絵文字機能を無効化
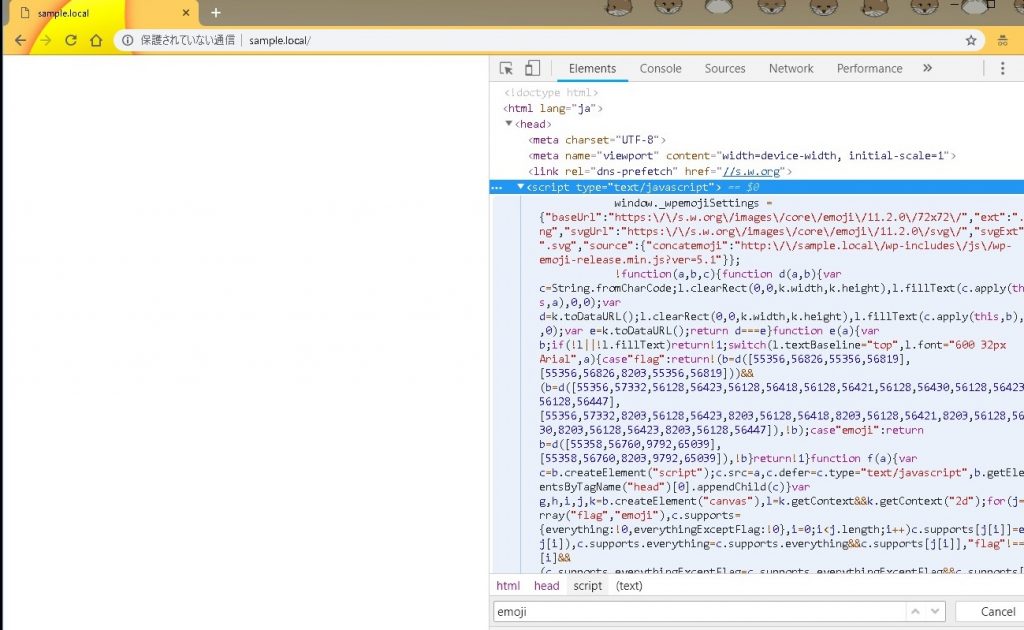
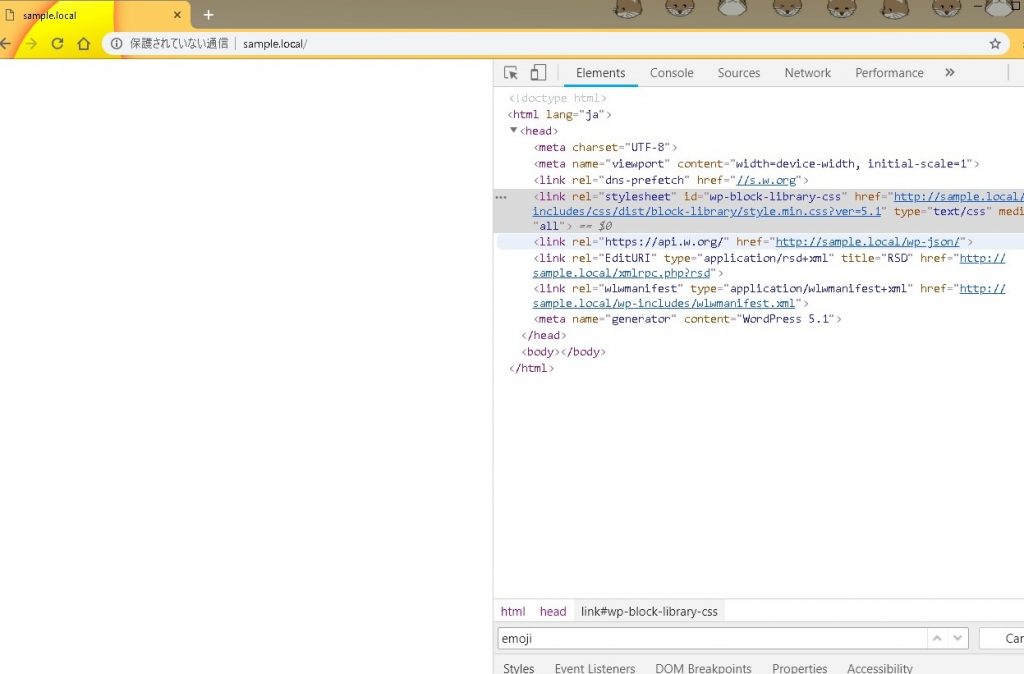
前回、 wp_head(); の中にwindow._wpemojiSettingsというものが入っていることを書きました。
絵文字は使わないので無効化したいと思います。

functions.php
まずは、「functions.php」という名前のファイルを作成します。

この functions ファイルは WordPress プラグインのように振舞いWordPress サイトへ特徴や機能を追加します。
これを使って、PHP と WordPress 組み込みの両方の関数を呼び出したり、独自の関数を定義したりできます。

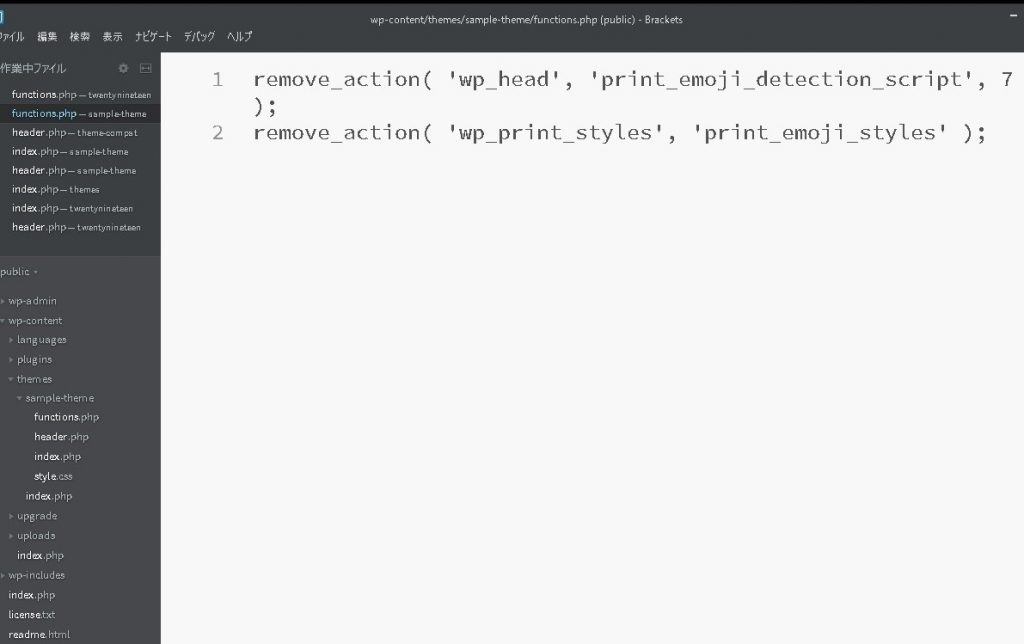
functions.phpに下記の2行を追加します。

remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );

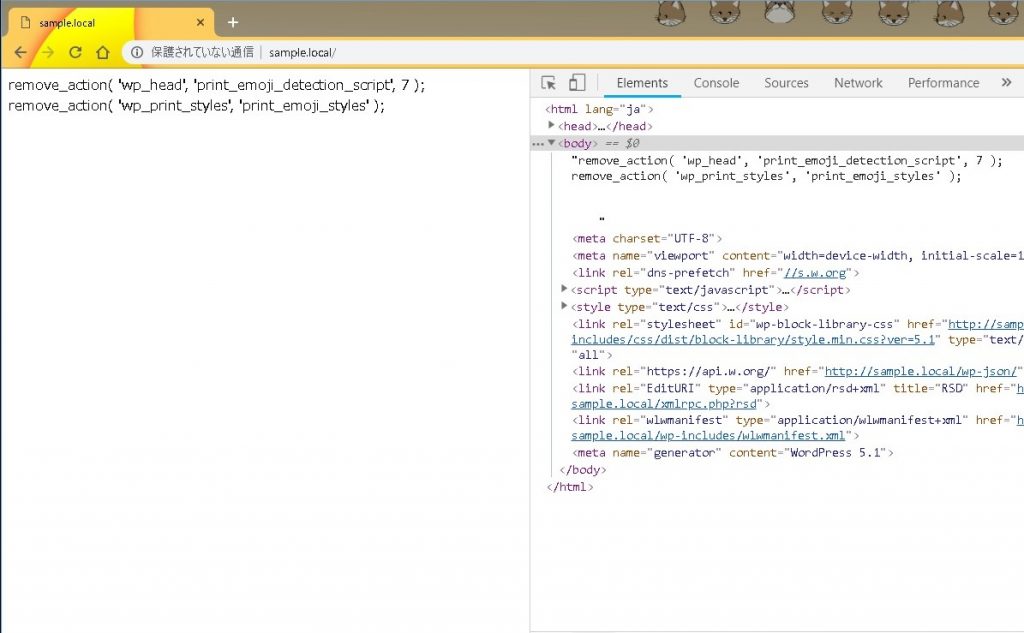
そのまま表示されてしまいました。

「<?php」で始まっていなかったので、ただのテキストファイルになってしまっていたようです。
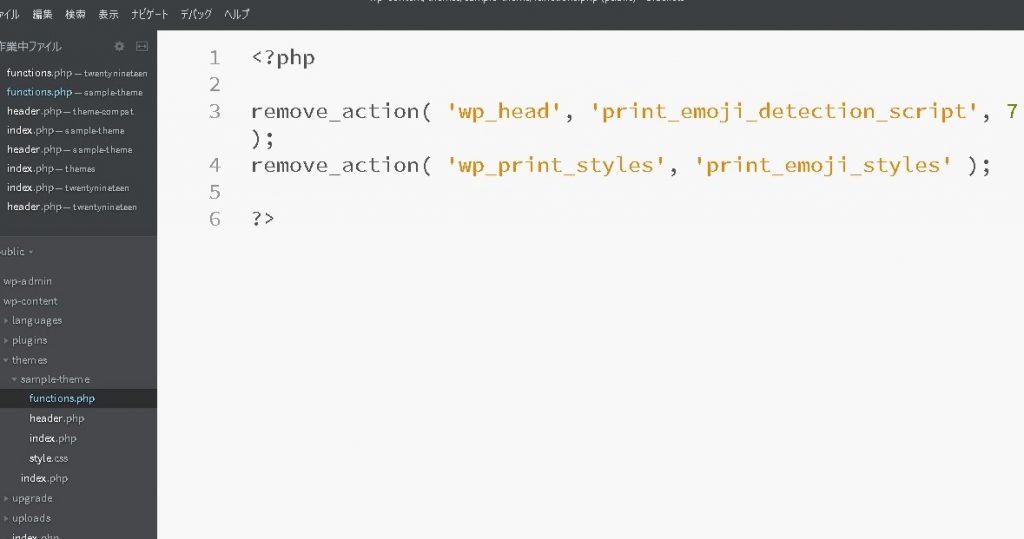
「<?php」を追記します。

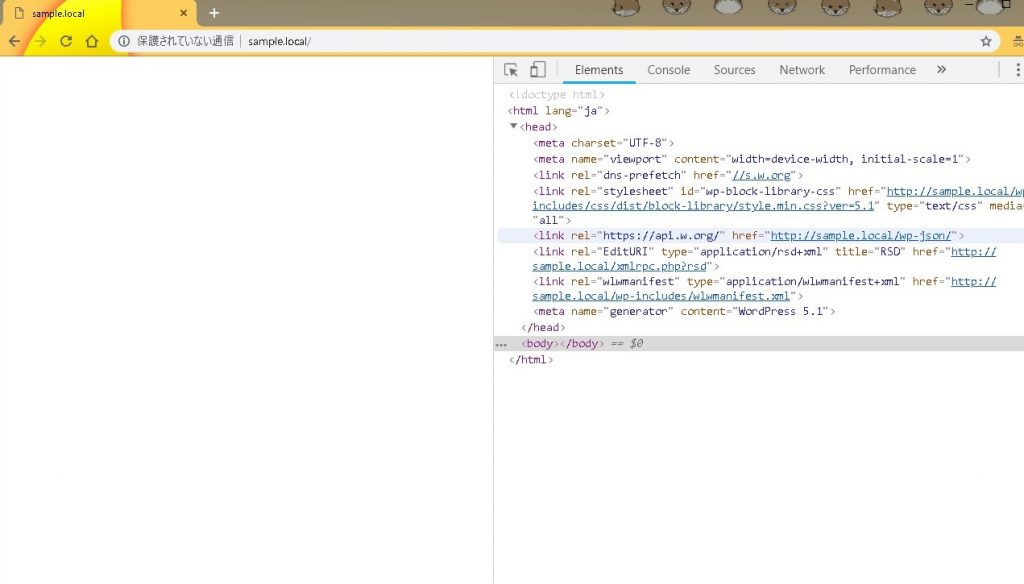
headの中から絵文字に該当する部分が消えました!

Disable Emojisプラグインのように書いてもOKのようです。
function disable_emojis() {
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
remove_filter( ‘the_content_feed’, ‘wp_staticize_emoji’ );
remove_filter( ‘comment_text_rss’, ‘wp_staticize_emoji’ );
remove_filter( ‘wp_mail’, ‘wp_staticize_emoji_for_email’ );
add_filter( ‘tiny_mce_plugins’, ‘disable_emojis_tinymce’ );
}
add_action( ‘init’, ‘disable_emojis’ );
まとめ
絵文字機能を無効化するだけで、無駄な動作が減りますので、もし、WordPressで絵文字は使わない、という方は無効にするのも良いかと思います(^^)
ご参考下さい(‘ω’)