Arkhe Blocks (Arkhe)のタブブロックを使用してタブ切り替えをする
「Arkhe Blocks (Arkhe)」で「タブブロック」を使用してタブ切り替えをする方法について解説します。Arkhe Blocksは、WordPressのエディターで使用できるブロックプラグインの一つであり、タブブロック機能を使ってコンテンツ内でタブ切り替えが可能なセクションを作成できます。

この機能は、ユーザーがページ上で異なるコンテンツを見やすく切り替えられるようにするのに役立ちます。
タブブロックの追加
- WordPressのエディターを開く: 投稿やページを編集するために、WordPressの管理画面からエディターを開きます。
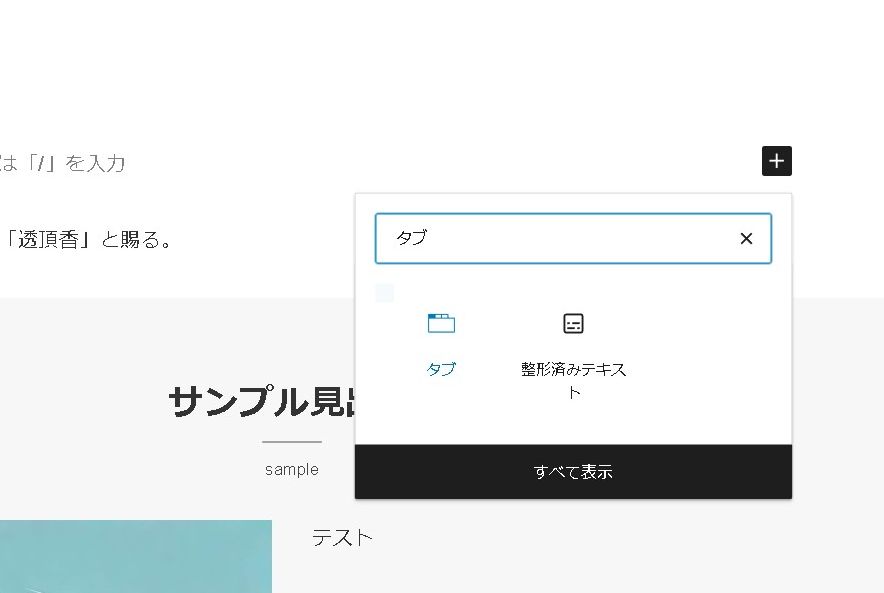
- ブロックの追加: エディター上で、コンテンツを追加したい場所にカーソルを合わせ、「ブロック追加」アイコン(通常はプラス記号)をクリックします。
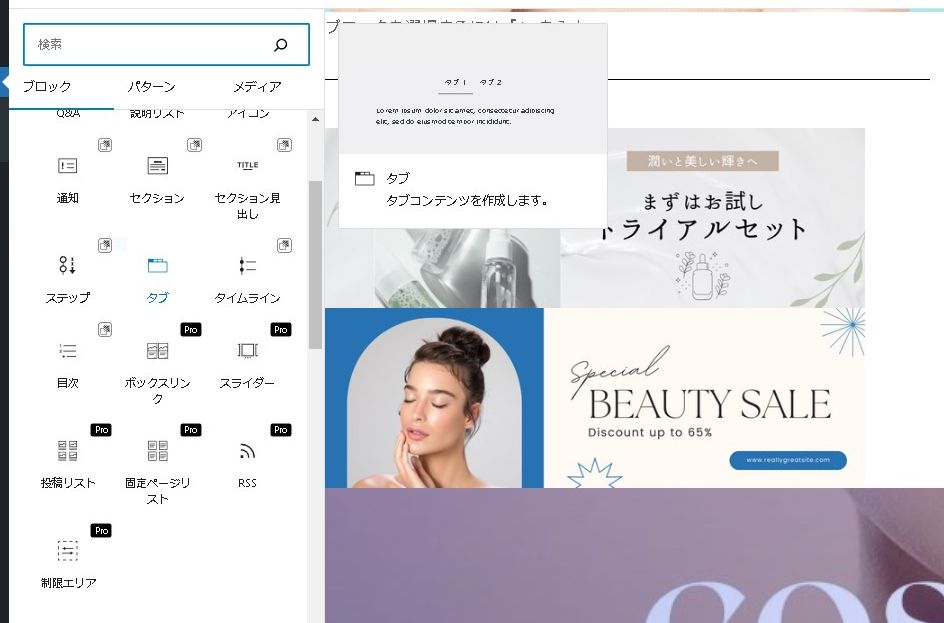
- 「Arkhe Blocks」を検索: ブロックの検索バーに「Arkhe」や「タブ」などと入力して、タブブロックを見つけます。
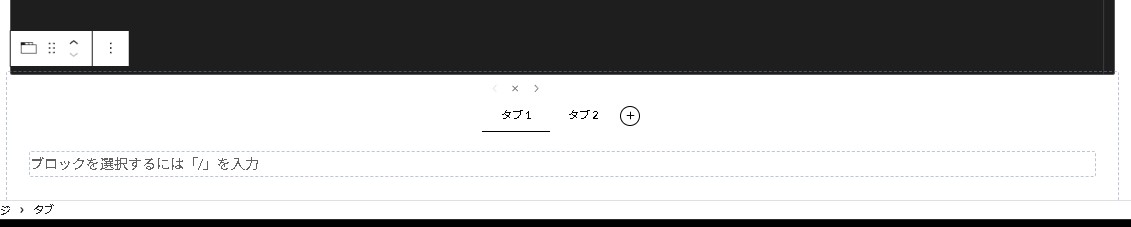
- タブブロックを選択して追加: タブブロックをクリックして、エディターに追加します。

タブの設定
タブブロックをエディターに追加した後、以下のように各タブの内容や設定を行います。
- タブの追加: タブブロックにはデフォルトでいくつかのタブが含まれていることがあります。追加のタブが必要な場合は、ブロック内部にある「タブ追加」オプションを使います。
- タブの内容編集: 各タブをクリックして選択し、表示したいコンテンツを入力します。テキスト、画像、その他のブロックを含めることができます。
- タブのラベル変更: タブの上部に表示されるテキスト(タブのラベル)は、タブをクリックして直接編集することができます。
- 設定のカスタマイズ: ブロックの設定パネルを使って、タブのレイアウト(水平または垂直)やスタイルなど、さまざまなオプションをカスタマイズできます。



タブのプレビューと公開
- プレビュー: 編集が完了したら、エディター上部の「プレビュー」ボタンをクリックして、タブブロックが期待通りに機能するか確認します。
- 公開または更新: プレビューで問題がなければ、ページまたは投稿を「公開」または「更新」して変更を適用します。

まとめ
この方法で、Arkhe Blocksを使用してWordPressサイト上にタブ切り替え機能を持つセクションを簡単に作成できます。訪問者はこれにより、異なるコンテンツをタブで切り替えて閲覧できるようになります。