BASEの商品をワードプレスと連携させてECサイトを作成してみます。前回の続きです。
前回までの内容はこちら▼
前回の続き(商品ページができた)
前回まででBASE上に商品ページが作成できました!

※商品ページは「https://XXXX.thebase.in/items/XXXXXXXX」といったページURLで作られています。
商品準備が出来たら、ストアの商品とワードプレスを連携させます。主に3つの方法が考えられます(他にも色々出てきそうですが・・・)
BASEストアの商品をワードプレスと連携させる1(ボタンを設置する)
こちらが一番シンプルな方法かもしれません。商品ページへのリンクとしてボタンを設置します。
ボタンブロックを追加して、商品ページへのリンクを設定します。

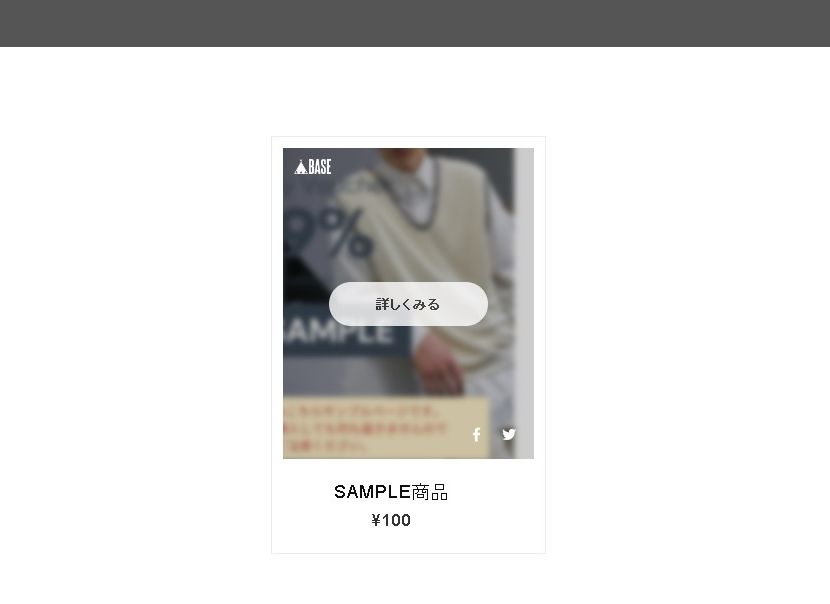
ワードプレス上に商品ページが出来上がりました!

BASEストアの商品をワードプレスと連携させる2(商品ページをiframeで埋め込む)
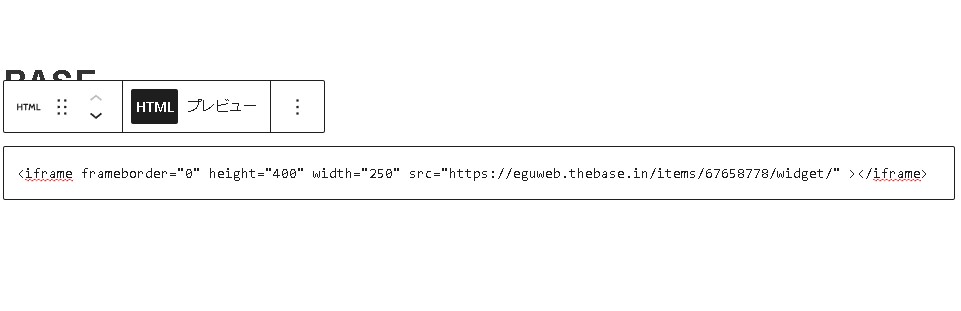
iframeの埋め込みコードを使って、商品ページを埋め込みます。
<iframe frameborder="0" height="400" width="250" src="https://XXXX.thebase.in/items/XXXXXXXX/widget/" ></iframe>
上記のような感じで、カスタムHTMLブロックを使って埋め込みコードを入れます。

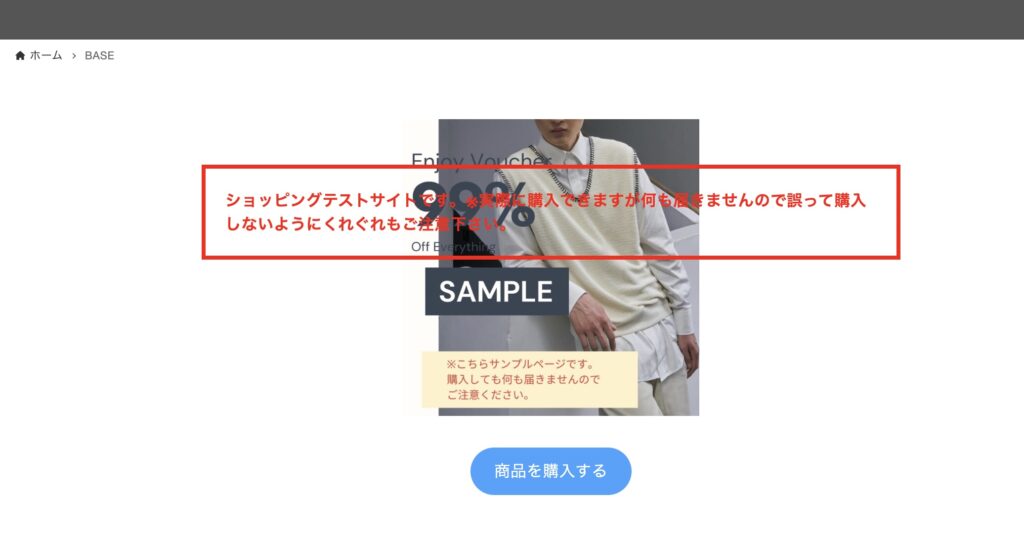
埋め込みコードで表示できました!

サイト内に埋め込みができました!購入ページが開くか見てみます。

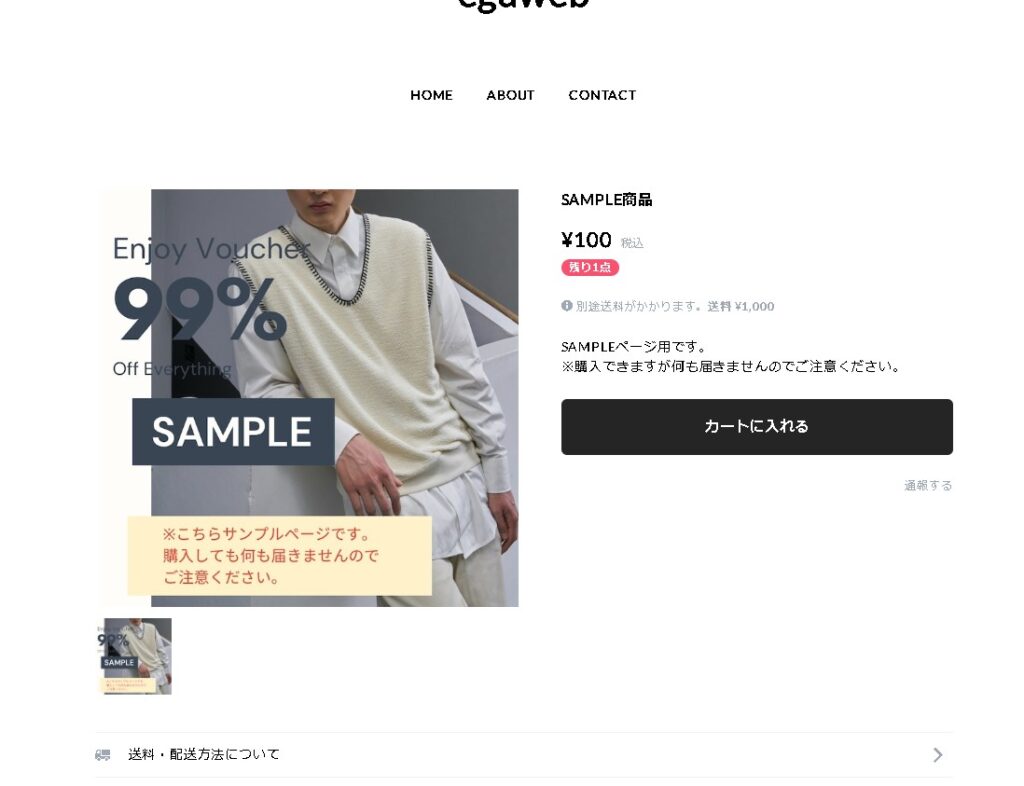
クリックすると、商品購入ページが開きました!

BASEストアの商品をワードプレスと連携させる3(プラグインで商品を表示させる)
こちらは、難易度が上がりますが、BASEのAPIを使って商品を連携させます。
[rml_read_more]
プラグインを調べていると、下記のような便利なプラグインを作ってくださってあったので試してみます。

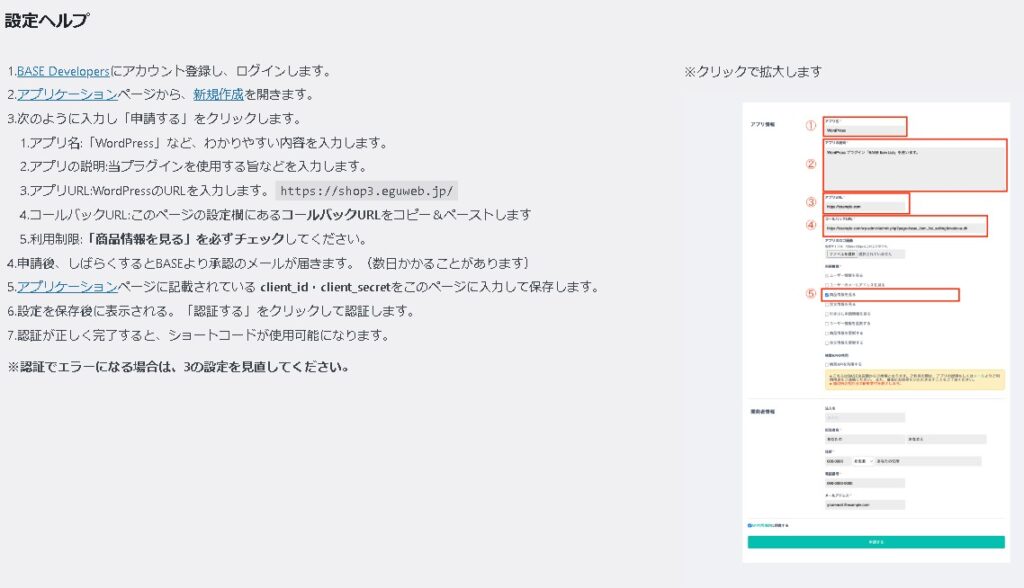
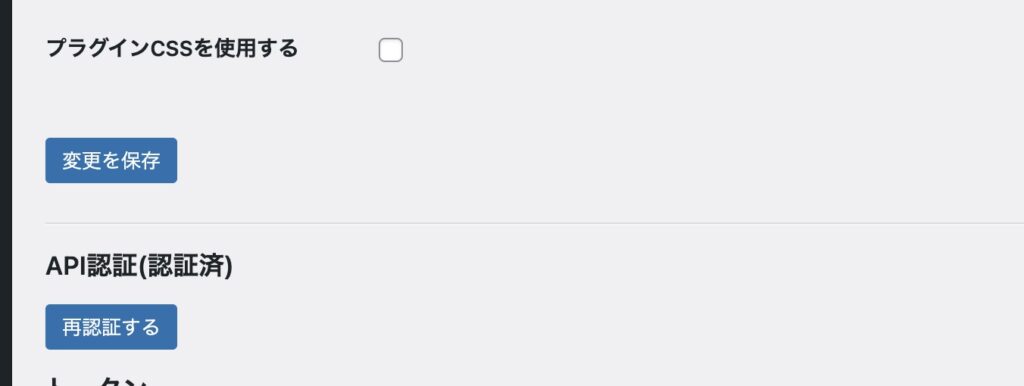
設定方法に沿って、登録を進めてみます。


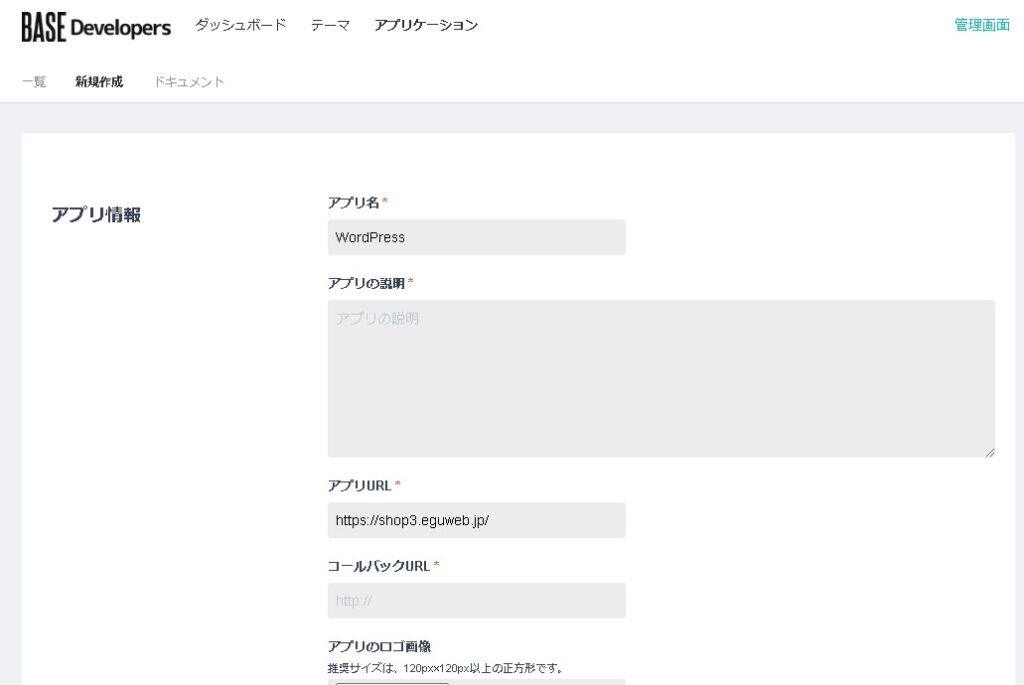
新規作成から、設定を進めていきます。

申請後(~数日以内)にBASEより承認のメールが届きます。

承認メールが届いたら、APIが使用できるようになります。

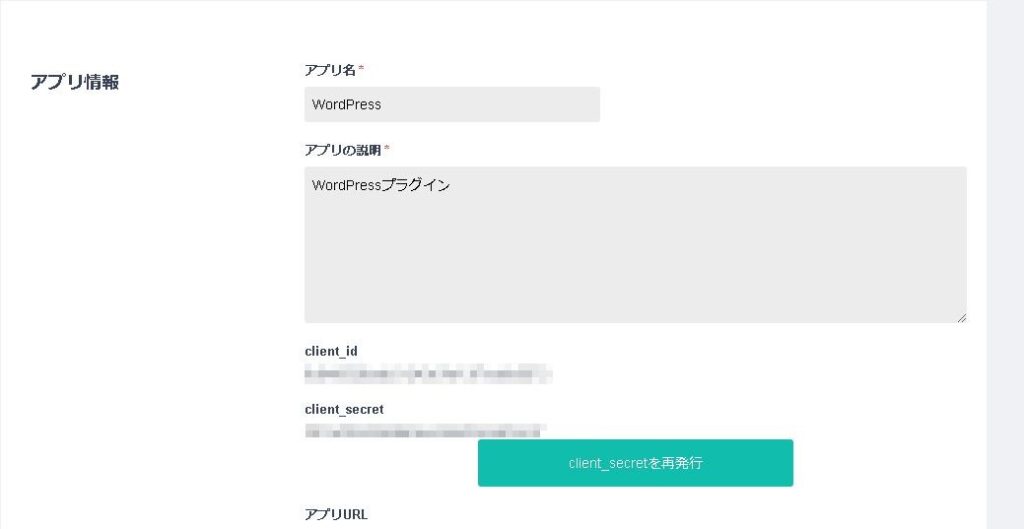
あとは、client_id、client_idをコピーして貼り付ければ完了です。

APIを認証させると、BASEと商品連携ができるようになります。

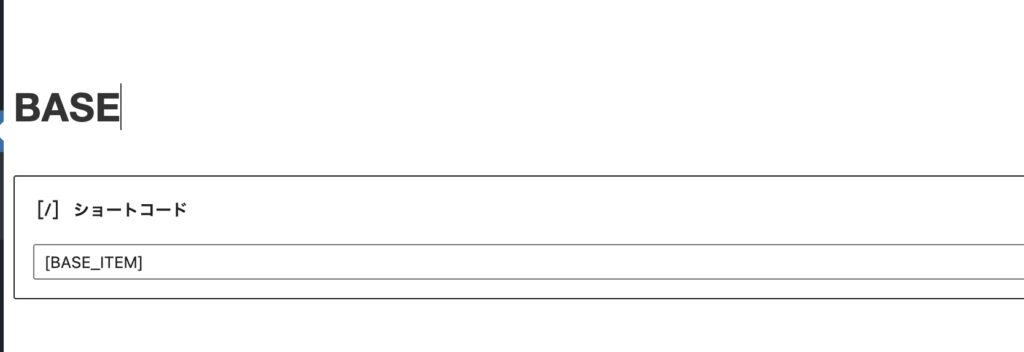
あとは、発行されているショートコードを埋め込みます。

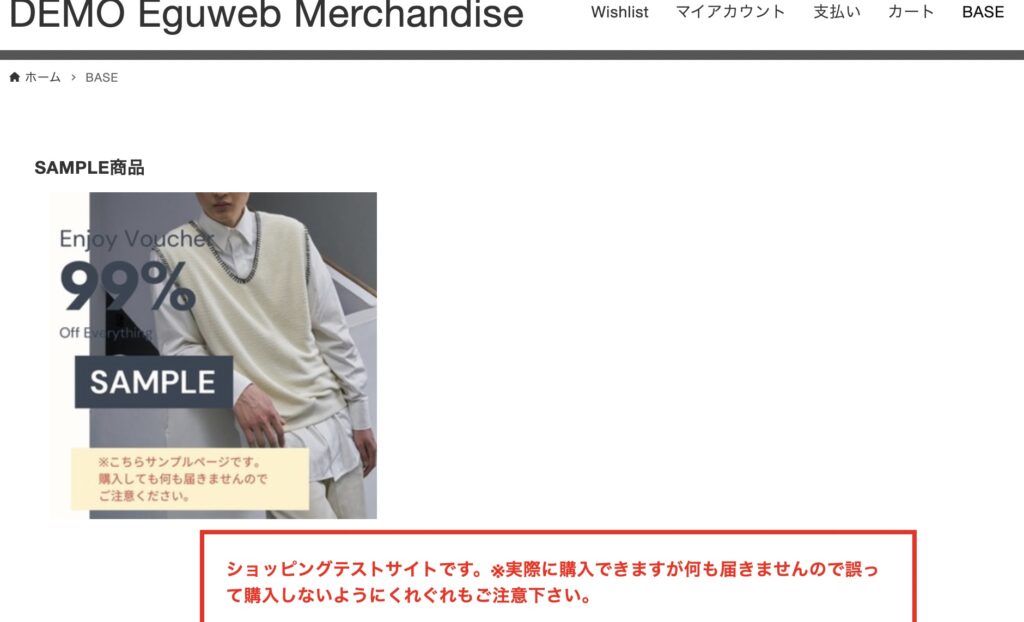
商品一覧が表示されました!

まとめ
これでストアページが公開されて、ワードプレスと連携させることができました!このような感じで、工夫次第でワードプレスとBASEを連携させてECサイトを構築することもできます!
ぜひ挑戦ください。