前回までで「MTS Simple Booking プラグイン」を使って予約品目を作るところまで出来ました。続きを設定していきます。※「MTS Simple Booking C プラグイン」は、WordPressに予約システムを追加するプラグインソフトです。
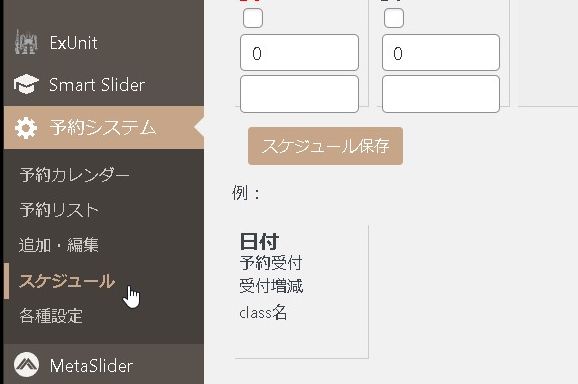
スケジュール管理を設定する
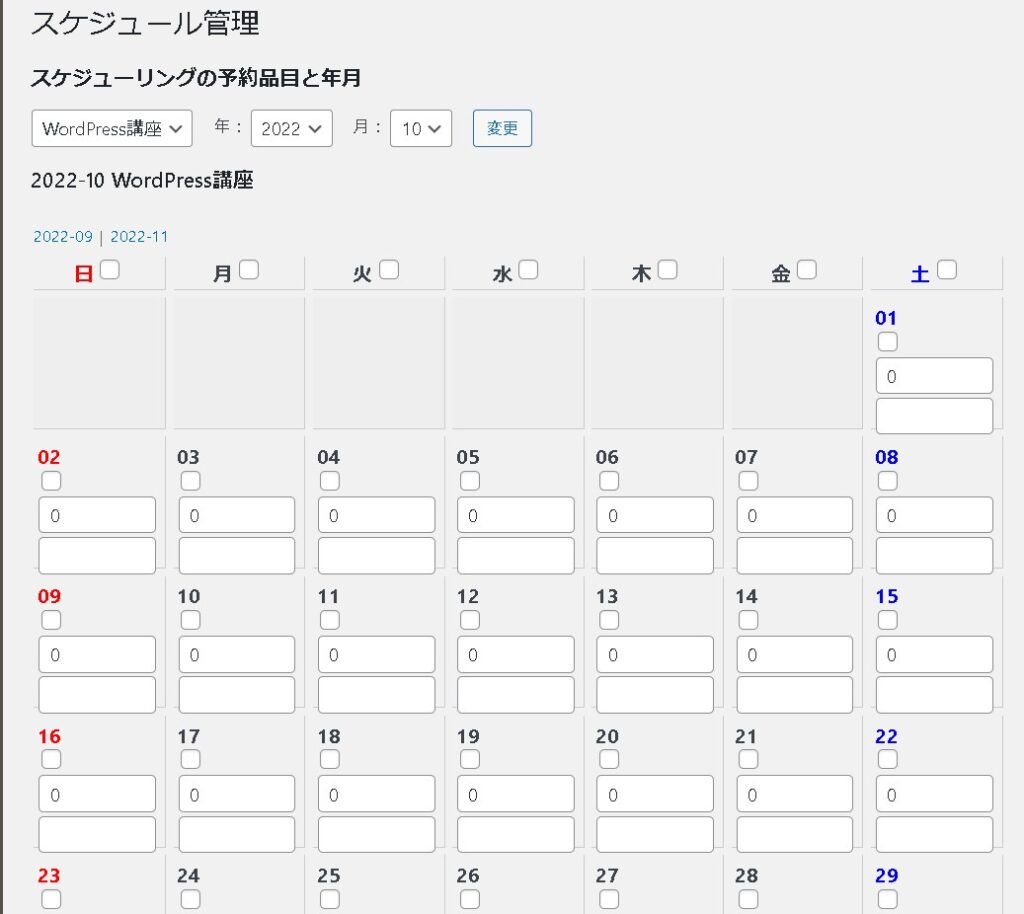
予約品目を作成したら、次にスケジュールを設定していきます。

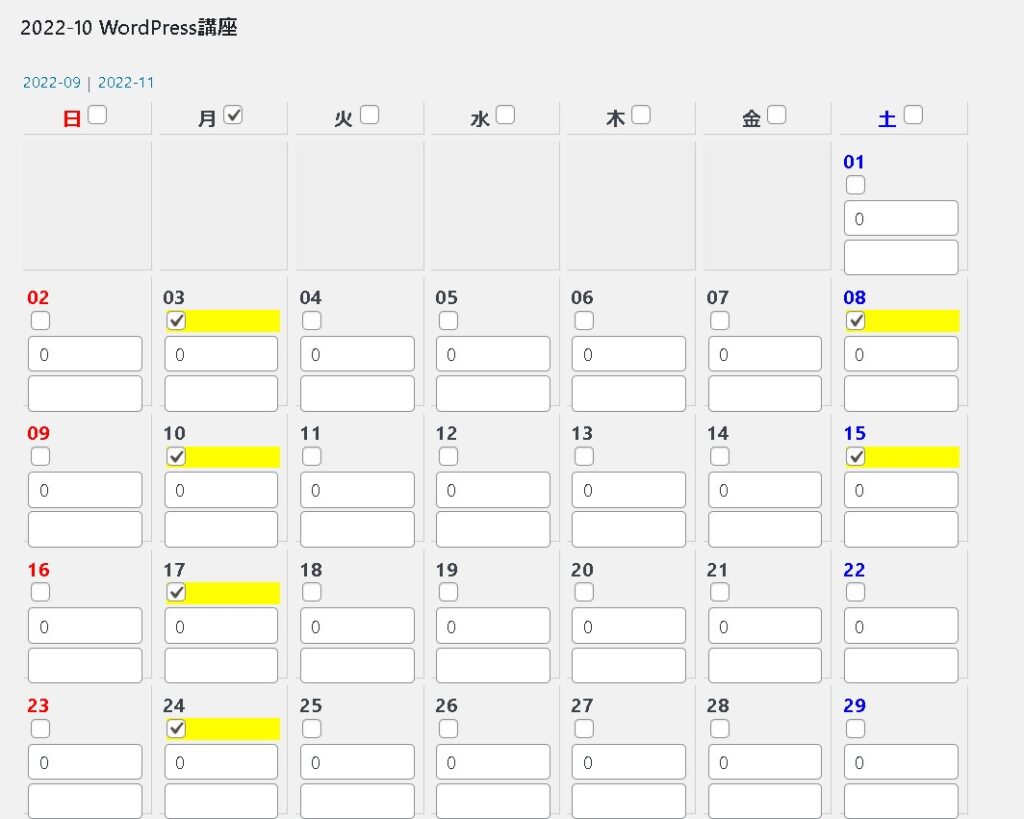
予約品目を選択したら、受付可能な日を設定していきます。

チェックを入れると、受付可能な日となります。

予約を表示させる固定ページを作る
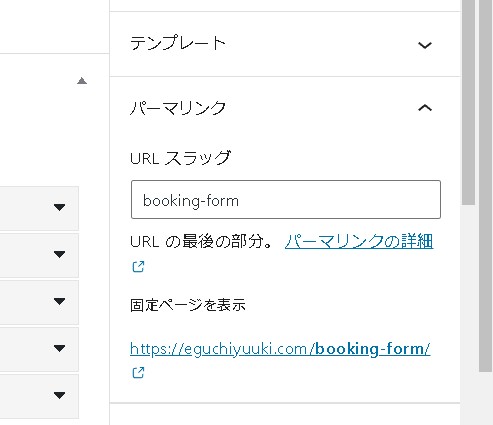
予約を受付する固定ページを作成します。スラッグ「booking-form」の固定ページが必要と決まっているので、こちらのスラッグのページを作ります。
※このページは、実際に予定を表示させるベージとは別のページになるようです。

予約受付用の固定ページができました。

※このページは、実際に予定を表示させるベージとは別のページになるようです。
サンクスページを作る
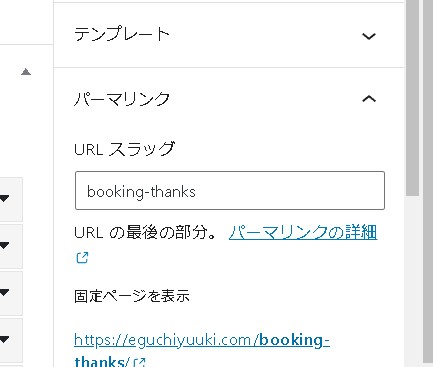
もうひとつ「ご予約ありがとうございます」のサンクスページを作ります。
こちらは「booking-thanks」というスラッグで作る必要があるようなので、スラッグbooking-thanksを設定します。

これで、予約が入った時にこちらのページにリダイレクトされます。

「ご予約が確定しました」といった表示を加えておくと分かりやすいかと思います。
カレンダーを表示させる
あとは、カレンダーを表示させます。ショートコードを設置します。
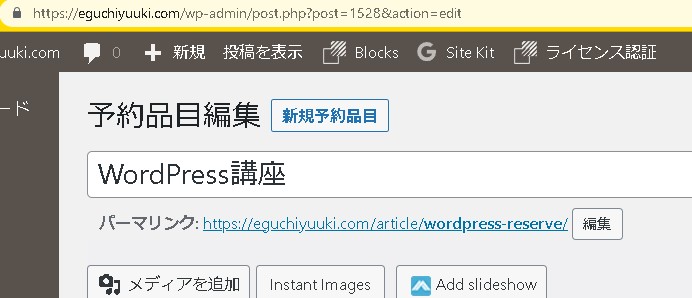
[monthly_calendar id="xx"]idは投稿編集画面のパーマリンクなどで確認できます。

[rml_read_more]
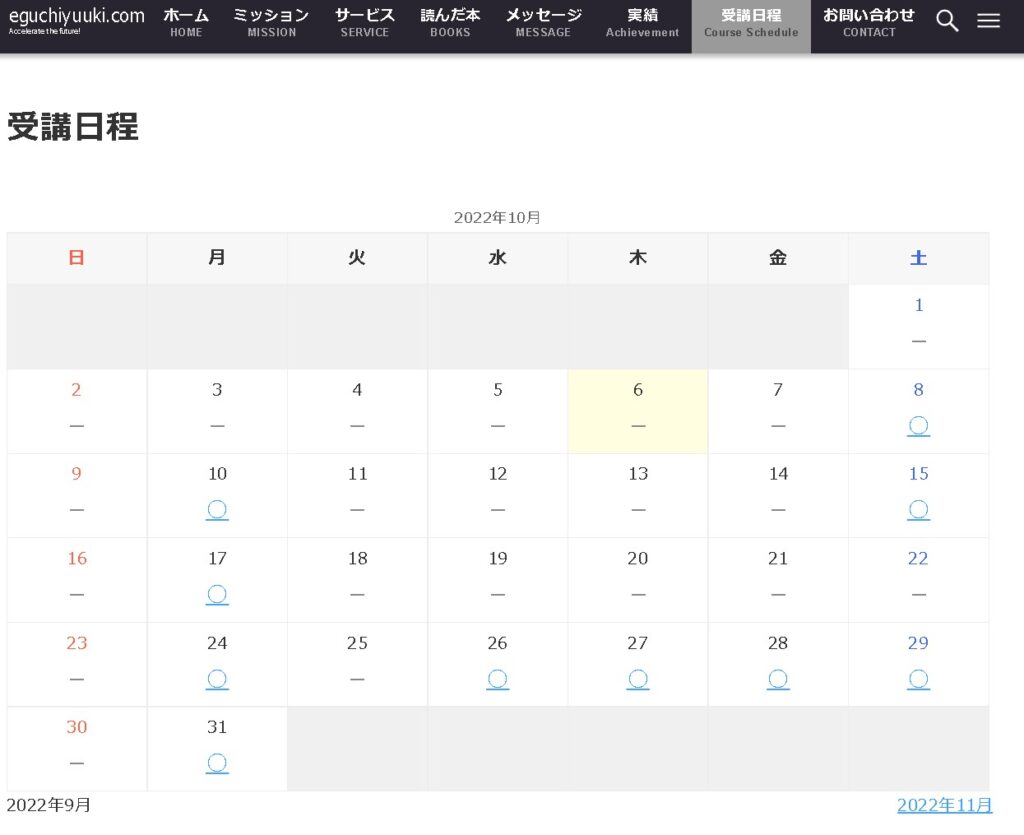
ショートコードを固定ページに差し込むと、カレンダーが表示されました!

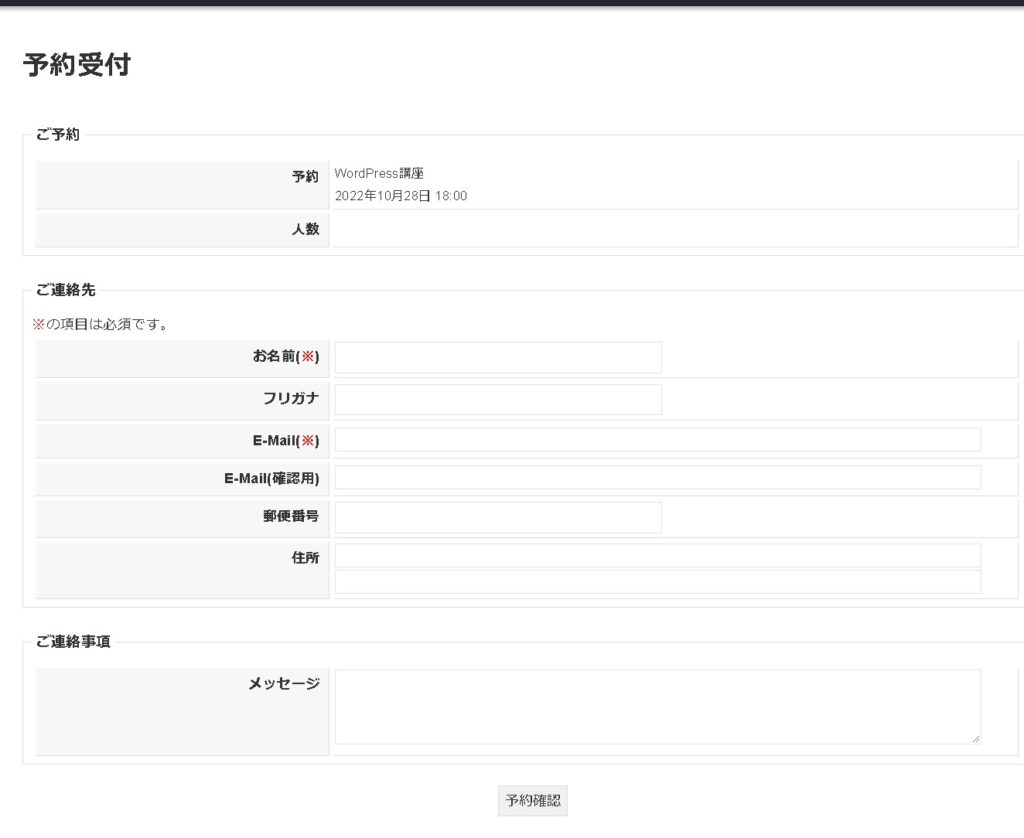
予約をしてみます。

予約を進めると、予約受付ページに移動します。

予約ができました!

「予約リスト」に新規の予約が入っています。

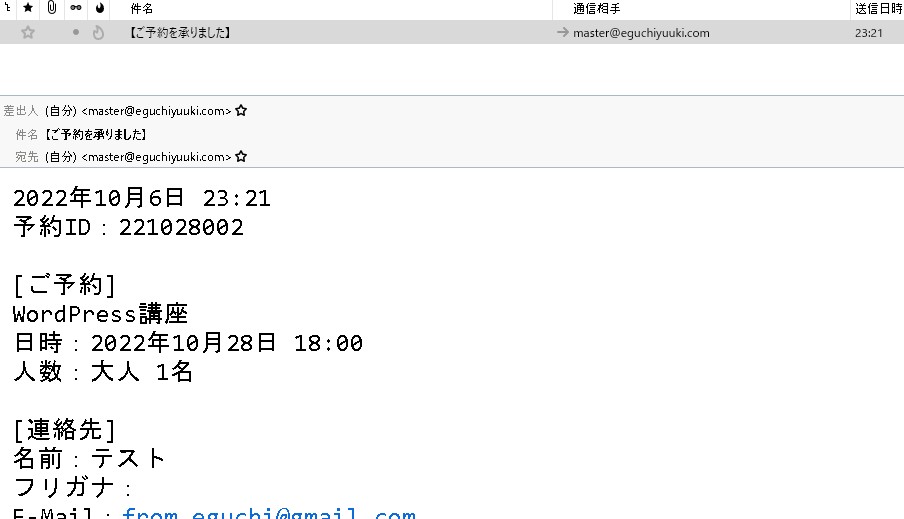
メールも届きました!


まとめ
これで、ひとまず予約受付ができるようになりました!
MTS Simple Booking プラグインを使うと、このような感じで、予約受付システムを簡単に作成できます!ご参考ください😃