Lightningテーマの固定ページのタイトル背景画像を設定する方法です。この手順に従うことで、ページごとに異なる背景画像を設定できます。
メディアライブラリに画像をアップロードする
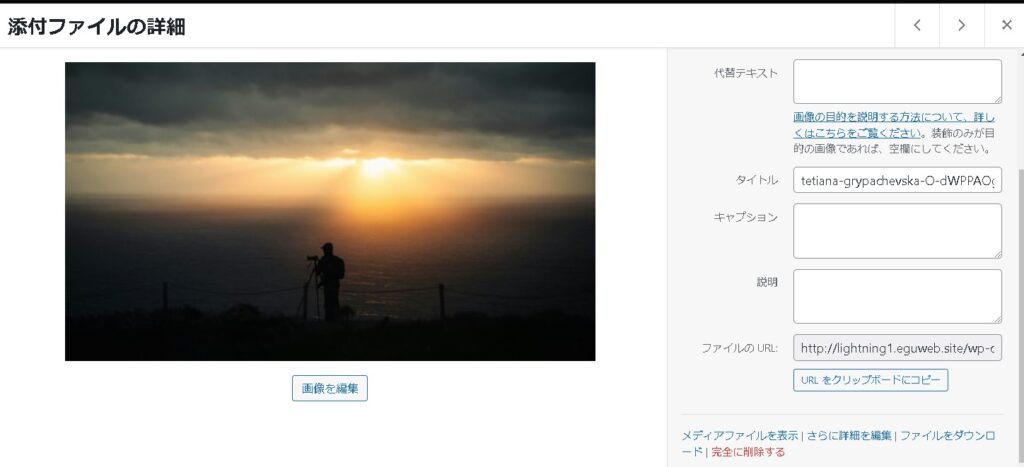
まず、設定したい背景画像をWordPressのメディアライブラリにアップロードし、そのURLをコピーします。

パスは/wp-content/以降で読み込むので、フルパスでなくてもOKです。
固定ページの編集画面に入る
固定ページの編集画面に入り、ページの下部にスクロールして、新しいブロックを追加します。

カスタムHTMLブロックを追加する
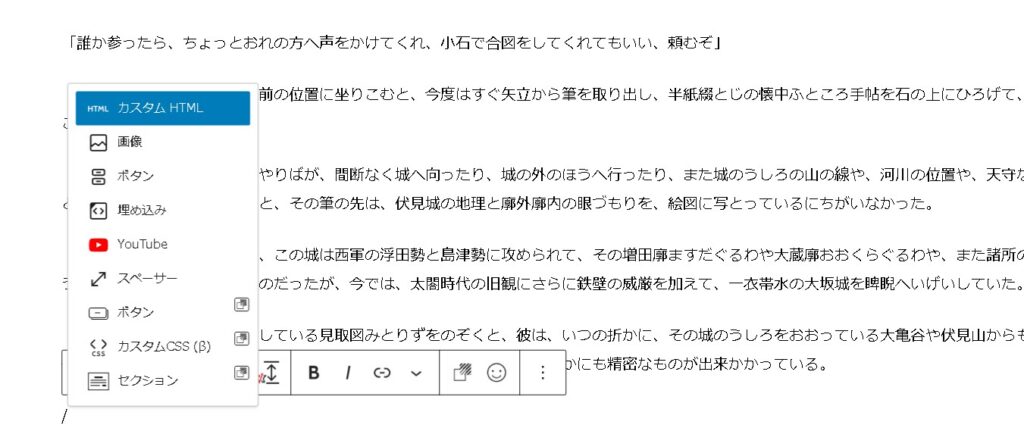
スラッシュ(/)を入力して「HTML」または「カスタム」と入力し、カスタムHTMLブロックを追加します。

CSSをカスタムHTMLブロックに追加する
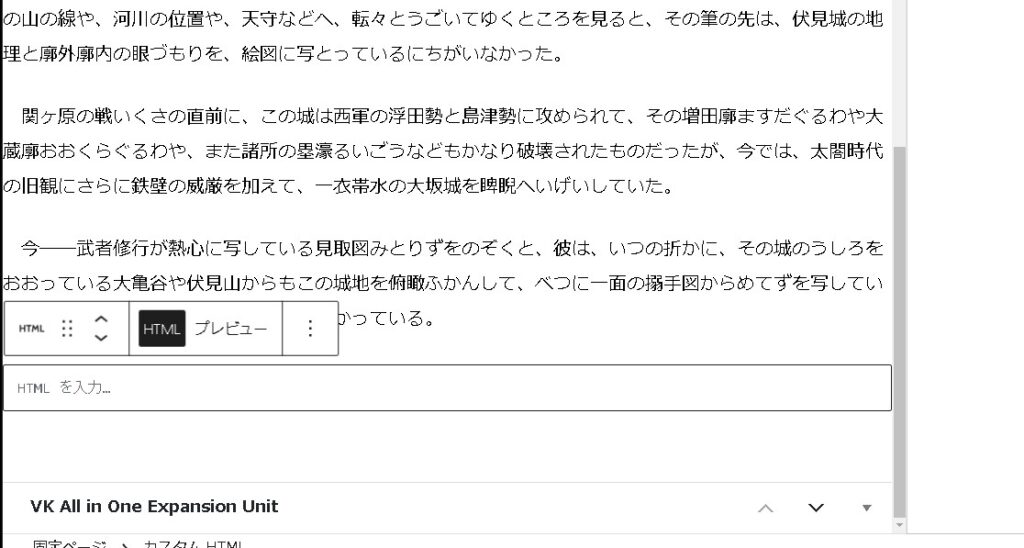
カスタムHTMLブロック内に以下のCSSコードを入力します。
<style>
.page-header {
background-image: url('ここに画像のURLを貼り付けます');
}
</style>background-image のURL部分に、アップロードした画像のURLを貼り付けます。
ページを更新する
コードを入力したら、ページを更新します。
設定を確認する
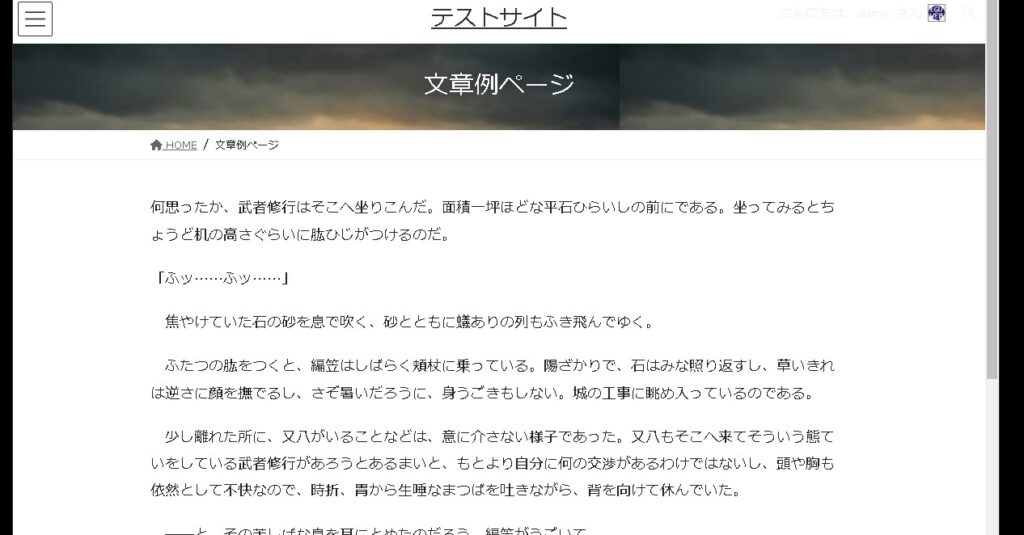
更新したページを表示し、タイトル部分に背景画像が設定されていることを確認します。

画像の変更
背景画像を変更したい場合は、異なる画像URLを指定します。

設定のポイント
- カスタムHTMLブロックの利用:カスタムHTMLブロックを使用してCSSを直接指定することで、特定のページにのみスタイルを適用できます。
- メディアライブラリの利用:背景画像はWordPressのメディアライブラリにアップロードし、そのURLを利用するのが簡単で便利です。
- CSSコード:固定ページの一番下に追加することで、最後に読み込まれるようになり、CSSを適用できます。
まとめ
この方法を使えば、Lightningテーマのタイトル背景画像をカスタマイズできます。ぜひ試してみてください。




