「Simple Custom CSS and JS」というWordPressプラグインを使うと、WordPressのサイトにCSSやJavaScriptを追加することができます。


プラグインのインストール
まずは、「Simple Custom CSS and JS」というプラグインをインストールします。WordPressの管理画面から「プラグイン」→「新規追加」を選択し、「Simple Custom CSS and JS」と検索します。

プラグインが見つかったら、「今すぐインストール」をクリックし、プラグインをインストールします。

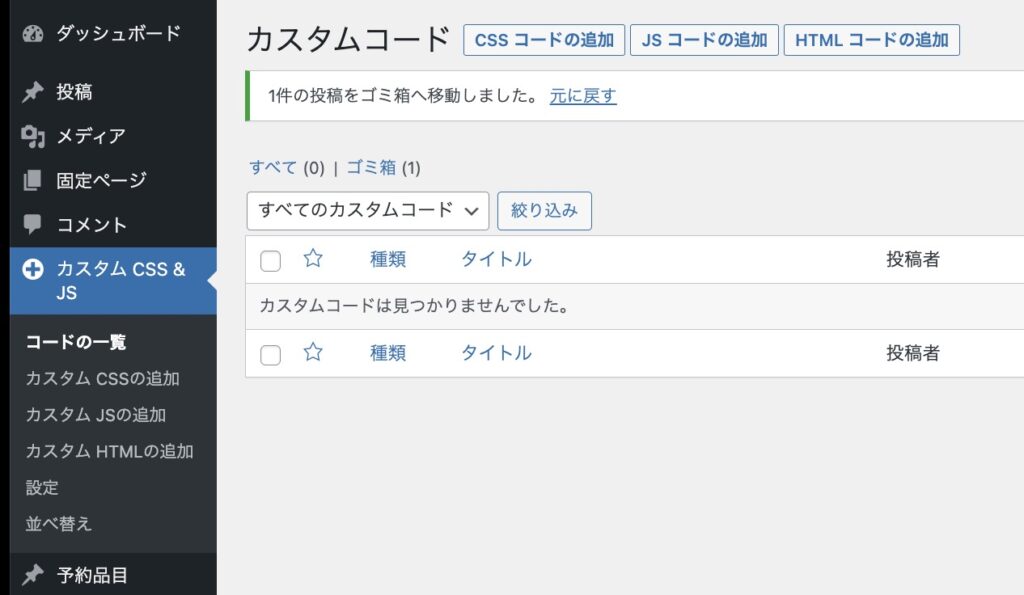
管理画面に設定が追加されます。
カスタムCSSの追加
「Simple Custom CSS and JS」プラグインを有効化したら、WordPressの管理画面から「外観」→「Simple Custom CSS and JS」を選択します。
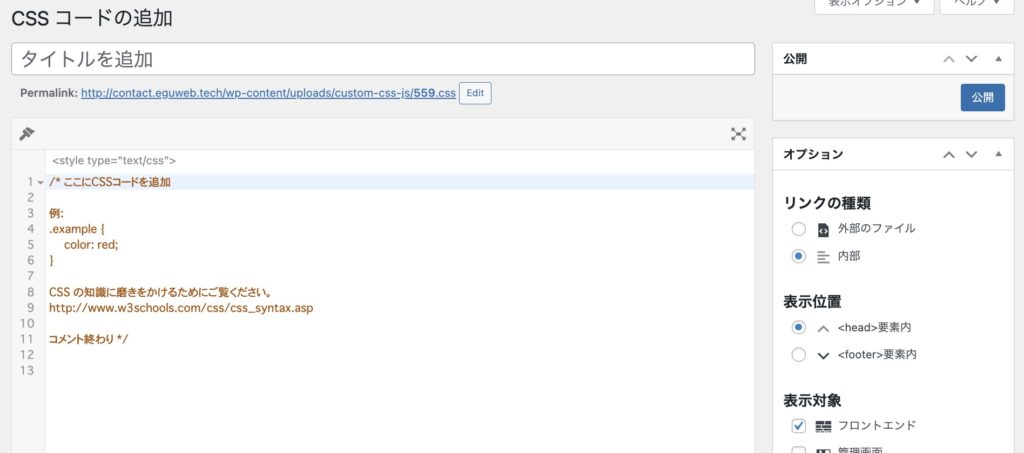
この画面で、カスタムCSSを追加することができます。例えば、以下のようなCSSを追加することができます。
/* 記事内の画像に枠線を追加する */
img {
border: 1px solid #ccc;
padding: 5px;
}
カスタムJavaScriptの追加
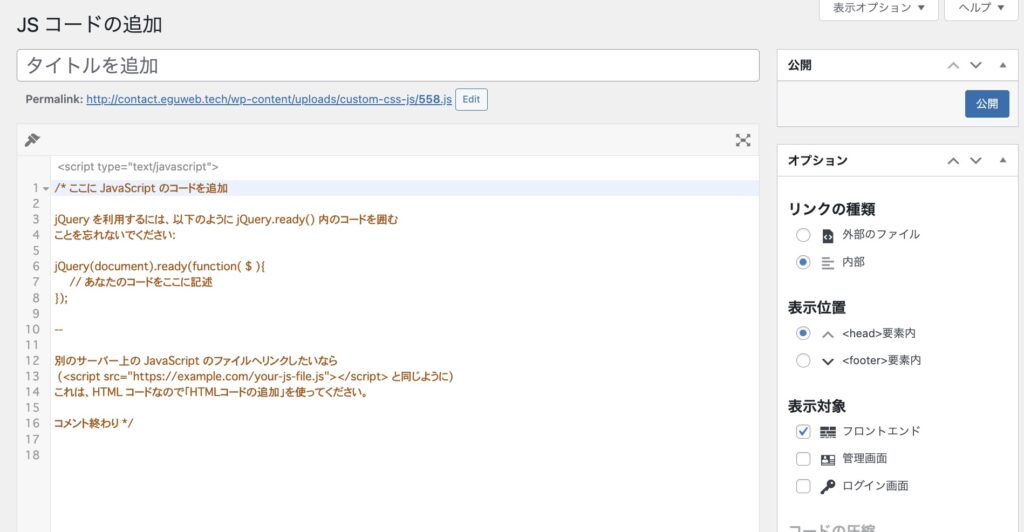
同様に、カスタムJavaScriptを追加するには、「Simple Custom CSS and JS」プラグインの管理画面から「JavaScript」タブを選択します。ここにJavaScriptのコードを追加することができます。
例えば、以下のようなJavaScriptを追加することができます。
/* 記事内の画像をクリックすると、拡大表示する */
jQuery(document).ready(function($) {
$('img').click(function() {
$(this).toggleClass('enlarge');
});
});このJavaScriptのコードは、記事内の画像をクリックすると、拡大表示するようになります。

これで、サイト上でJavaScriptのコードを読み込んでくれるようになります。
まとめ
以上のように、「Simple Custom CSS and JS」プラグインを使用すると、WordPressのサイトに簡単にCSSやJavaScriptを導入することができます。
テーマを直接カスタマイズできない場合などに、便利なプラグインです。




