WordPressでページ内にフォームを作成し、そのフォームが送信された際にGoogleフォームの回答として送信する方法について。ページ内のフォーム送信時にGoogleフォームの回答に送信してみます。
form action について
この例では、フォームの送信先は “submit.php” というファイルに設定されており、HTTPメソッドはPOSTに設定されています。フォームには、名前、Eメール、メッセージを入力することができ、送信ボタンを押すことでフォームの内容が送信されます。
<form action="submit.php" method="POST">
<div>
<label for="name">名前:</label>
<input type="text" id="name" name="name">
</div>
<div>
<label for="email">Eメール:</label>
<input type="email" id="email" name="email">
</div>
<div>
<label for="message">メッセージ:</label>
<textarea id="message" name="message"></textarea>
</div>
<div>
<input type="submit" value="送信">
</div>
</form>

こちらの送信先をGoogleフォームに設定して送信をしてみます。
form action にGoogleフォームを設定する
以下の例は、form action にGoogleフォームのURLを設定する方法です。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLScXu4gnBo8APCPgzDVWwbhXU_jMpvbVP04OP9bTNmhpepTeZQ/formResponse">form action=にGoogleフォームのformResponseのURLを設定します。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLScXu4gnBo8APCPgzDVWwbhXU_jMpvbVP04OP9bTNmhpepTeZQ/formResponse">
<table>
<tbody>
<tr>
<th><label>名前</label></th>
<td><input id="text1" type="text" name="entry.○○○○"></td>
</tr>
<tr>
<th><label>メールアドレス</label></th>
<td><input id="text2" type="text" name="entry.○○○○"></td>
</tr>
</tbody>
</table>
<button type="submit" name="button" value="送信">送信</button>
</form>各nameの値にGoogleフォームのentry.○○○○部分のIDのような場所を設定することで、Googleフォームで送信した時と同じように送信ができるようになります。


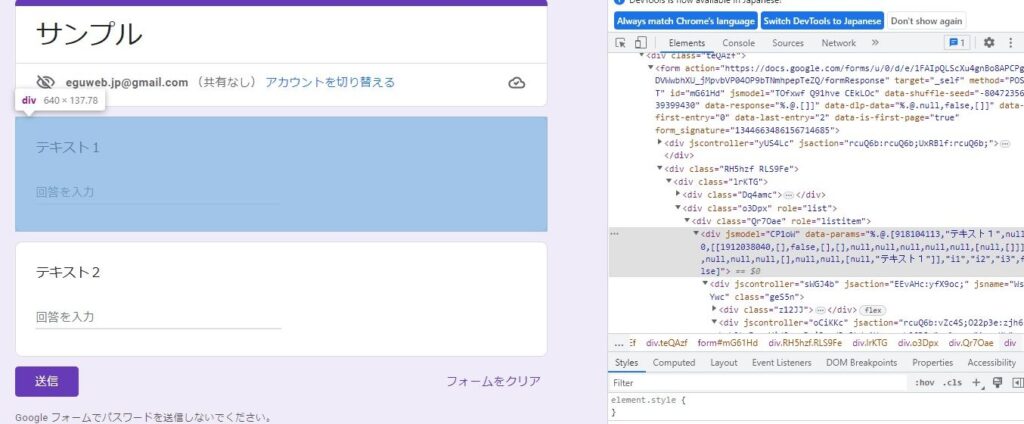
Googleフォームの設問項目内にname=に設定できるIDのような場所がありますので取得して設定します。
<div jsmodel="CP1oW" data-params="%.@.[918104113,"テキスト1",null,0,[[1912038040,[],false,[],[],null,null,null,null,null,[null,[]]]],null,null,null,[],null,null,[null,"テキスト1"]],"i1","i2","i3",false]">
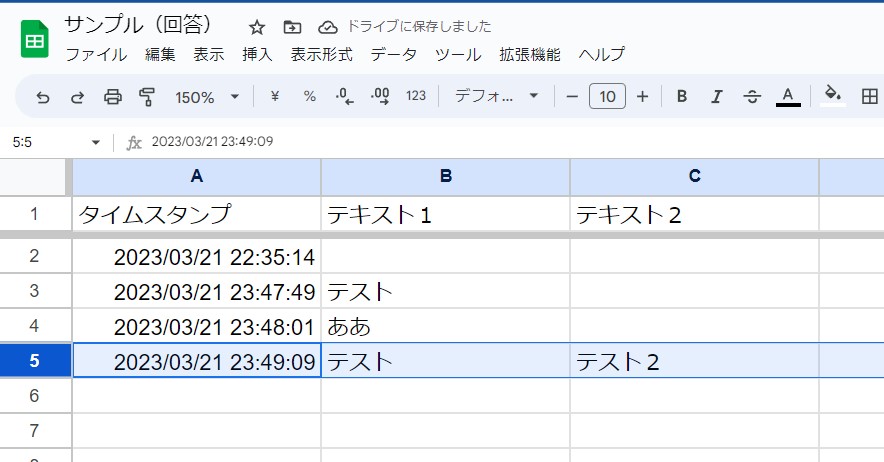
Googleスプレッドシートに連動できる
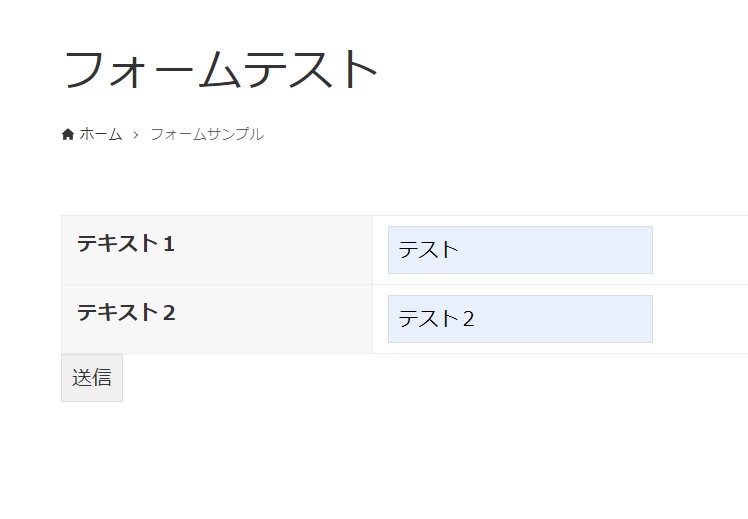
あとは、フォームから送信をすると、Googleスプレッドシート(Googleフォームの回答シート)にデータが連動されます。


結果が連動されました!

まとめ
Googleフォームには特定のフォームの識別子があります。この識別子を含めて送信する場合は、GoogleフォームのHTMLソースを確認して、フォームの識別子を含めてaction属性を更新する必要があります。
以上、参考になれば幸いです。



