スマホ用固定フッターボタンとは?
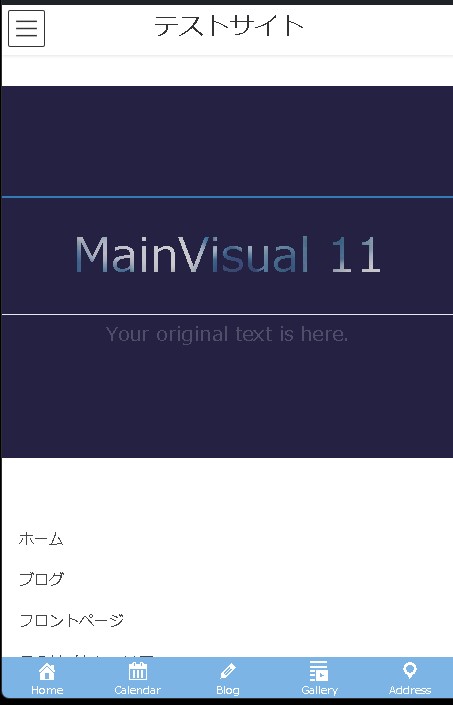
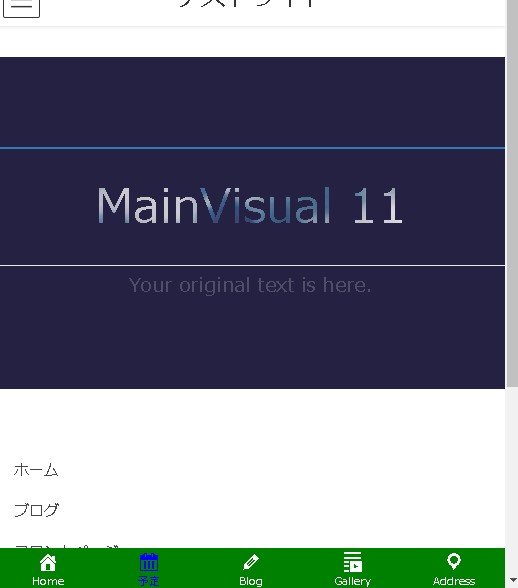
スマホでウェブサイトを閲覧する際、画面の下部に常に表示されるボタンを目にすることがあります。これが「スマホ用固定フッターボタン」です。

このボタンは、ユーザーがサイト内の特定ページへ簡単にアクセスできるように設計されており、非常に便利なナビゲーションツールです。
「Fixed Bottom Menu」プラグインで設定
WordPressテーマでは初期設定で固定フッターボタンが設置されているテーマもありますが、設定されていないテーマも存在します。自分でCSSコードを追加して設定を試みることも可能ですが、そのプロセスは複雑でエラーも発生しやすいです。
そんな時に役立つのが、「Fixed Bottom Menu」というプラグインです。このプラグインを使えば、誰でも簡単にスマホ用固定フッターボタンを設置できます。

「Fixed Bottom Menu」の使い方

アイコンの選択

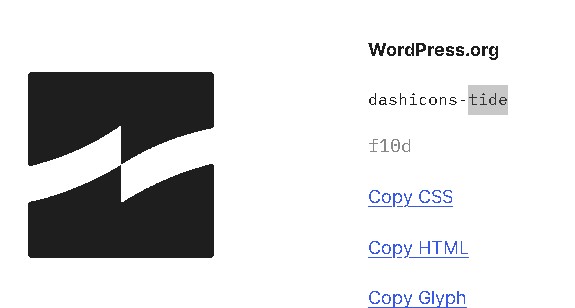
まず、表示したいアイコンを選びます。WordPressの公式アイコンフォント「Dashicons」から選択できます。

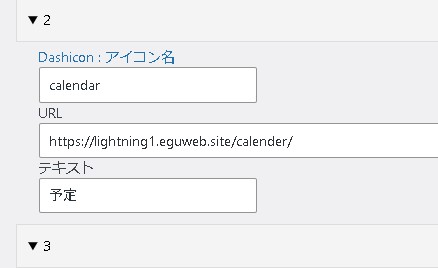
アイコンが決まったら、関連するテキストをコピーします。
dashicons- の後の部分です。

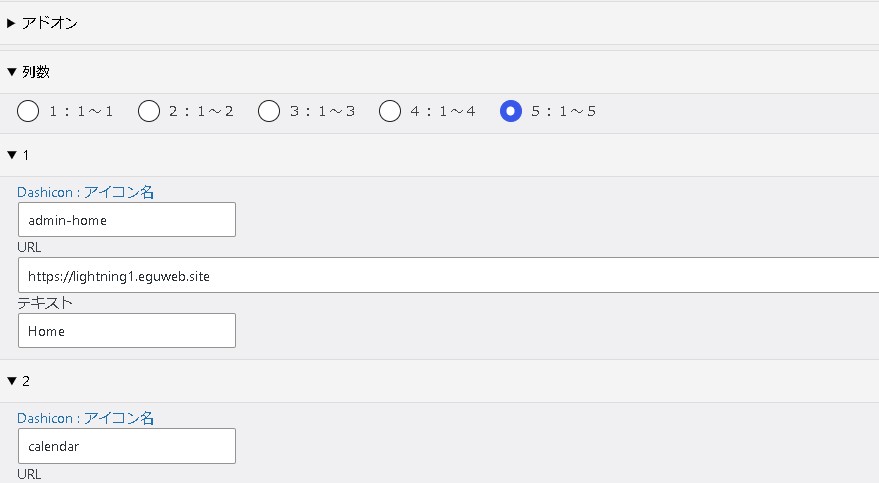
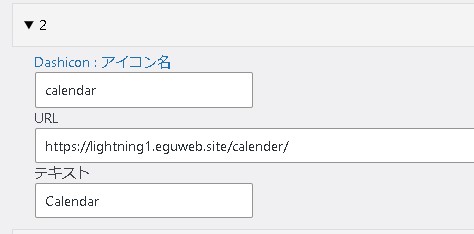
リンクとテキストの設定
リンク先のURLとボタンに表示するテキストを設定します。

テキストは短くすることで画面上でスッキリと表示されます。

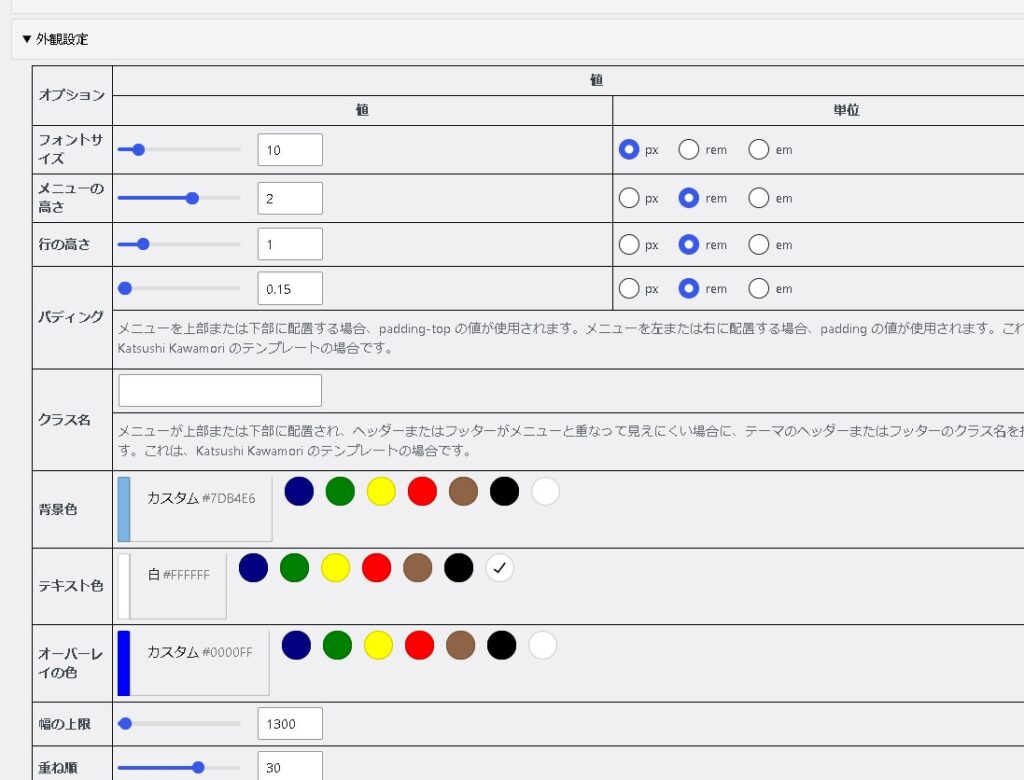
デザインのカスタマイズ
フォントサイズ、背景色、テキスト色を自由に設定することができます。

設定画面でこれらのオプションを調整し、サイトのデザインに合わせてカスタマイズします。
まとめ
「Fixed Bottom Menu」プラグインを利用することで、スマホ用の固定フッターボタンを簡単に、そして美しく設置することができます。

設定は非常にシンプルで、カスタマイズオプションも豊富に用意されています。
サイトのユーザビリティを向上させるために、ぜひこのプラグインを活用してみてください。




