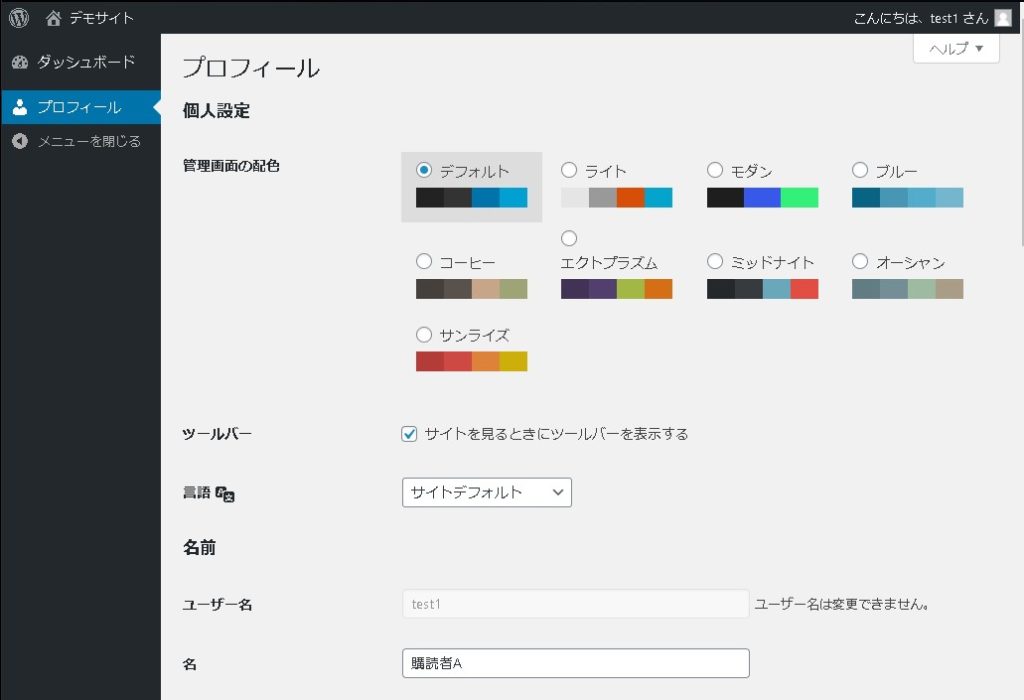
プロフィール(個人設定)
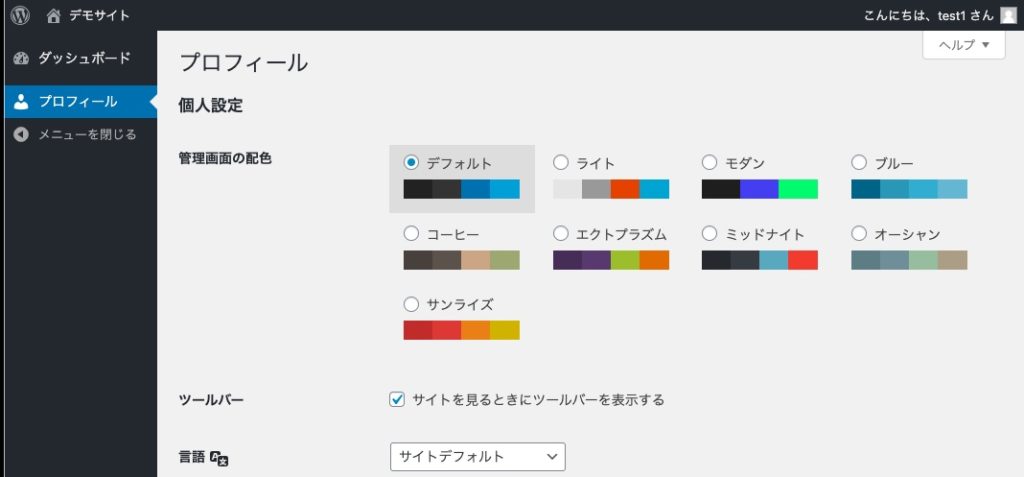
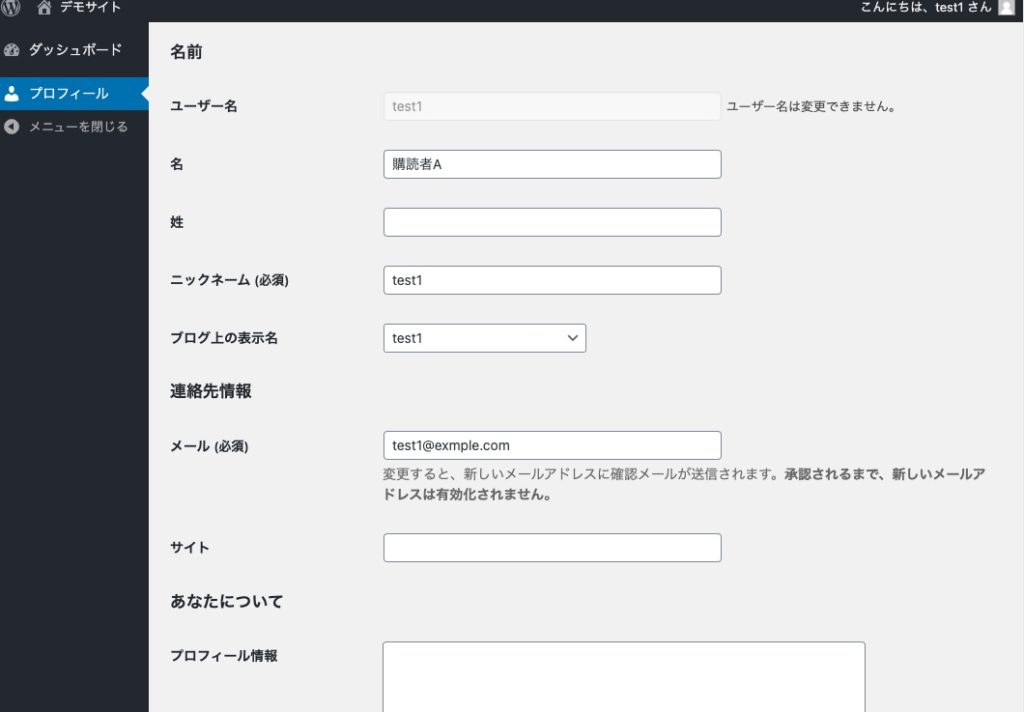
ワードプレスの「プロフィール(個人設定)」は「管理画面の配色」「ツールバー」など色々と並んでいますが、例えば会員制サイトを作りたい!と思ったときに、このプロフィール欄をどうにかならないのかな?というときに、変更を試す方法です。


プラグインのフックでプロフィール項目を非表示にしてみる
テーマ側のfunctions.phpに実装するとテーマを変更したときに項目が元に戻ってしまいますので、プラグイン側に実装してみます。
まずは、自作用のプラグインを準備します。

フック用のシンプルなファイルを準備しました。

項目を削除(非表示)してみる
試しに、CSSのdisplayで非表示にしてみます。プロフィールを全部消してみます。
/* 項目を非表示にする*/
function eguweb_user_profile_change() {
echo '<style>
#your-profile
{
display:none;
}
</style>';
}
add_action('admin_enqueue_scripts', 'eguweb_user_profile_change');
?>「admin_enqueue_scripts」を使うと、管理画面で独自の CSS・JavaScript を読み込むことができるようになります。
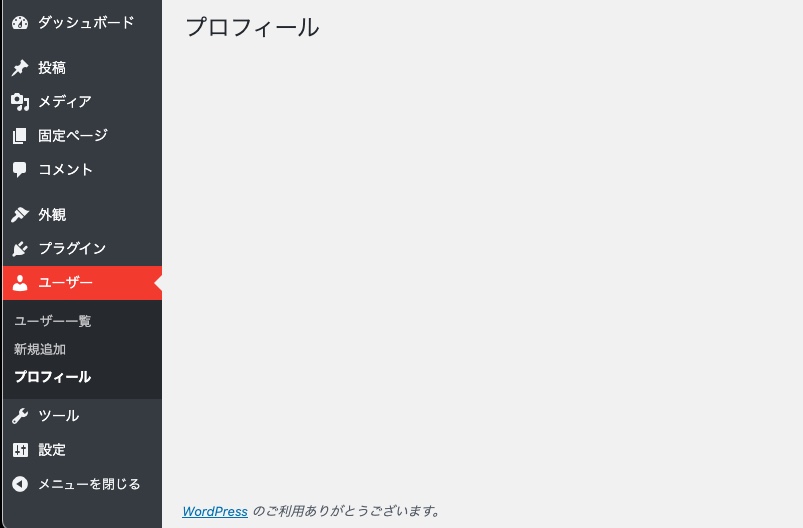
この状態でプラグインを有効化すると、プロフィールの設定欄が・・・全て消えます。


全部、消えました。

とはいえ、これでは画面上から非表示になっただけなのであまり意味はないのかもしれません(表示が消えたという点はクリアしたように思いますが・・・)
user_contactmethods
便利なフック「user_contactmethods」を使うと、項目を追加することができます。
/* 項目を追加する*/
function eguweb_user_profile_change($edit_profile) {
$edit_profile['pr'] = 'PR';
$edit_profile['sex'] = '性別';
$edit_profile['age'] = '年齢';
$edit_profile['user_tel'] = '電話番号';
$edit_profile['user_zip'] = '郵便番号';
$edit_profile['user_address1'] = '都道府県';
$edit_profile['user_address2'] = '番地・ビル・マンション名';
return $edit_profile;
}
add_filter('user_contactmethods', 'eguweb_user_profile_change', 10, 1);
?>
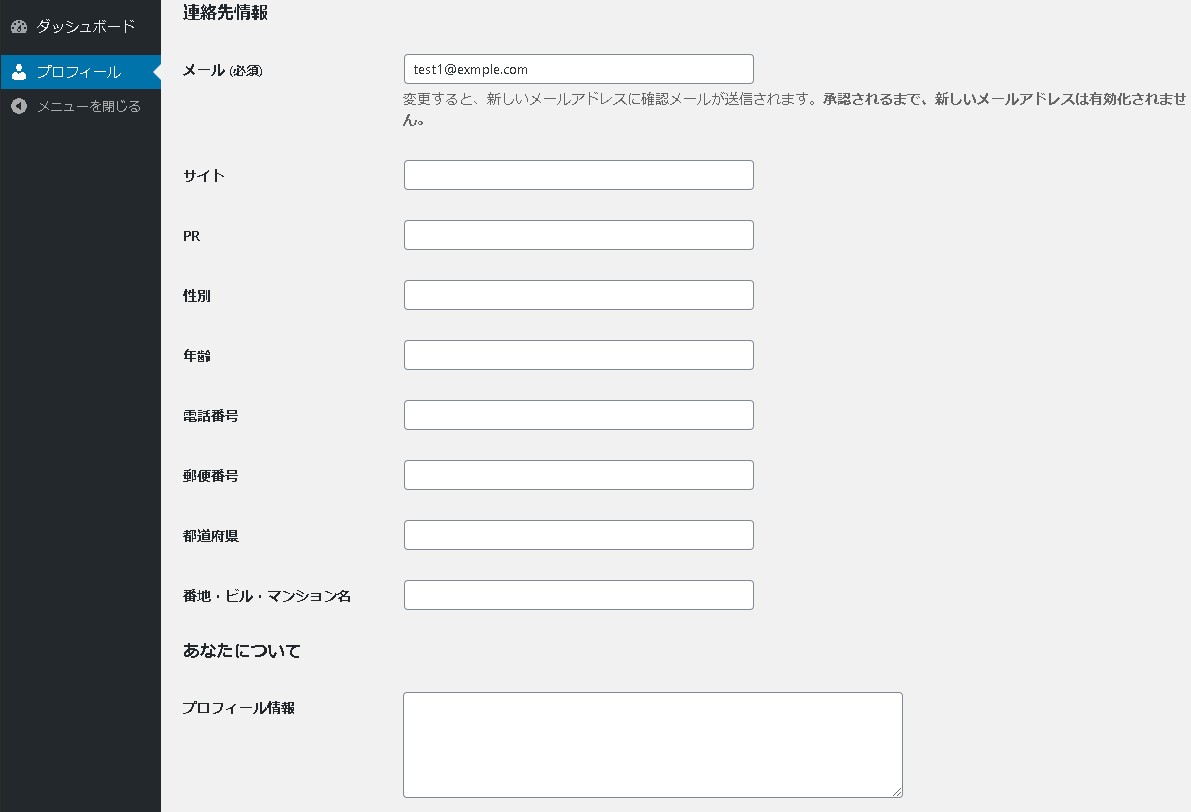
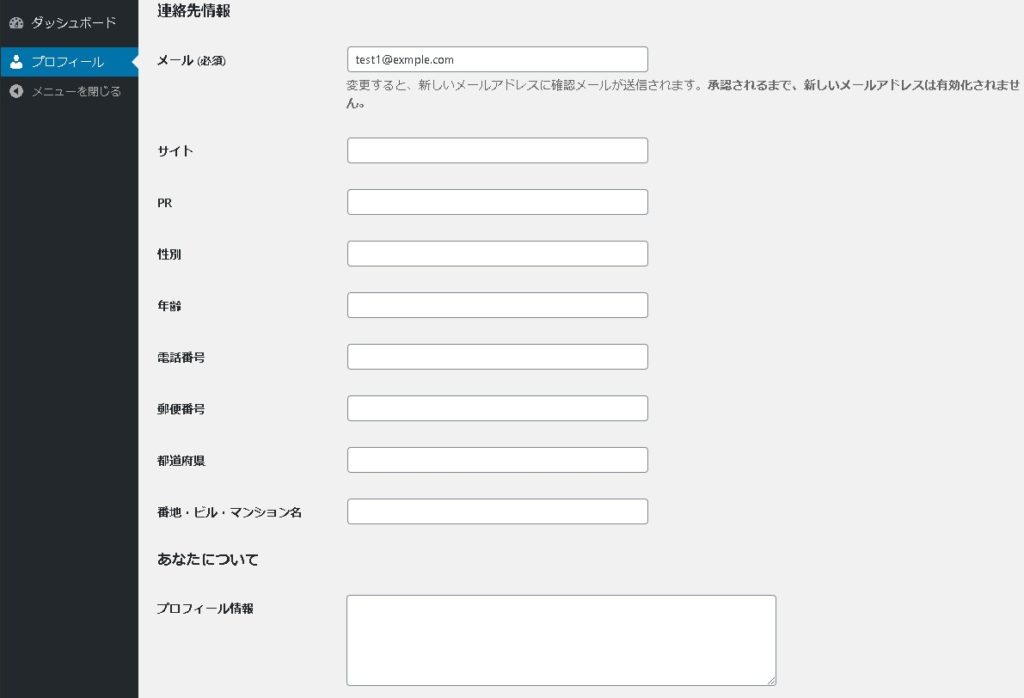
プロフィールに項目が追加されました!!
まとめ
「user_contactmethods」を使うと簡単に項目が追加できました!
長くなりそうでしたので、つづきはまた。