WordPressのブロックエディターで横スクロールする最新の投稿リストを作成するには、いくつかの方法がありますが、CSSを使用するのが一般的です。既存のコードをベースに、横スクロールを実現するためのCSSを追加する方法を説明します。

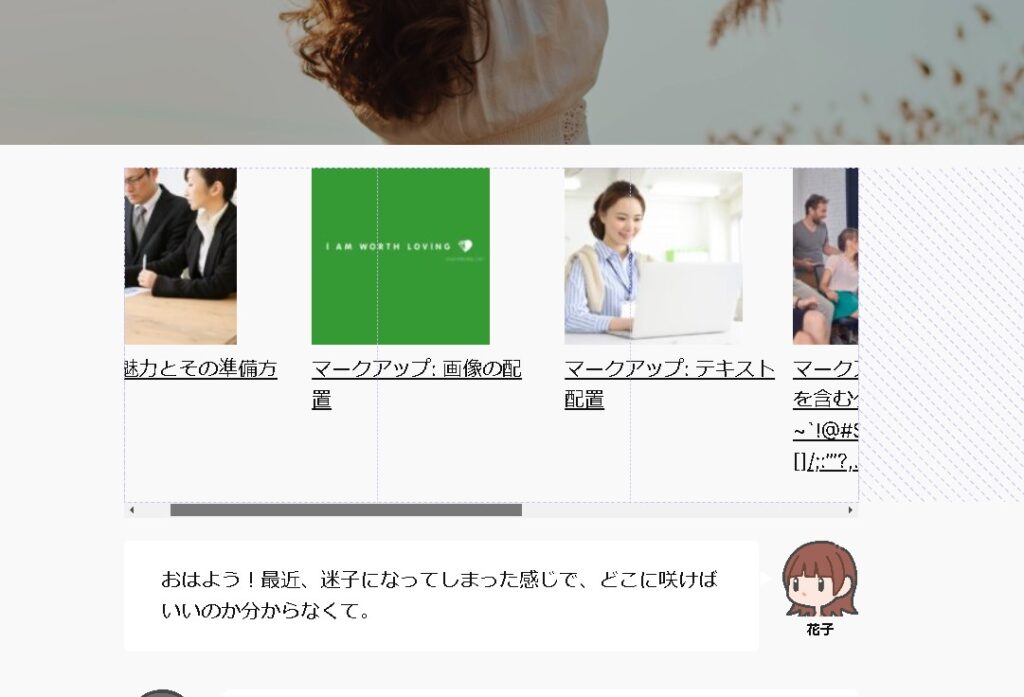
横スクロールを有効にする
まず、.wp-block-latest-posts.is-grid クラスに対して、以下のCSSプロパティを追加します。これにより、子要素が横に並ぶようになり、必要に応じて横スクロールバーが表示されます。
.wp-block-latest-posts.is-grid {
display: flex;
flex-wrap: nowrap;
overflow-x: auto; /* 横スクロールを有効にする */
padding: 0;
}

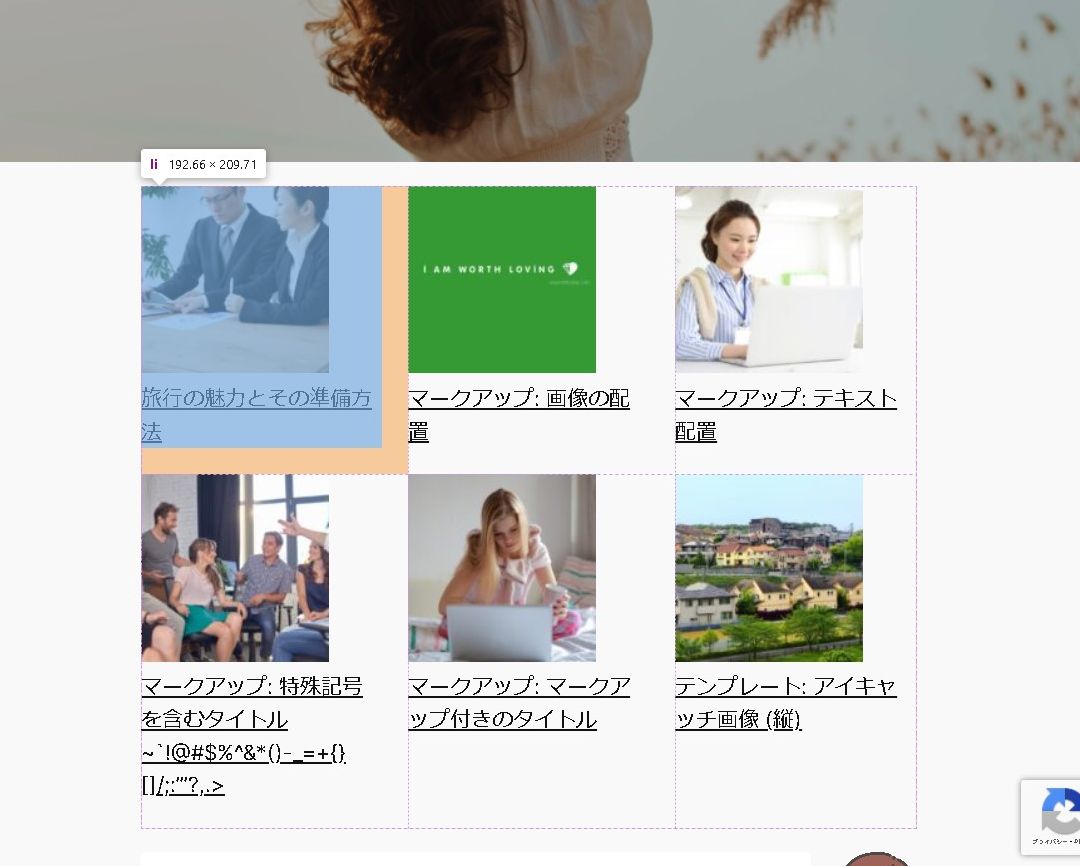
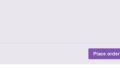
各アイテムが縮小せず自身の幅を保持するようにする
また、各リストアイテムが十分な幅を持つように、.wp-block-latest-posts__list の子要素に対して flex プロパティを設定することも考えられます。
.wp-block-latest-posts__list > li {
flex: 0 0 auto; /* 各アイテムが縮小せず、自身の幅を保持するようにする */
}

まとめ
これらのスタイルをテーマのCSSファイルや、WordPressのカスタマイザーの追加CSSセクションに追加することで、横スクロールする最新の投稿リストを実現できます。
ただし、テーマや既存のスタイルによっては、若干の調整が必要になる場合があります。
次回につづく。