ここ数回に渡りワードプレスの「ツールバー(Admin bar)」関連の事が連投中ですが、今回は「ツールバー(Admin bar)」に独自のリンクを設置する方法です。
ワードプレスのツールバー(Admin bar)はカスタマイズすると使いやすくなる
このツールバー(Admin bar)ですが、オリジナルでカスタマイズすると、すこぶる使いやすくなります。例えば、ツールバーを画面の最下部に移動する、使わないアイコンやメニューはCSSで非表示にするなど。
今回は、ツールバーに独自のオリジナルリンクを追加する方法です。

functions.phpに追記する
このような感じで追記をします。
[rml_read_more]
//管理バーを追加
function customize_admin_bar_menu($wp_admin_bar){
//メニュー(親)を追加
$title = sprintf(
'<span class="ab-label">%s</span>',
'テーマエディター'
);
$wp_admin_bar->add_menu(array(
'id' => 'dashboard_menu',
'meta' => array(),
'title' => $title,
'href' => '/wp-admin/theme-editor.php',
));
}
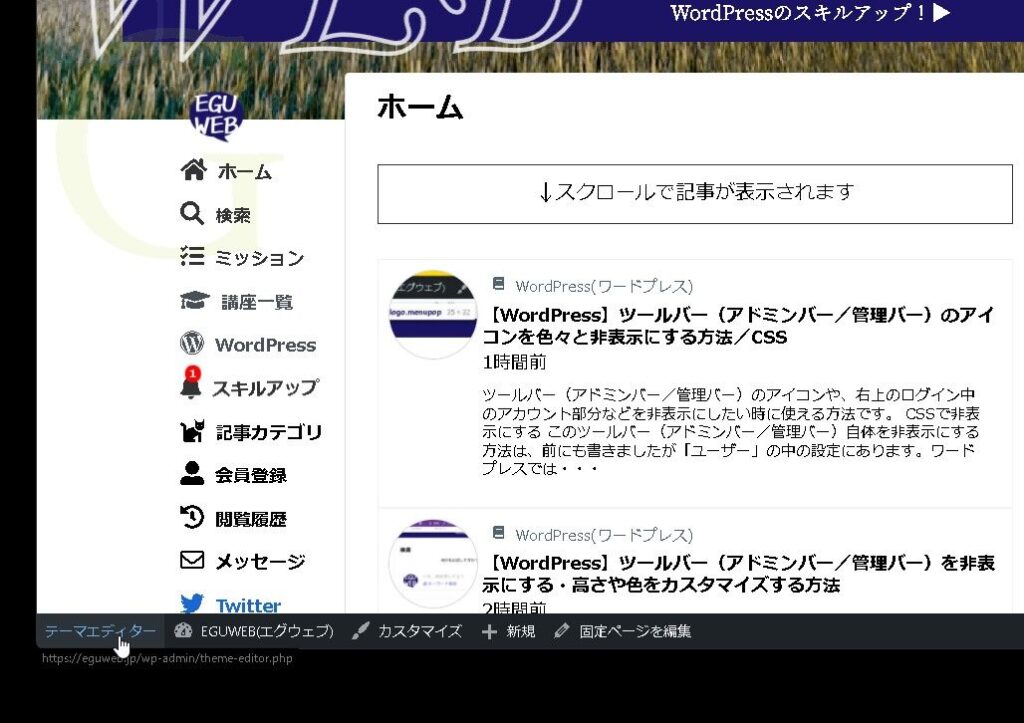
add_action('admin_bar_menu', 'customize_admin_bar_menu',0);これだけで、リンクが追加されました!

span class=の部分は無くても大丈夫ですが、あとでCSSを追記したい時のために入れておいた方が良いかと思われます。
話としてはこれだけなのですが、上手く使うと便利です。
2つ目以降のリンクは?
さて、2つ目のリンクを並べるには・・・ということで、追加してみます。検索してもよく出てこず、推測なのでデンジャーですが、おそらく「’id’ => ‘dashboard_menu’」が親メニュー(ツールバーに追加するであろうID?)と思われるので、別のユニークIDを追記してみます。はたして可能なのか・・・。
※デンジャーなので本番環境にいきなりぶっ込むようなことは、良い子は真似しないようにご注意ください・・・(エラーでサイトが真っ白になるかもしれません)。
//管理バーを追加
function customize_admin_bar_menu($wp_admin_bar){
//メニュー(親)を追加
$title = sprintf(
'<span class="ab-label">%s</span>',
'テーマエディター'
);
$wp_admin_bar->add_menu(array(
'id' => 'dashboard_menu',
'meta' => array(),
'title' => $title,
'href' => '/wp-admin/theme-editor.php',
));
//メニュー(親2)を追加
$title2 = sprintf(
'<span class="ab-label">%s</span>',
'投稿一覧'
);
$wp_admin_bar->add_menu(array(
'id' => 'dashboard_menu2',
'meta' => array(),
'title' => $title2,
'href' => '/wp-admin/edit.php',
));
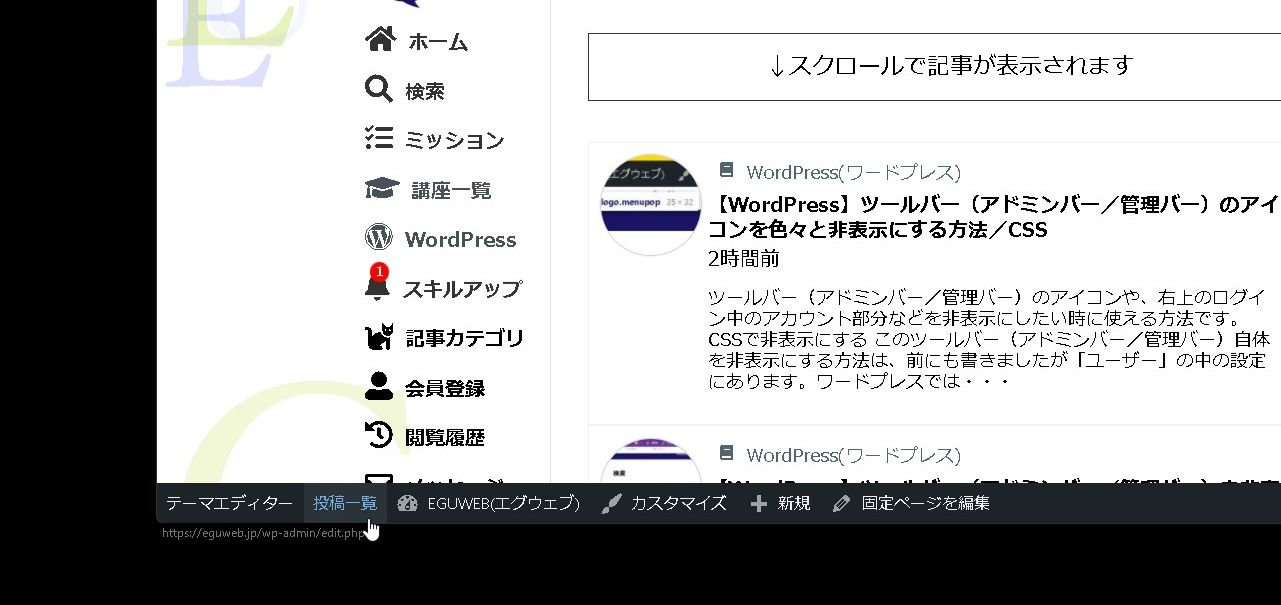
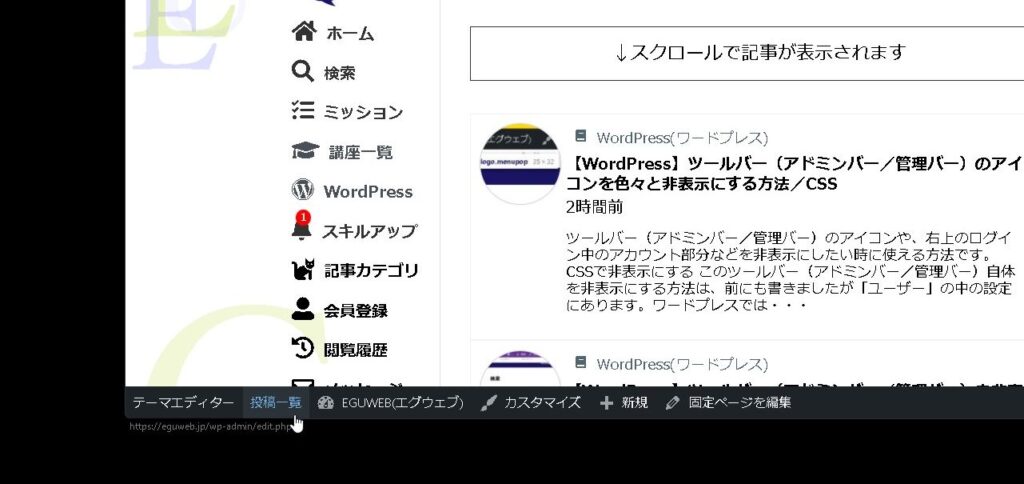
}追加されました!

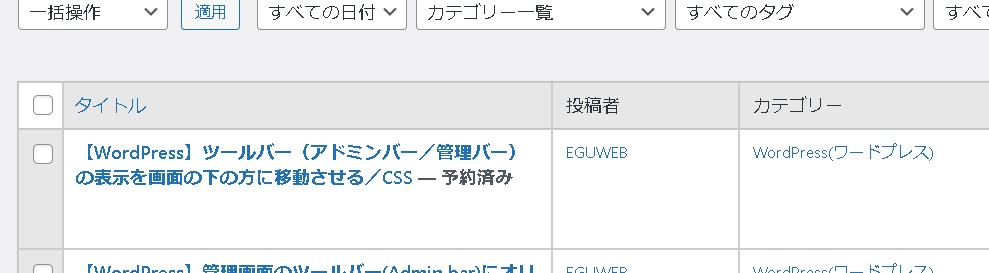
投稿一覧ページにリンクされるようになりました!

まとめ
ツールバーは自分の使いやすいようにカスタマイズする方がオススメです。なぜなら、毎回同じページを開いているのであれば、最初からショートカットのような状態にしておいた方が効率が良いからです。
注意点は、functions.phpを扱うことになるので、くれぐれもFTPでサーバーにアクセスできる状態にしておくことと、事前のバックアップは必須です。次の瞬間、エラーが表示されてサイトが真っ白に・・・ということもありえますので。
ご参考ください😃