今回は、ワードプレスで使えるブログカード(リンクカード)を作れる便利なプラグイン【Visual Link Preview】についてご紹介します。
ブログカード(リンクカード)とは?
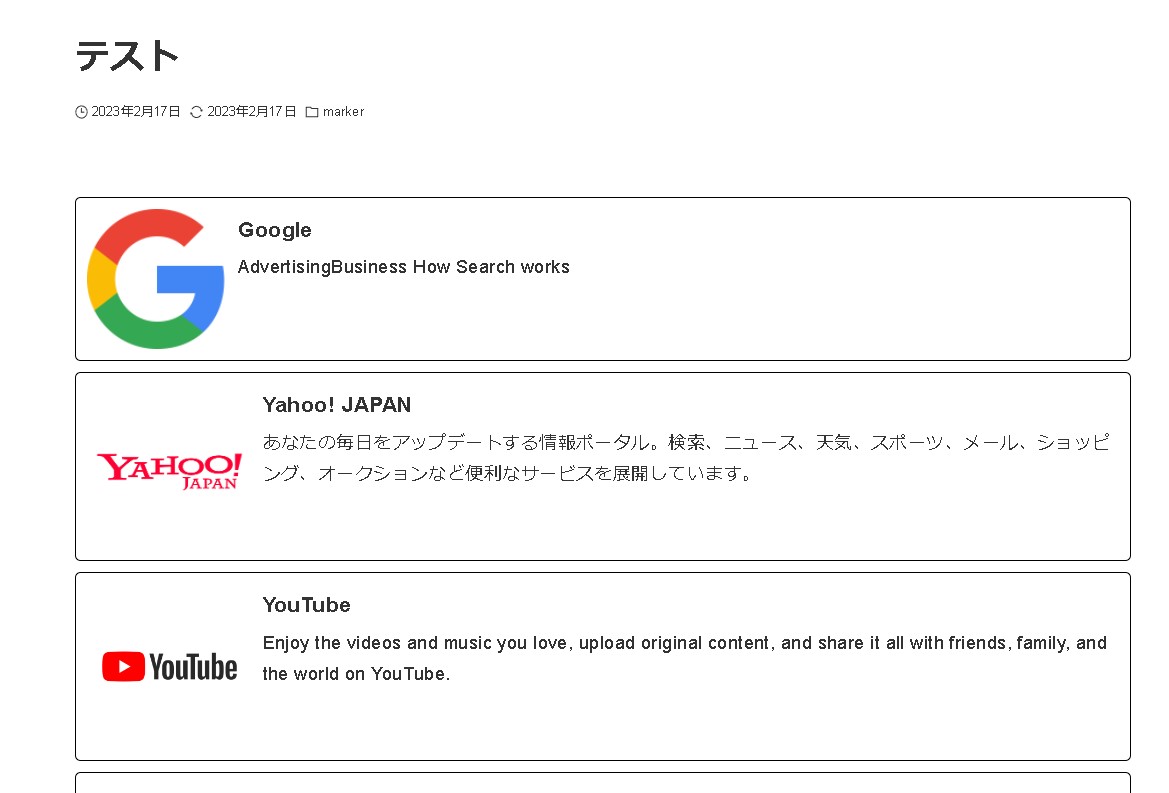
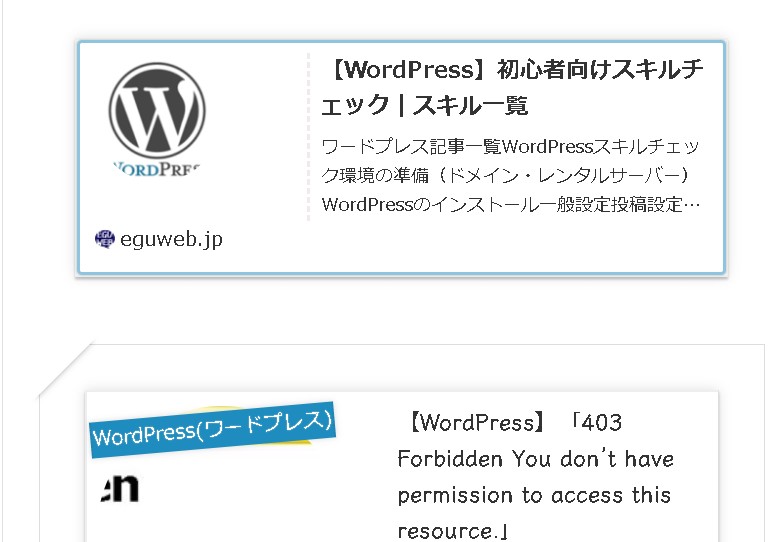
ブログカード(リンクカード)とは、Webサイト上で他のWebページへのリンクを表示する際に、そのリンク先のWebページのタイトル、概要、画像などを抽出して、美しく装飾されたカードの形で表示する仕組みです。

例えば、自分のブログ記事で他のWebページを紹介したい場合、そのWebページへのリンクを挿入するだけでなく、そのWebページの情報をカードの形で表示することができます。
通常のリンクをブログカード形式に設定していきます

Visual Link Previewとは?

Visual Link Preview: Visual Link Previewは、リンクを投稿する際に、プレビュー画像やタイトル、説明などを自動的に生成するプラグインです。プラグインは、オプション設定で、表示される情報を調整することもできます。

まずは、プラグインをインストールして有効化します。

Visual Link Previewの使い方
Visual Link Previewの使い方は簡単です。

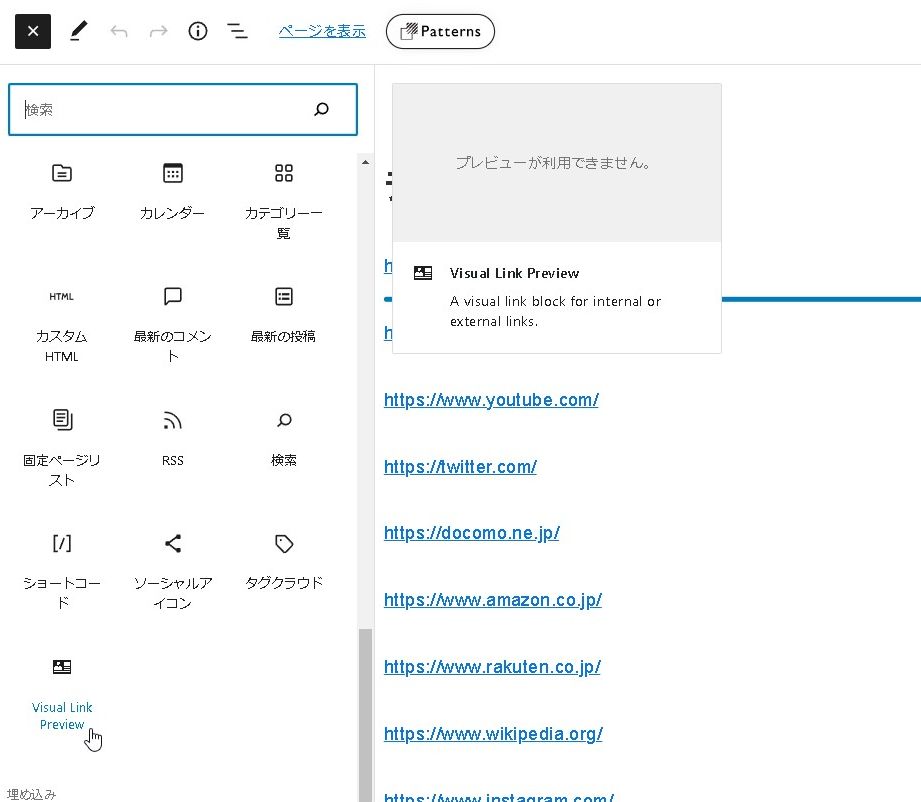
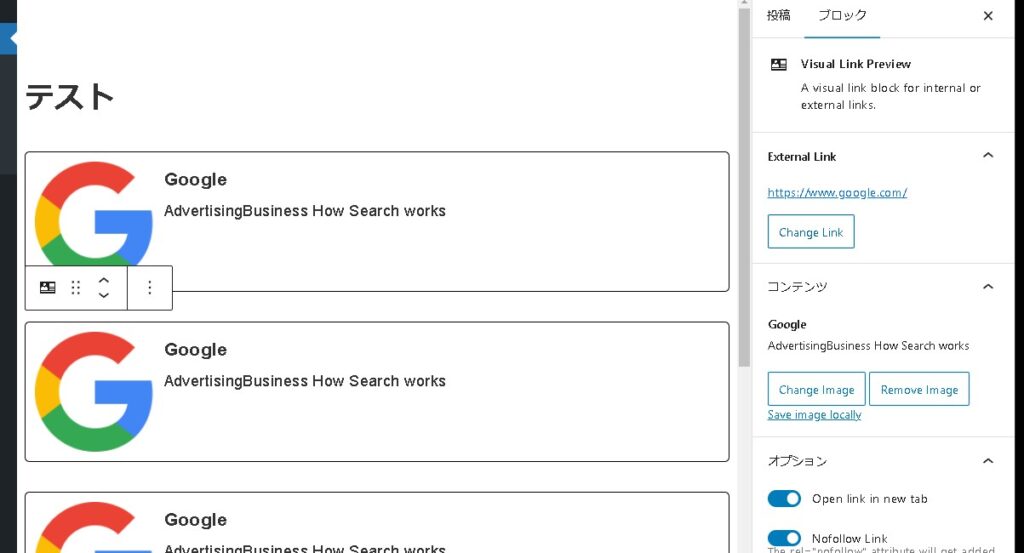
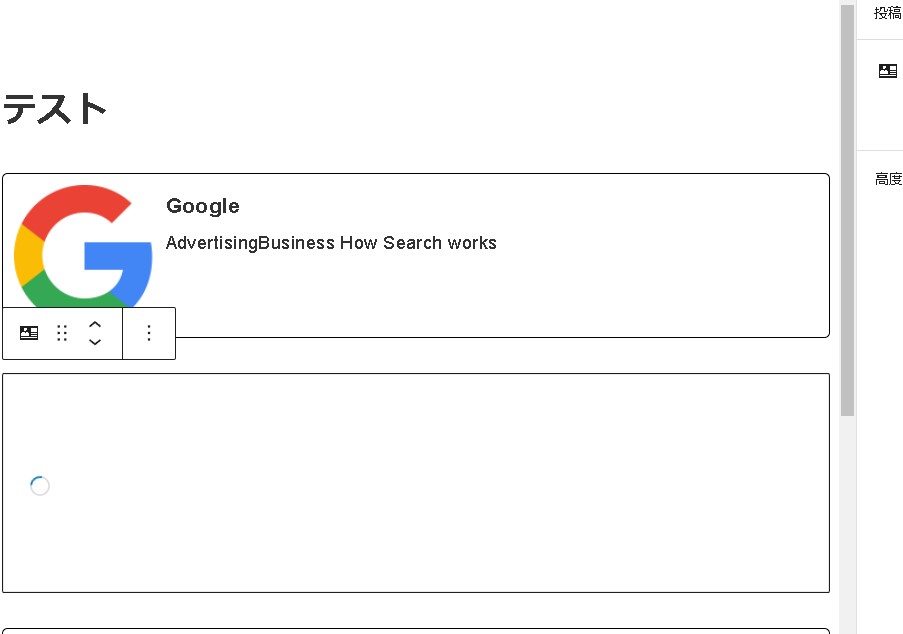
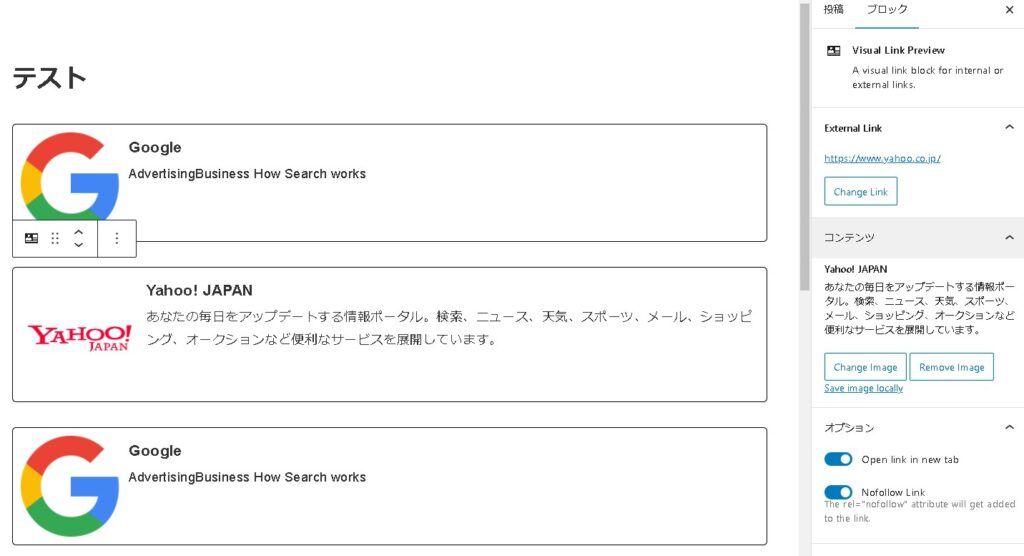
プラグインを有効化すると、ブロックに「Visual Link Preview」が追加されますので、ブロックに追加します。

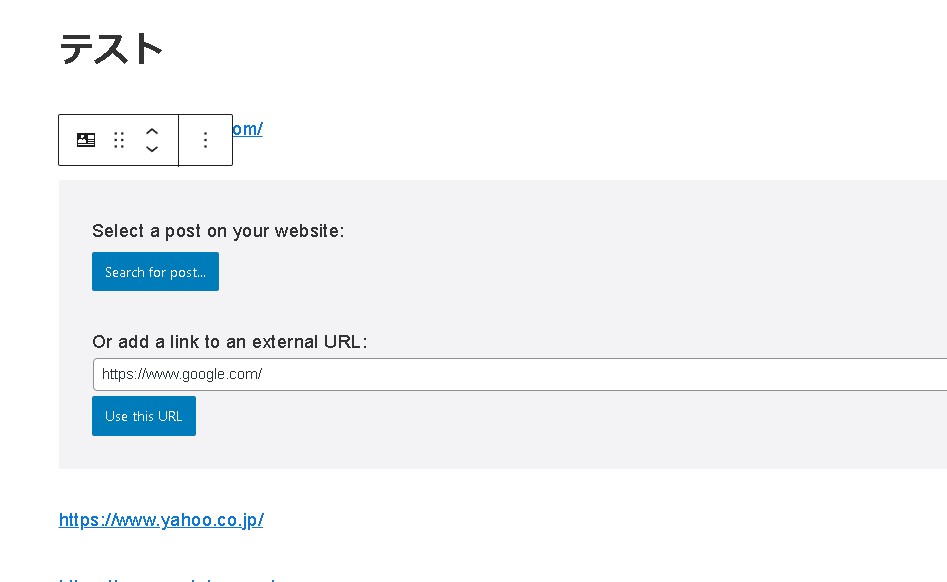
あとは、Use This URLに追加すると、完了です。

[rml_read_more]
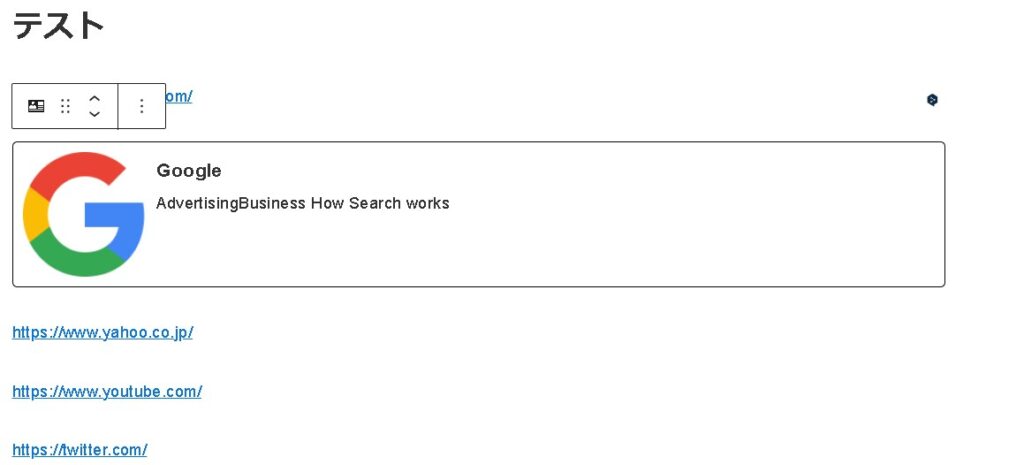
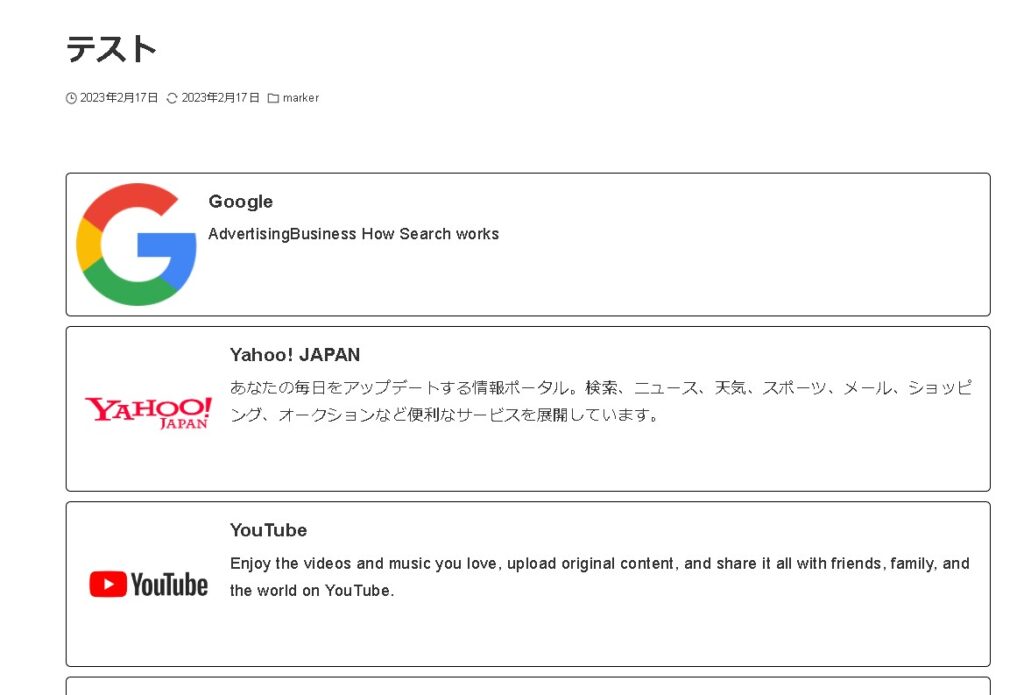
リンクがブログカード化しました!




このような感じでブログカード化できました。

まとめ
以上のようなWordPressのリンクカードを表示するプラグインがあります。それぞれの特徴や機能を比較し、必要に応じてプラグインを選択することができます。