(中身は何もありませんが)。
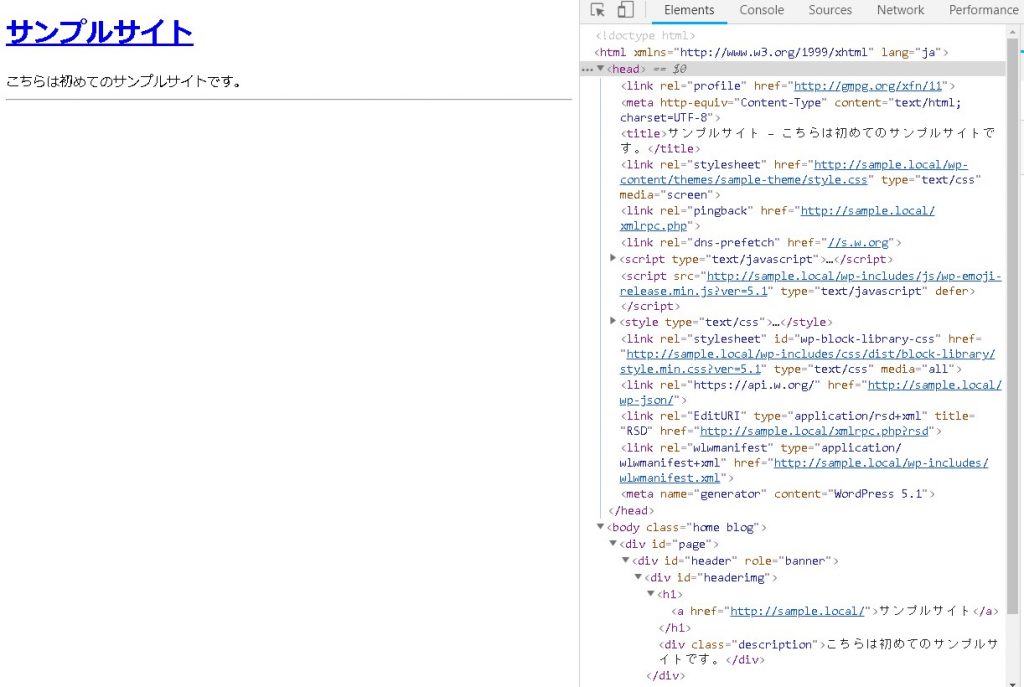
html、head、bodyタグのみの空っぽのページです。

ヘッダーファイル
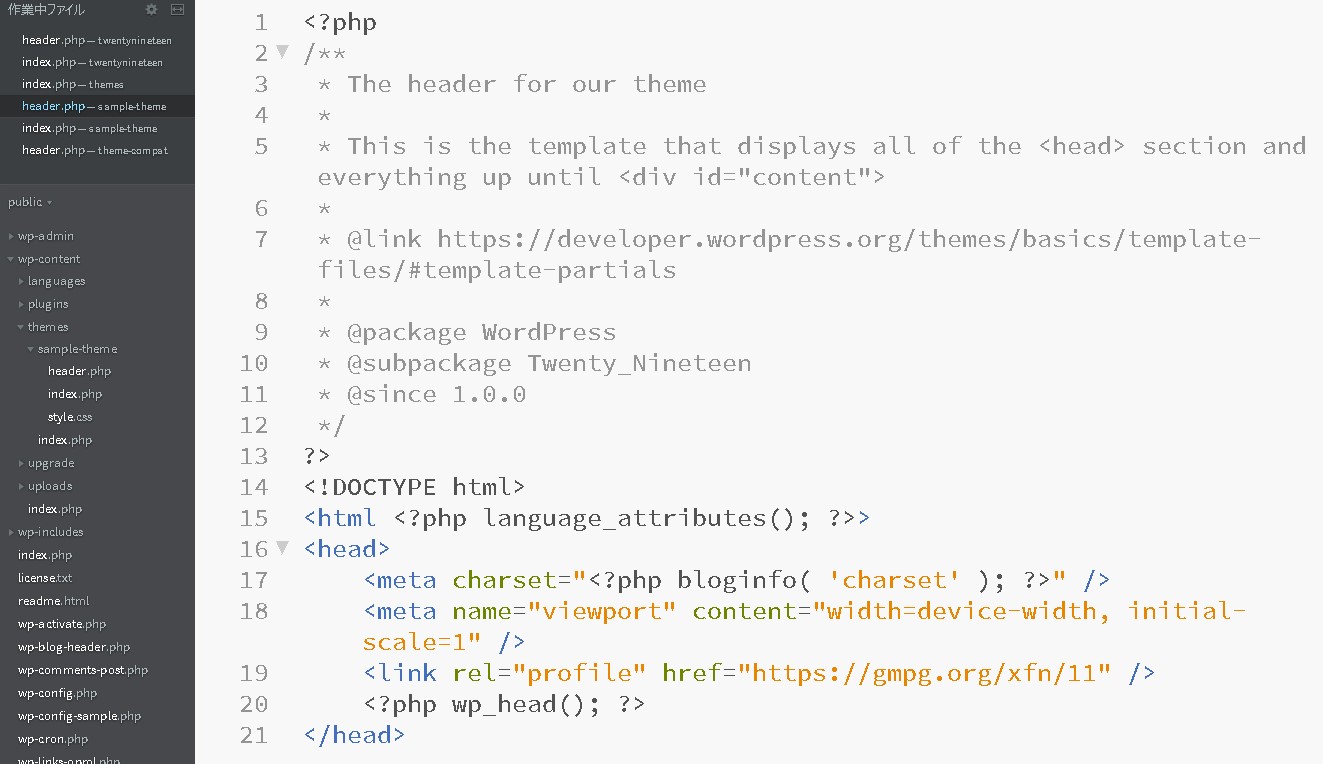
まずは、ヘッダーファイルを読み込むための宣言です。

今の時点ではheaer.phpファイルは存在しません。

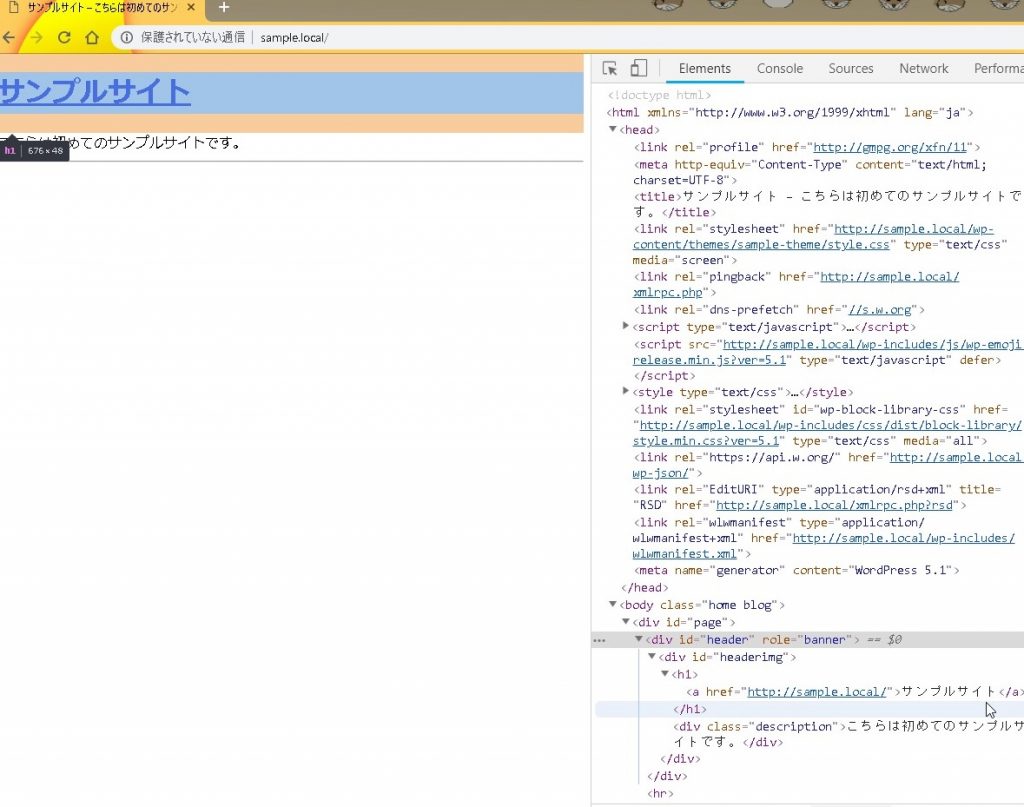
が、中身が読み込まれて表示されています。
どういうことなのでしょう・・・?
ファイルがないとき
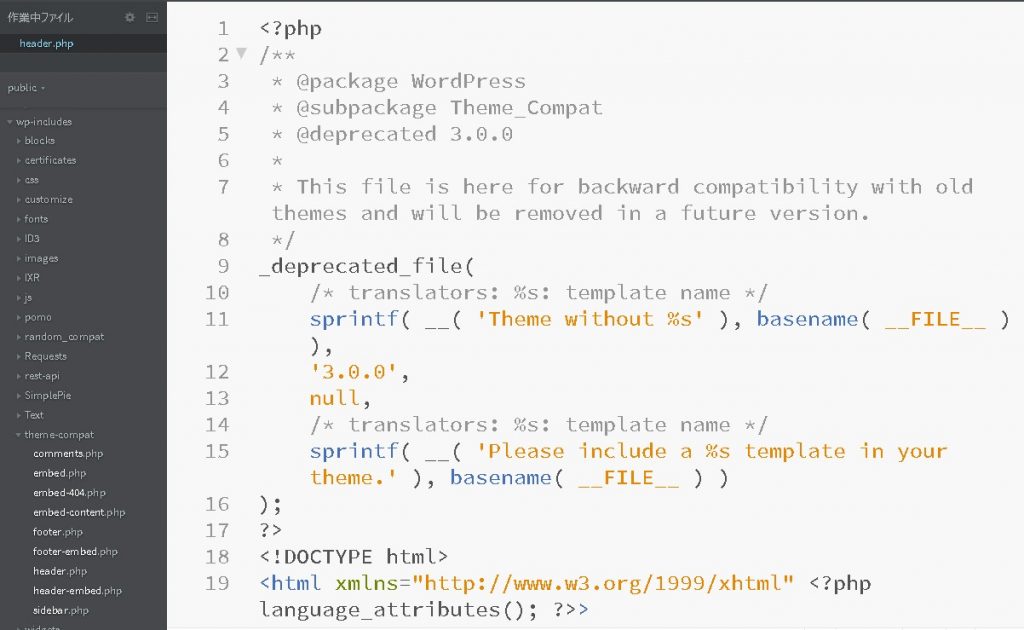
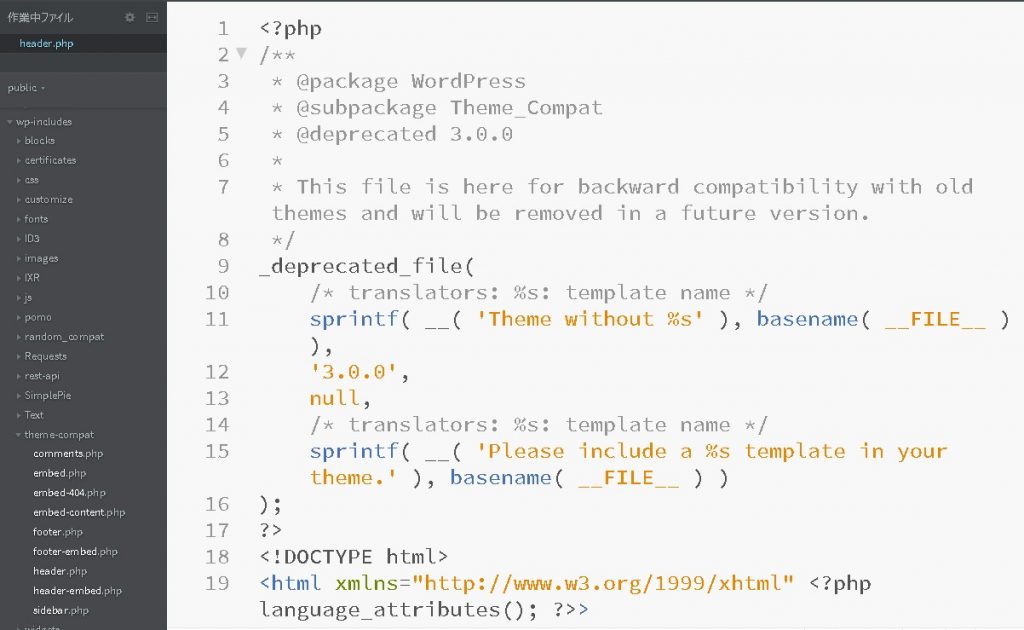
get_header() タグは、現在のテーマディレクトリから header.php または header-{name}.php ファイルを読み込みます。 このファイルがないときは、代わりに wp-includes/theme-compat/header.php を読み込みます。
インクルードタグ

wp-includes
なるほど。header.phpが存在しない場合は、wp-includes/theme-compat/header.php というファイルを読み込んでくれるようです。



これで、いちおう、完成(?)です。
ただ・・・まだ何も表示されていませんので、これから継ぎ足していきます。

つづく。
(*’ω’*)