公式アイコンフォント
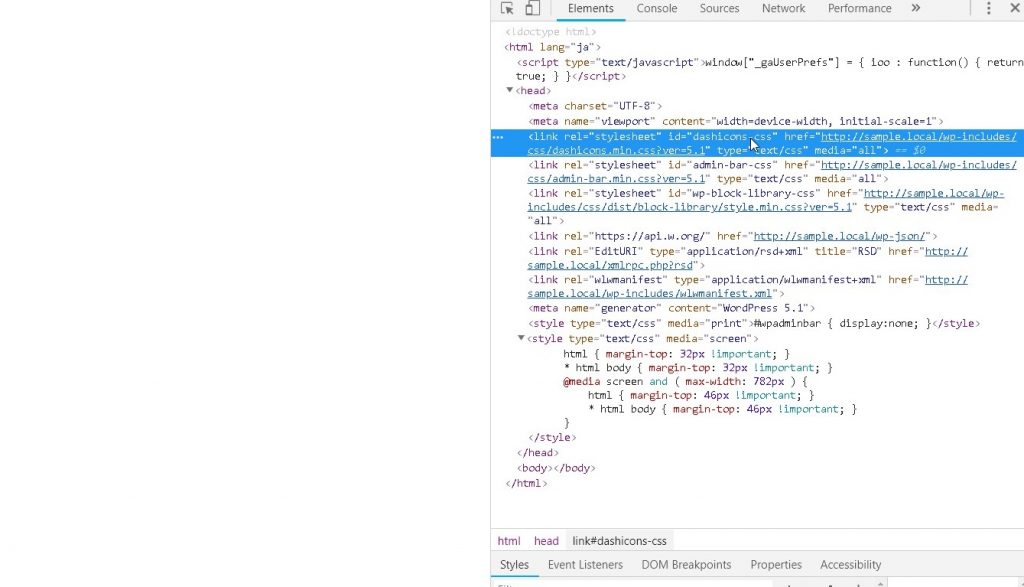
<link rel="stylesheet"
id="dashicons-css"
href="http://sample.local/wp-includes/
css/dashicons.min.css?ver=5.1"
type="text/css" media="all">
dashicons-css
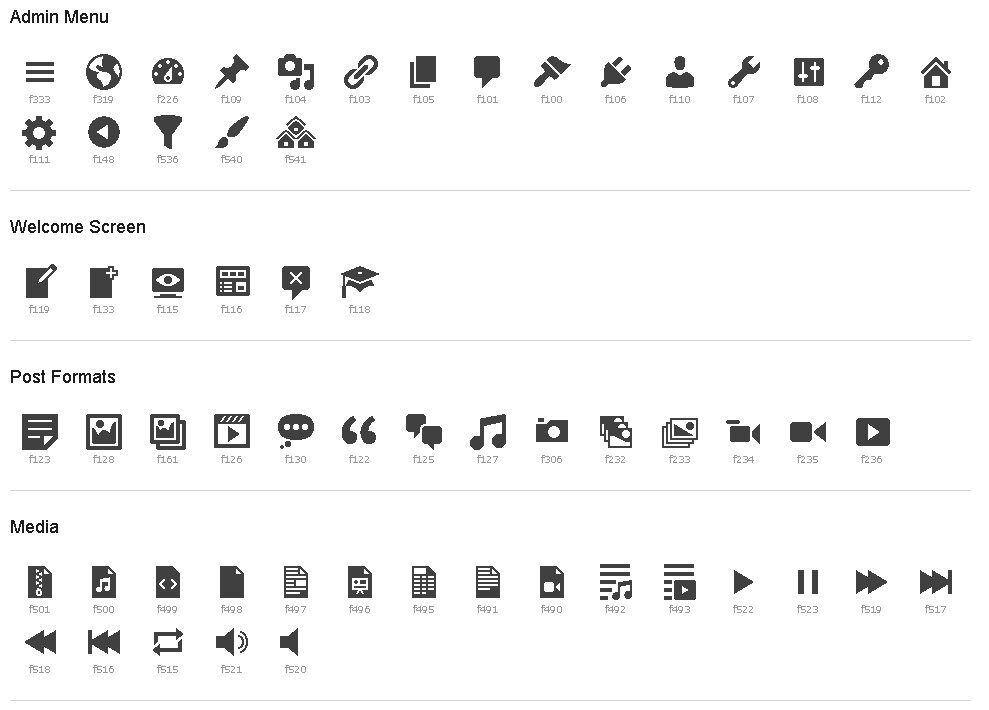
3.8以降のWordPress管理者の公式アイコンフォント。
主に WordPressの管理画面で使用されています。

テーマファイルに組み込む
functions.phpに記述を追加することでテーマファイルに組み込むこともできるようです。
add_action( ‘wp_print_styles’, ‘load_dashicons’);
function load_dashicons() {
wp_enqueue_style(‘dashicons’);
}
シンプルで使いやすいアイコンがたくさんありますので、ぜひご参考下さい
( ^ω^)