スパム?らしき問い合わせが急増・・・
お問い合わせに、延々と、スパム?らしき問い合わせが、急増している・・・。

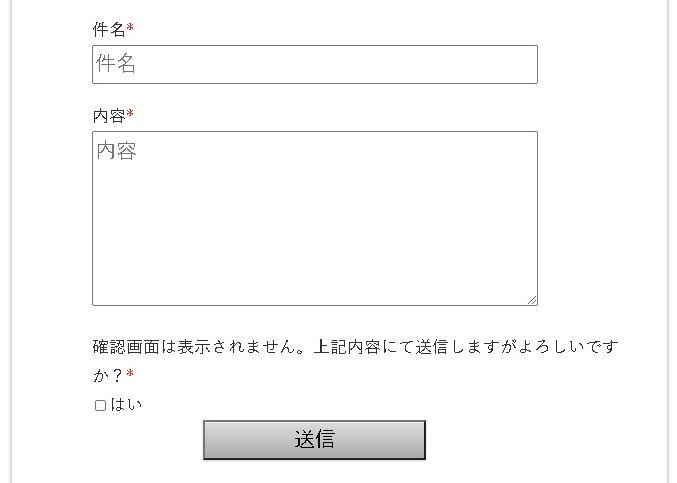
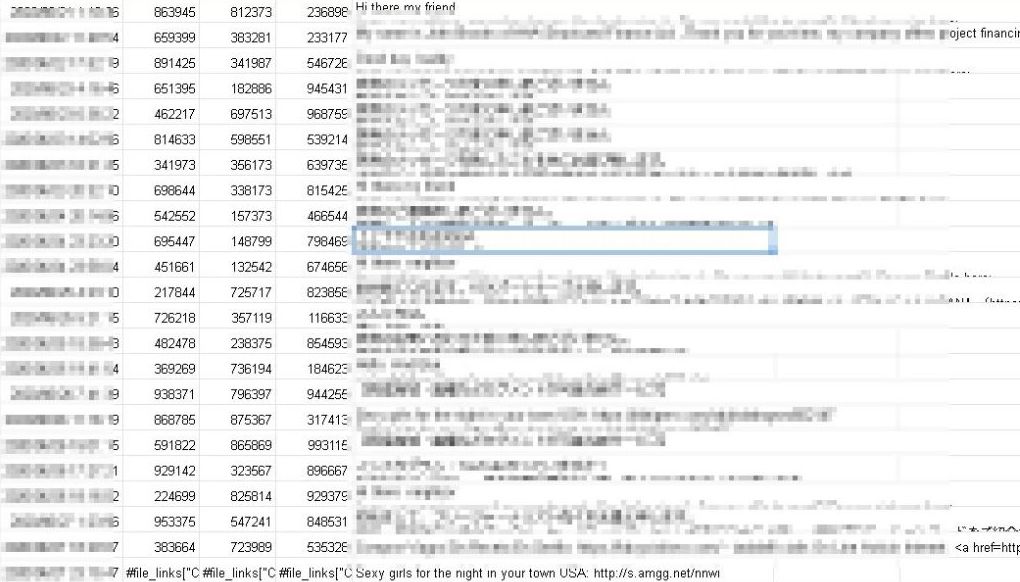
基本的にお問い合わせは受け付けていない(というより全く無い)のですが、一応お問い合わせフォームらしきものは設置しています。そのサイトのお問い合わせに名前とメールアドレスと件名が全部数字?連番??内容はほとんど英語?か良くわからない日本語の説明だけのメッセージが連続で・・・明らかにスパム・・・。

こういった時は、少しでも減らすためのスパム対策が必要かと思います。
reCAPTCHA(リキャプチャ)
reCAPTCHA(リキャプチャ)とは?
ウェブサイトの制限エリアへのアクセスを試みるbot(ボット)から自分のWEBサイトを防御するためのGoogleの機能。


reCAPTCHA を利用する
最初に、
- reCAPTCHA を使用するサイトの登録
- reCAPTCHA のAPI キー取得
を行う必要があります。
サイトの登録
から行います。

ドメインを登録します。
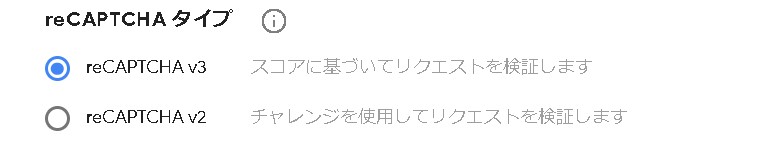
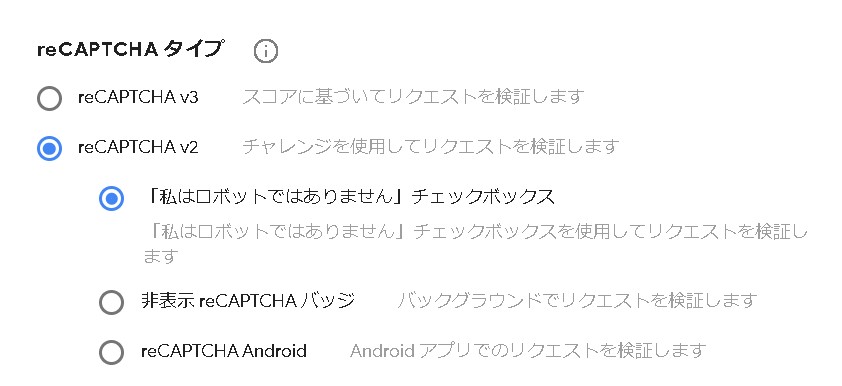
reCAPTCHA タイプ
- reCAPTCHA v3 スコアに基づいてリクエストを検証します
- reCAPTCHA v2 チャレンジを使用してリクエストを検証します


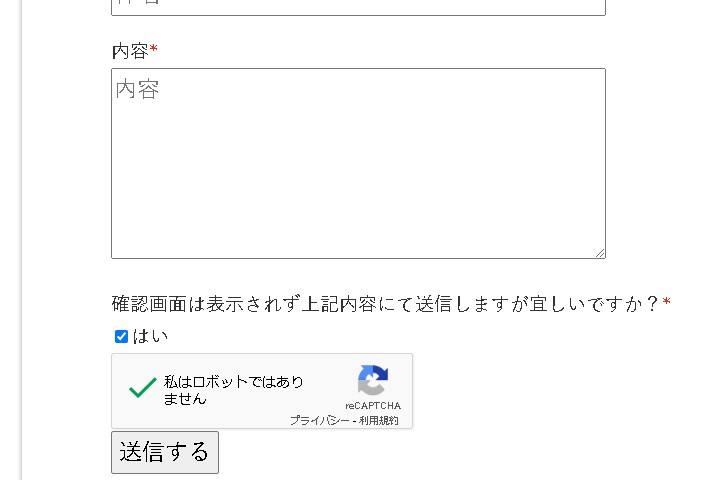
今回は新しいであろう方のv3を試そうかと思いましたが、ブログなどでよく見る「v2」の「私はロボットではありません」を試してみたいと思います。
実装方法
reCAPTCHAで発行された 「サイトキー」と「スクリプト」をWebサイトに設定していきます。
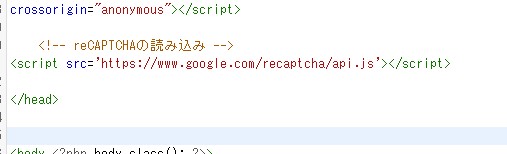
まずは、reCAPTCHA 用のスクリプトをhead内に読み込みます。
<script src='https://www.google.com/recaptcha/api.js'></script>
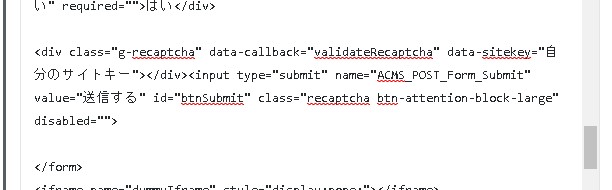
ボタン用のコードを打ち込みます
<button class="g-recaptcha" data-sitekey="サイトキー" data-callback="Submit"> Submit </button>
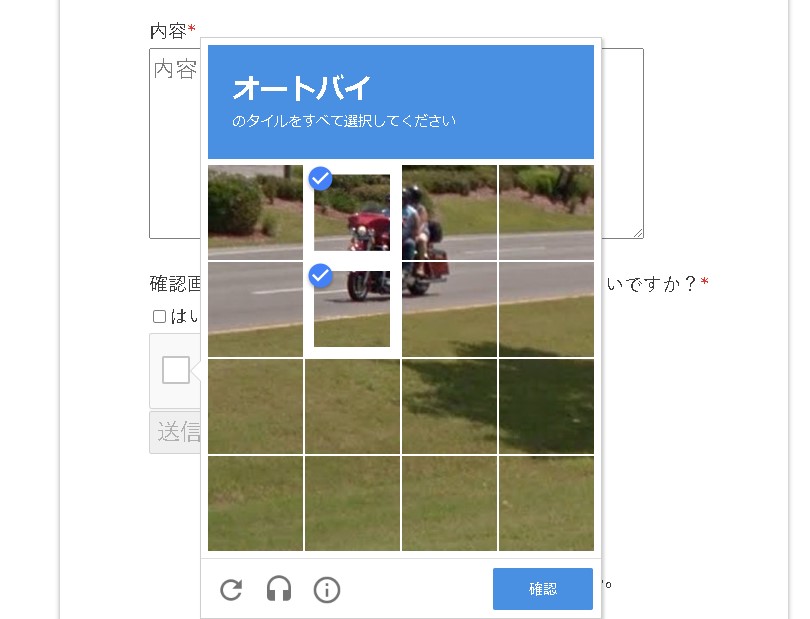
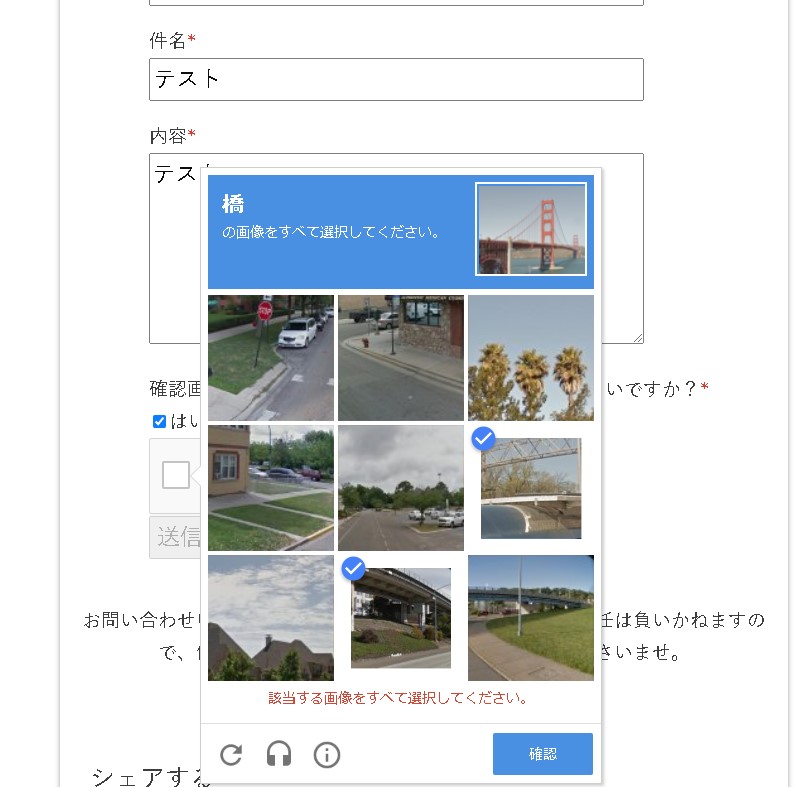
こんな感じで設定してもらうと、reCAPTCHAの表示が出てくるようになるかと思います!





このような感じで、簡単にスパム問い合わせの対策を行うことができます!!
まとめ
reCAPTCHA「v3」が新しい方ですが、「v2」でも無いよりは効果があるかと思いますので、ぜひ一度お試し頂ければと思います!
ご参考下さい ^o^)/