前回、「最新の投稿」ブロックについて色々と書いていたら長くなってしまったので別記事として分けたいと思います。
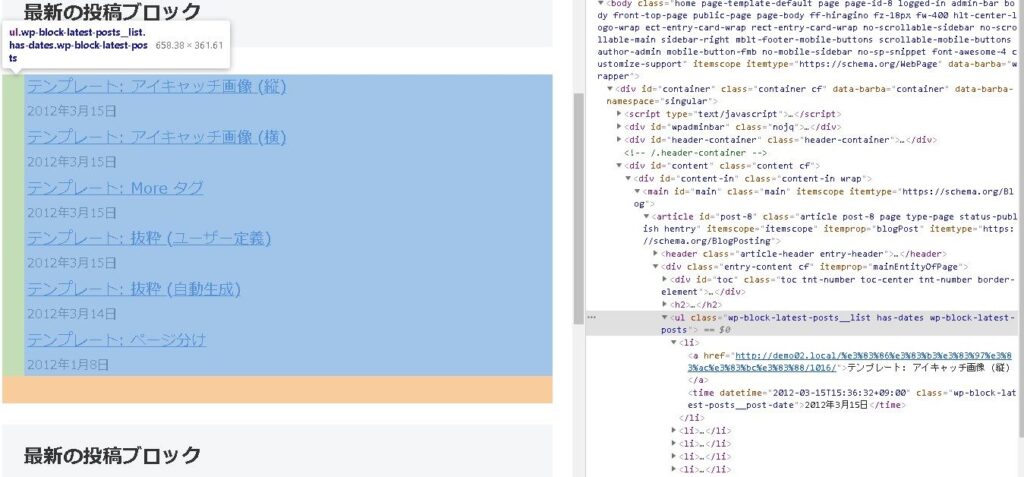
標準の「最新の投稿」ブロックを設定している場所はどこに?
<ul class="wp-block-latest-posts__list has-dates wp-block-latest-posts"><li>・・・・</li>
</ul>「wp-block-latest-posts__listというクラス名が指定されているので、この部分を設定している場所が、「最新の投稿」ブロックを作っている場所かと思われます。

wp-block-latest-posts__listの場所は?
このブロックを作っていると思われる場所を検索してみると、
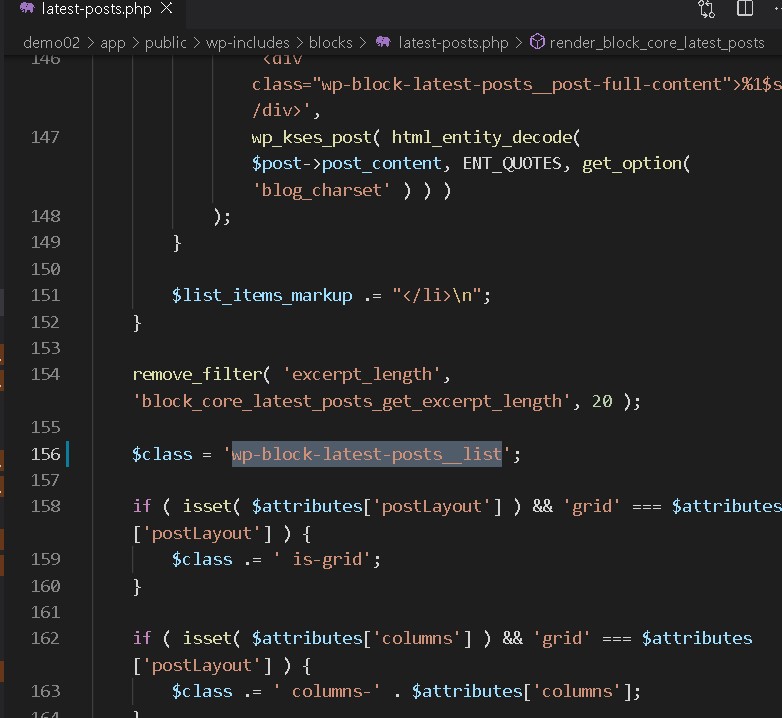
「wp-includes>blocks>latest-posts.php」
この中に、それらしき場所がありました。

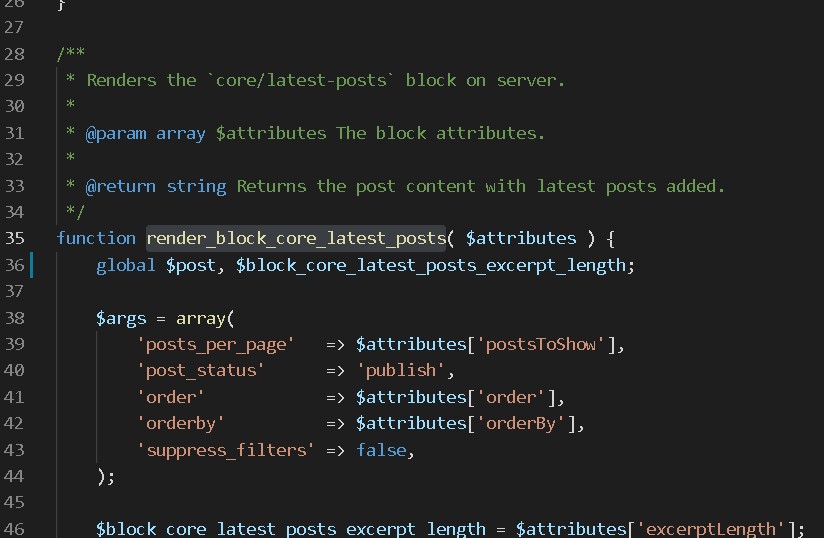
render_block_core_latest_posts
このlatest-posts.phpの中の、wp-block-latest-posts__listを囲んでいる関数、render_block_core_latest_postsが、どうやら「最新の投稿」を作っていると思われます(名前からしておそらく)。

ということで、試しに編集してみます。
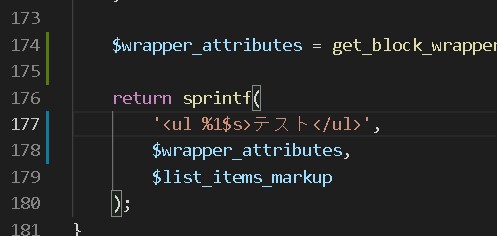
ということで試しに中身を編集してみたいと思います(本番環境で扱うとエラーコードが出たりブロックが消えたりするので、本番環境では絶対にいきなり扱わないようにご注意ください)。

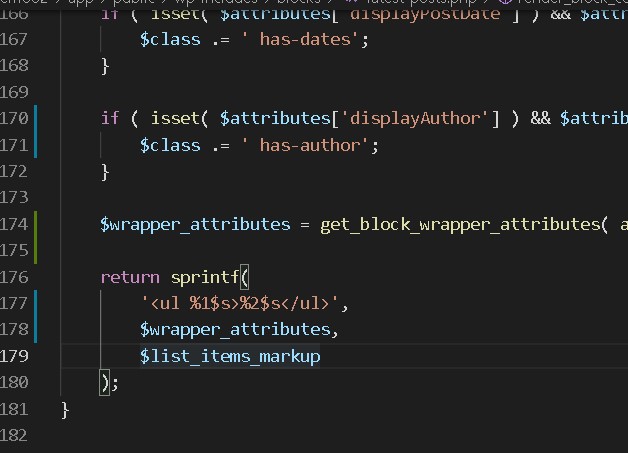
%2$sで指定している場所を「テスト」に変えてみます。

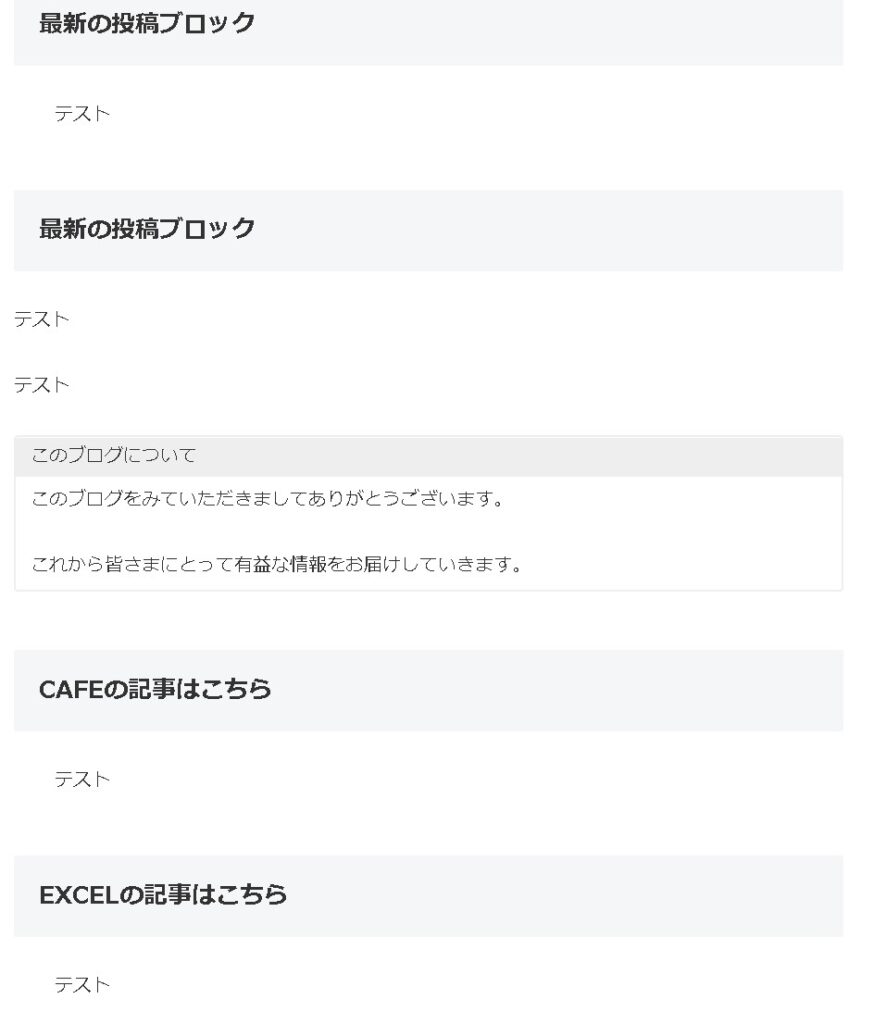
投稿ブロックの中身が消えて、テストに。
中のコンテンツが消えて、全て「テスト」に変わりました。

まとめ
このような感じで、ブロックを作っている場所が分かれば、中身を変えることが可能です。
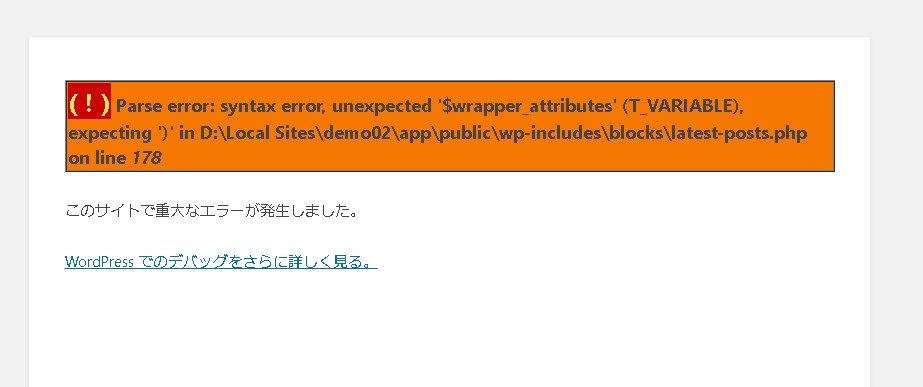
ただし、一歩間違うと画面にエラーコードが大量発生(かつ全ページ開けない)ことになるので、無理に扱わない方が無難かな・・・とは思います。

ご参考ください😃



