最近のコーポレートサイトなどは、ページの背景を動画にしている企業も増えてきています。ブログでもYoutubeを表示させることもできますが、サイト内に直接動画を入れることもできます。今回は、ワードプレスの記事に動画を直接埋め込む方法についてご紹介していきます。
ワードプレスの動画埋め込みは、簡単!
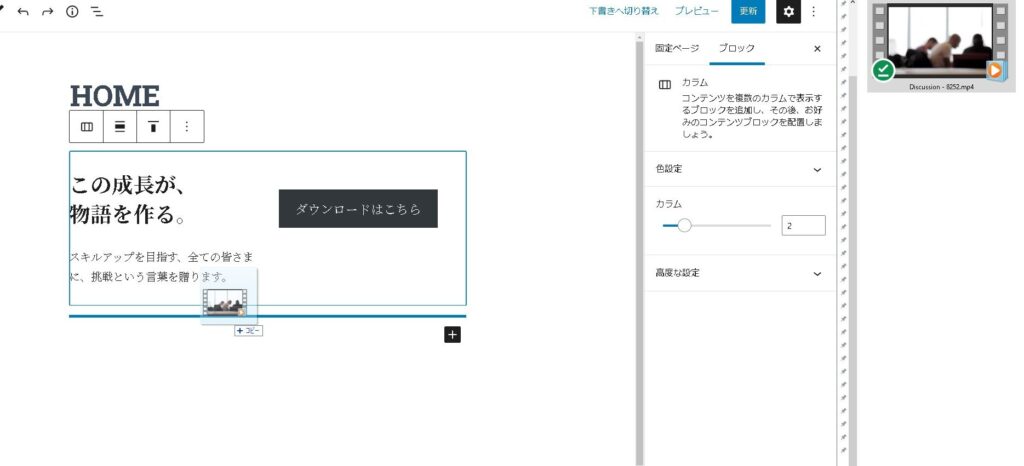
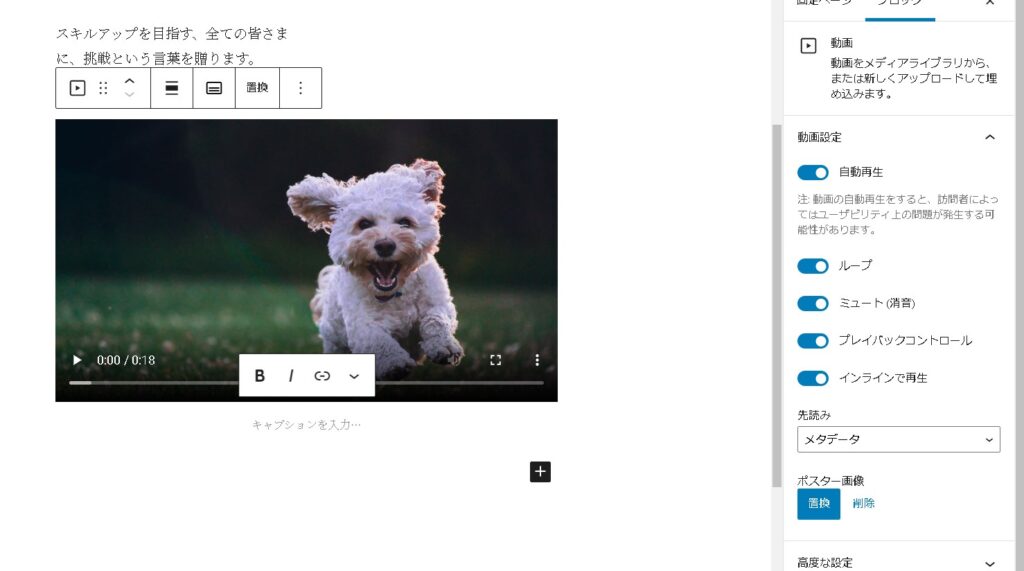
エディター画面に、動画をドラッグアンドドロップするだけで、配置できます!


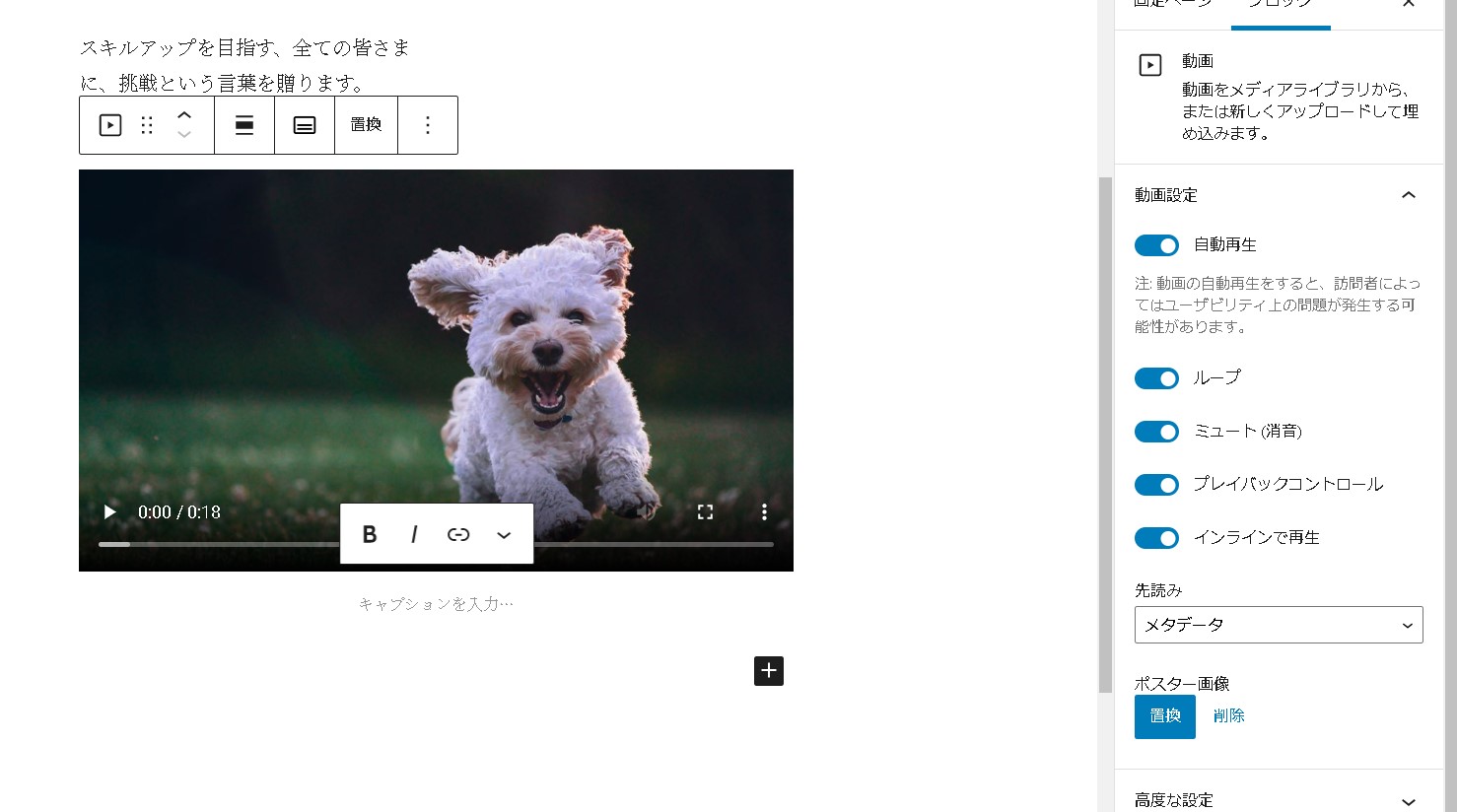
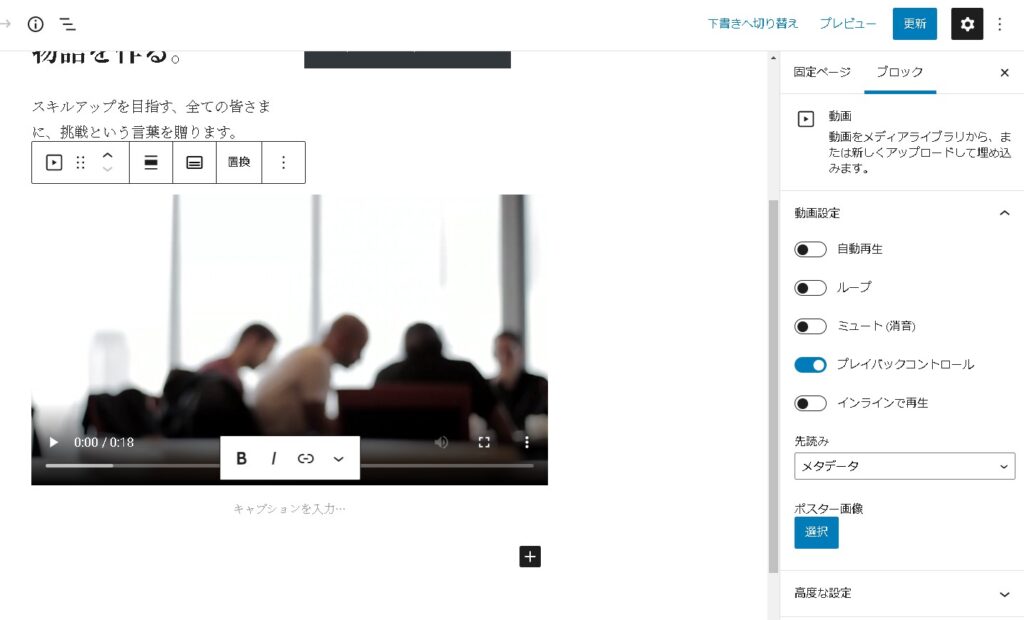
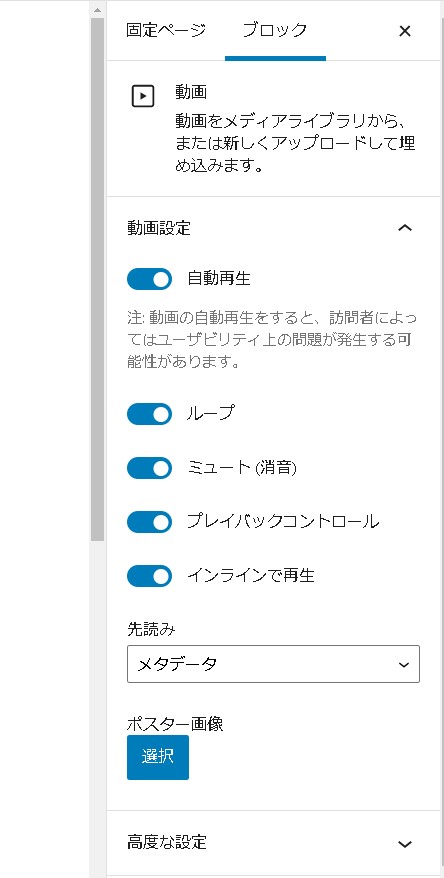
最初から、自動再生させる機能やループ/インライン再生(スマホでの全画面再生)のON/OFFといった設定まであったりしますので、便利です!
※テーマによりON・OFFが変わってきますのでご注意ください。


※古いバージョンのワードプレスやクラシックエディターなどでは動かない場合が多いので、ぜひ最新のワードプレスのバージョンを使いましょう。
動画埋め込み
<video src="https://XXXXXXX.mp4" autoplay loop></video>
直接埋め込む場合は、これで動画の配置ができます。
CSSで調整する
video {
position: fixed;
right: 0;
top: 0;
z-index: 1;
}あとは、CSSで調整して完成です。適当に値を変えてみて確かめてみてもらえればと思います。
※このCSSだとサイト上の全てのvideoに影響しますのでご注意ください。
まとめ
以上、動画を設置する方法でした。背景にする方法やレイアウトについては別の記事にも書いていますので、ご参考ください😃