All in one SEO Pack
「All in one SEO Pack」という最強のプラグインを使うと、Facebookと連携させることが簡単にできます!

こちらのプラグイン、とにかく機能が豊富なので、使わない手は無いかと思います。
OGP(Open Graph Protocol)設定
OGPとは
Facebook や Twitterなど、SNS・ソーシャルメディアで記事がシェアされた時に表示される画像や文章を指定できる仕組み。
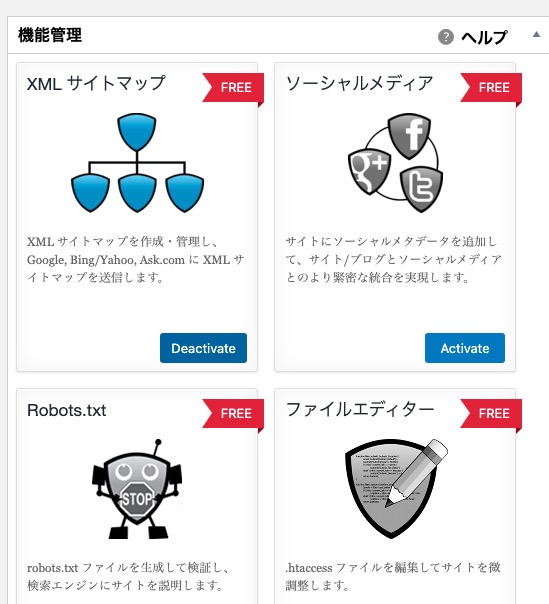
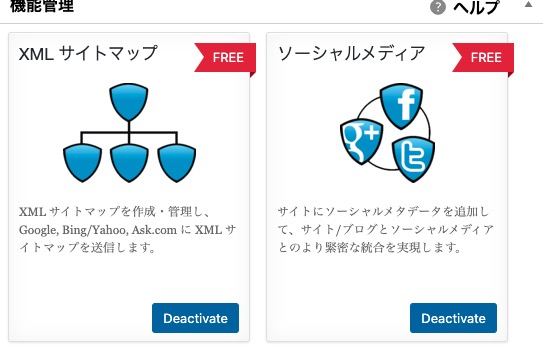
ソーシャルメディアをアクティベートする
プラグインを有効化したら、「ソーシャルメディア」のメニューをアクティベートします。


そうすると、ソーシャルメディアのOGP設定ができるようになります。
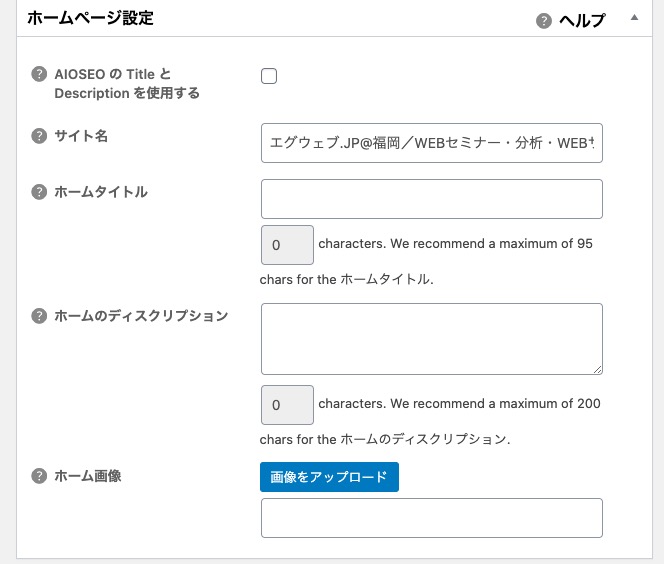
ホームページ設定
ホームページのOGP設定です。

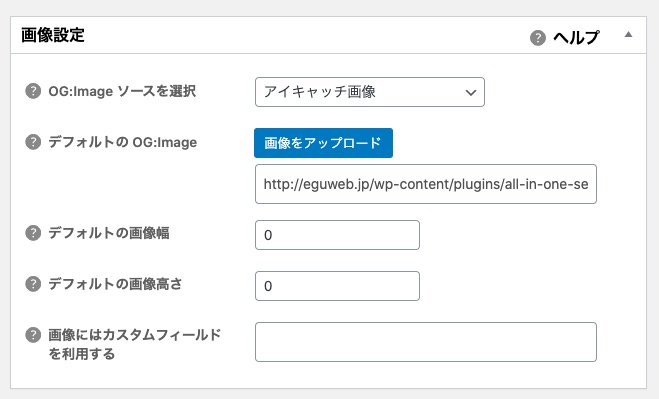
画像設定
OGPに関する画像の設定ができます。

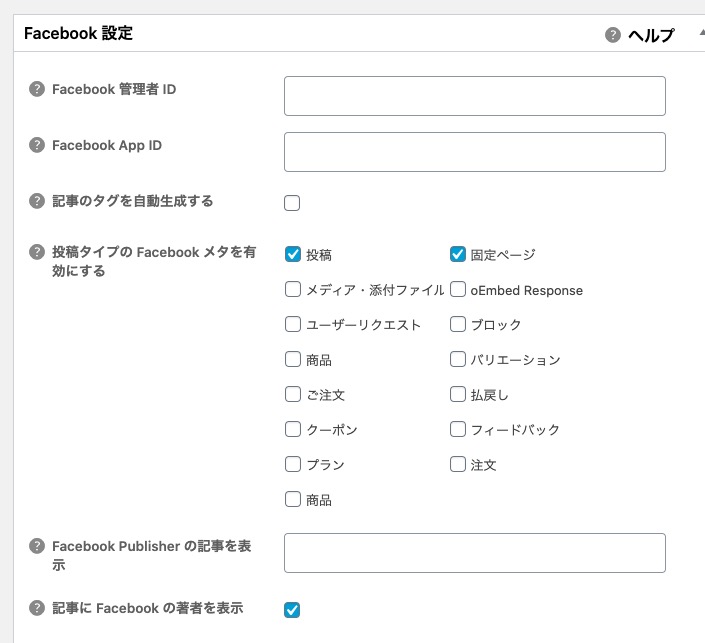
Facebook設定
下の方に「Facebook設定」があるので、こちらに設定をしていきます。

Facebook管理者ID
Facebookの管理者IDを設定します。Facebookの利用者に管理者IDというIDが設定されています。
こちらのサイトで調べることができるので調べてみましょう。
Facebook App ID
Facebook の App ID を入力します。
Facebook App IDを取得するためには下記の2点が必要です。
- ご使用のFacebookアカウントを開発者アカウントに切り替え
- アプリダッシュボードでアプリを登録
参考:
https://developers.facebook.com/docs/apps/register
記事のタグを自動生成する
提供されていないときに、自動的に Facebook のタイプの記事の記事のタグを生成します。
投稿タイプの Facebook メタを有効にする
Open Graph のメタ値を設定する投稿タイプを選択します。
Facebook Publisher の記事を表示
ウェブサイトに関連付けられているFacebookページへのリンクの記事。
記事に Facebook の著者を表示
著者は、その記事のためオープングラフメタ上のコンテンツ作成者としての自分の Facebook のページによって識別することができるようにします。
投稿 オブジェクト型(post)
投稿タイプの内容を最もよく説明するデフォルト値を選択します。
固定ページ オブジェクト型(page)
投稿タイプの内容を最もよく説明するデフォルト値を選択します。
基本的には「Facebook管理者ID」と「Facebook App ID」を設定すればOKかと思います。
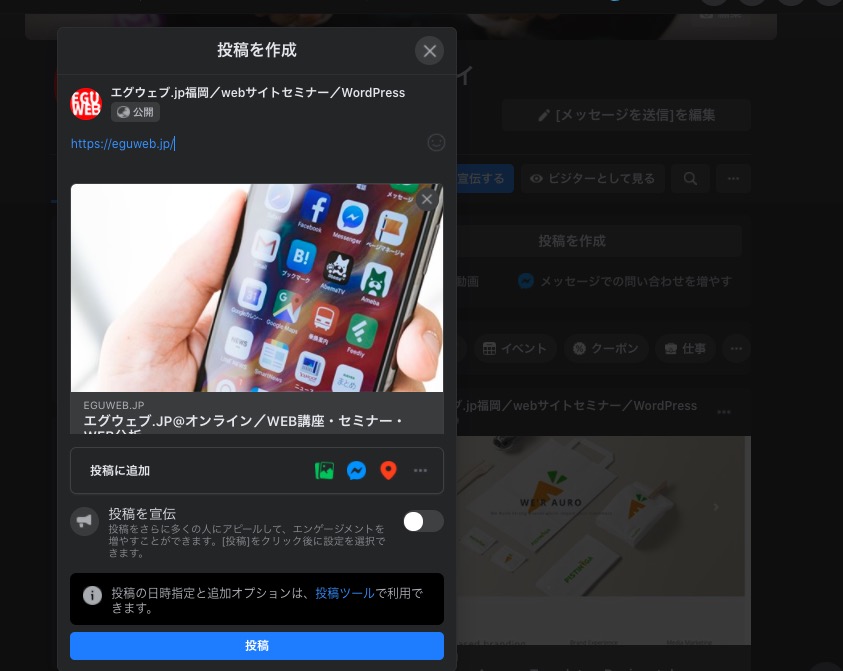
Facebookに投稿する
これでOGP設定は完了しているはずですので、Facebookに投稿をしてみます。

OGP設定された内容が入っていれば設定完了です!
まとめ
このような感じで、All in one SEO Packを使うとFacebookのOGPを簡単に設定することが出来ます!
ご参考下さい^o^)/