フリーWEBフォントの「Noto Serif Japanese」をサイトで使用する手順です。
フォントをCSSでインポートする
例えば、そのままCSSで下記のようにフォントファミリーを読み込んだ場合、適用する場合もあれば、適用されない場合もあります。
body{
font-family:"Noto Serif JP";
}
WEBフォントがインポートされていないためです。インポートしてみます。
インポートは@import url(XXXX)の記述で可能です。
Noto Serif Japaneseをインポートする
下記のページからCSSでインポートするコードが取得できます。

Noto Serif Japanese - Google Fonts
Noto is a global font collection for writing in all modern and ancient languages. Noto Serif JP is a modulated (“serif”)...
<style>
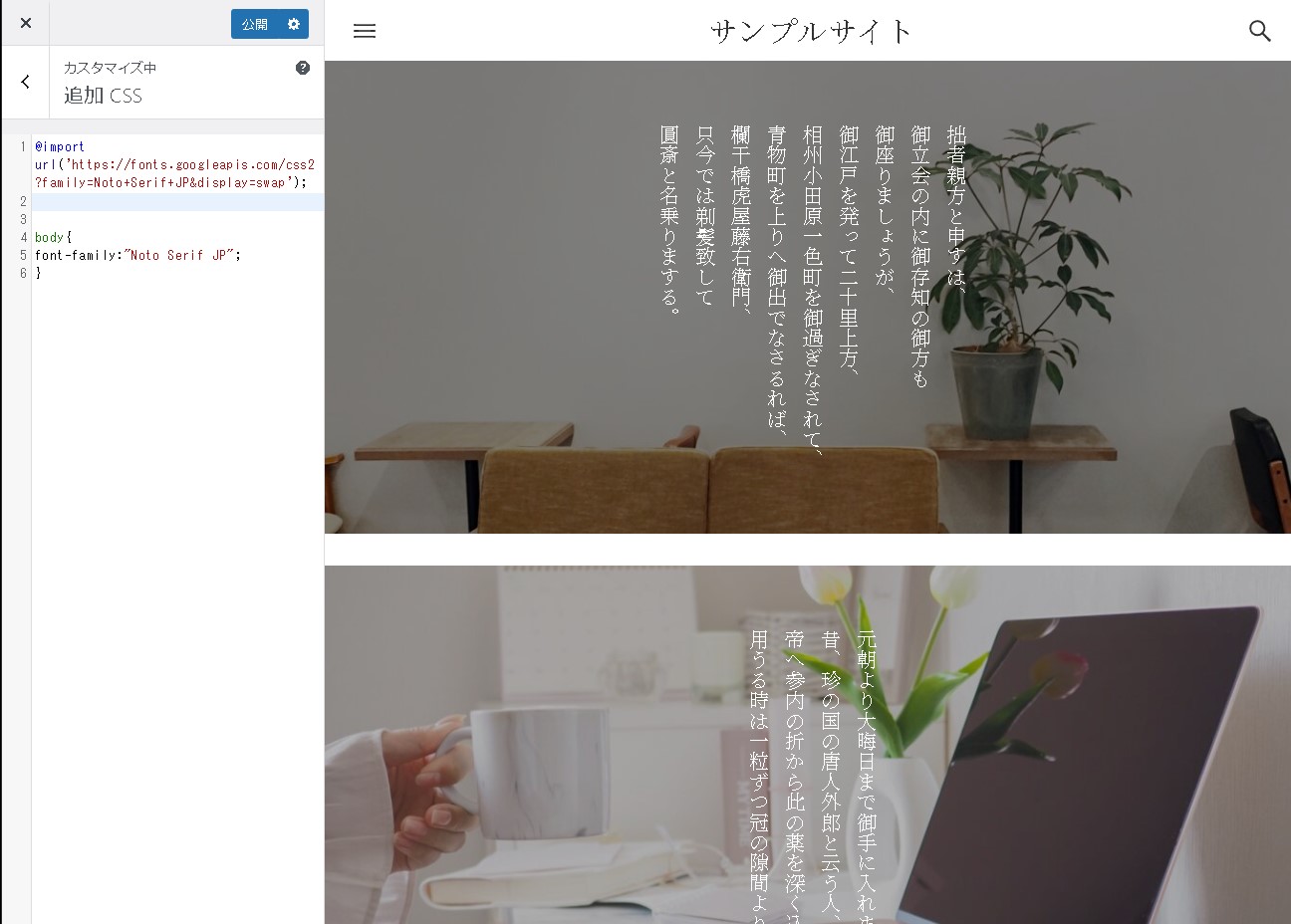
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+JP&display=swap');
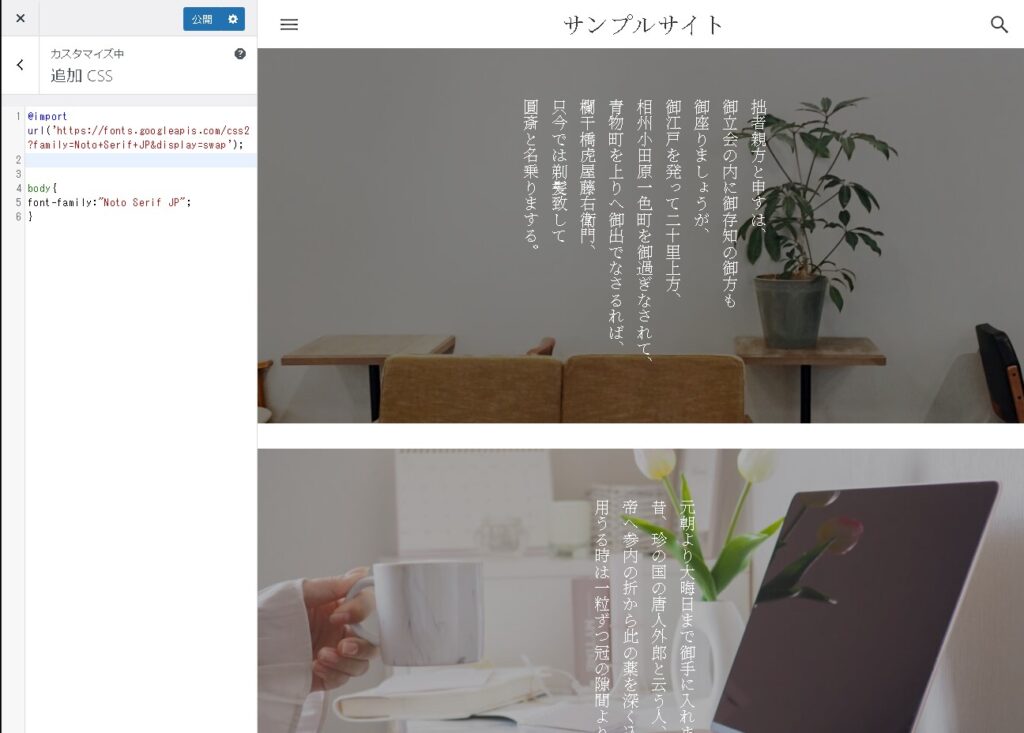
</style>CSSにインポート(適用)すると、フォントを読み込みます。

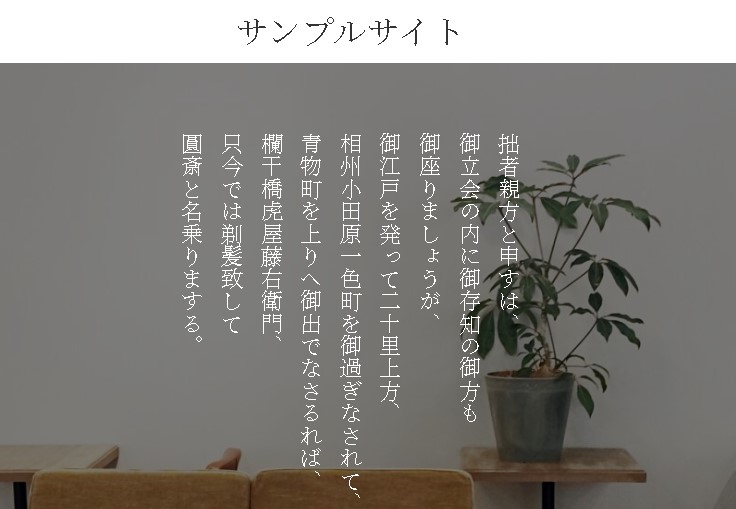
サイトの書体が変わりました!

まとめ
「@import url」でWEBフォントを読み込めます。
Googleフォントは無料で良い感じのフォントも多々ありますので活用してみるのもオススメです。
ご参考ください。