ワードプレスで記事に画像を投稿したときには、「メディアライブラリ」という場所に保存されます。
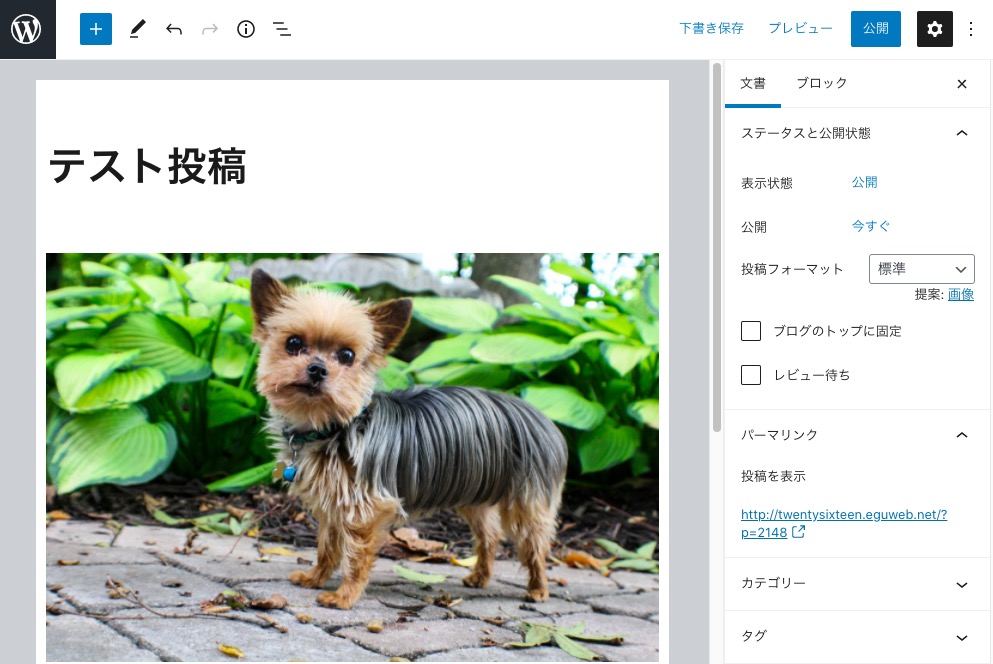
投稿画面
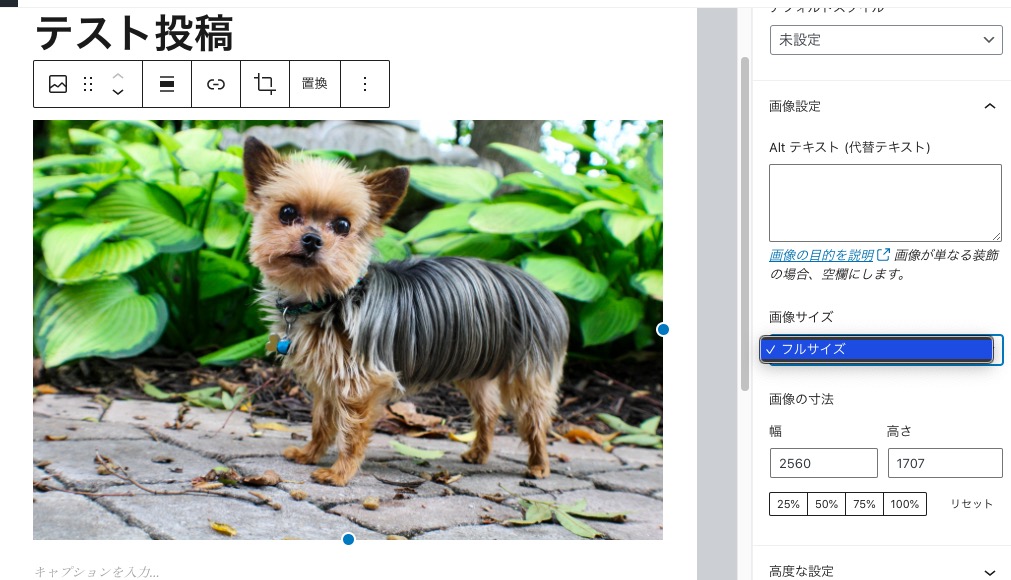
画像を投稿してみます。

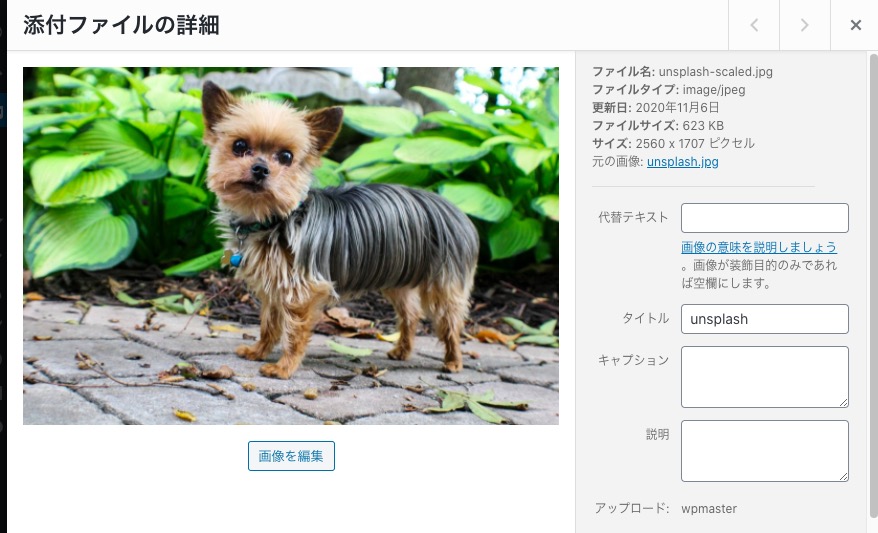
投稿した画像です。

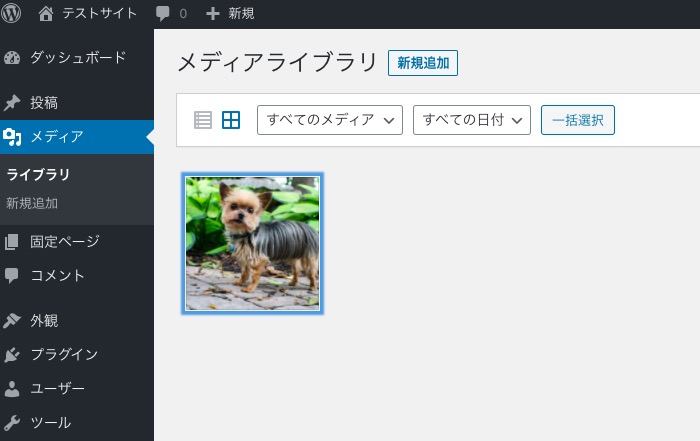
メディアライブラリ
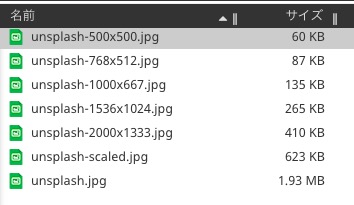
管理画面左>メディア>ライブラリを開くと、公開された画像が保存されています。

投稿した画像が自動的にXXXXX-scaled.XXXという名前で圧縮(リサイズ?)されて別名で公開されています。

-scaled
この-scaledについては、画像のサイズが一定以上(2,560px以上)の場合に自動で生成される画像のようです。
※ver5.3以降
Introducing handling of big images in WordPress 5.3

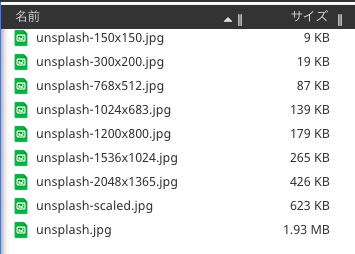
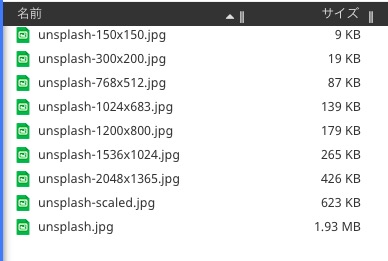
画像を投稿すると、-scaledの他にも、-150×150、-300×300といった名称が付加されたファイルが数種類、作成されていました。

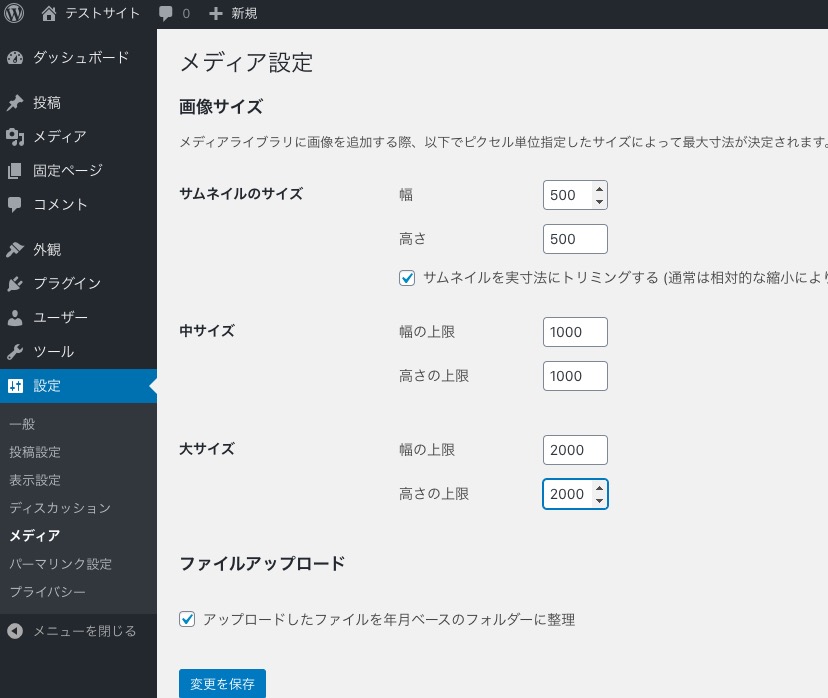
設定>メディア設定
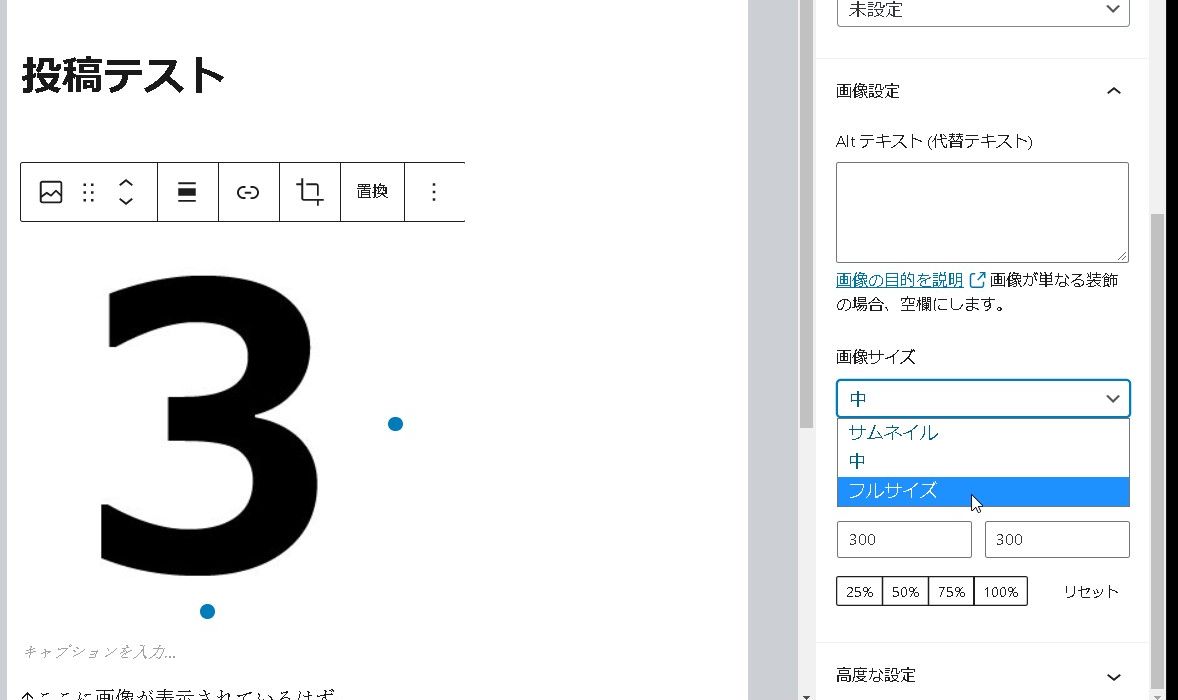
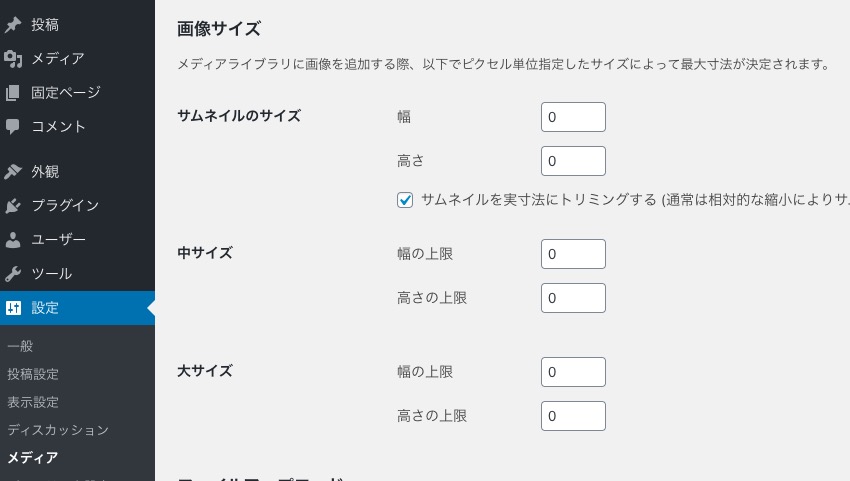
この自動生成される画像の設定を変える場所があります。
設定>メディア

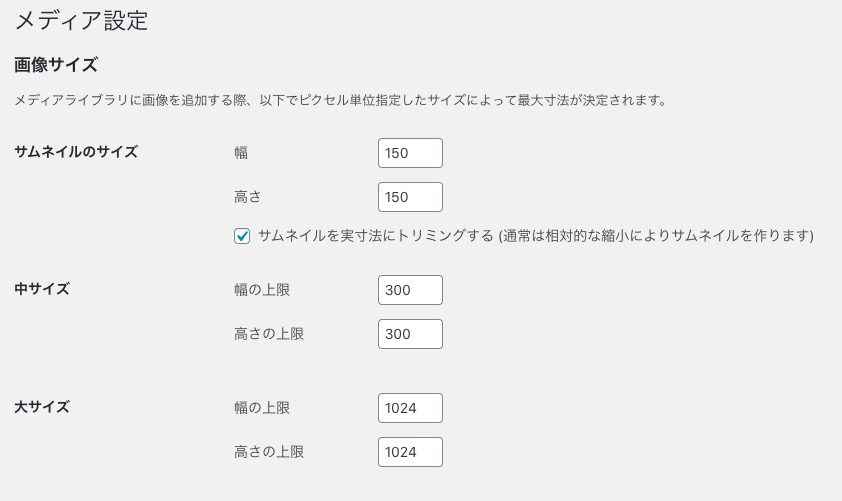
画像サイズに「サムネイルのサイズ」「中サイズ」「大サイズ」と3種類のサイズ設定があります。こちらの設定で投稿時に自動生成される画像のサイズを変更することができるようです。

投稿時の画像サイズ設定に「サムネイルのサイズ」「中サイズ」「大サイズ」とあります。おそらくここと連動しているものと思われます。


メディア設定の変更
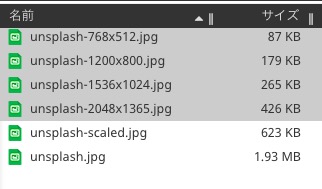
「サムネイルのサイズ」「中サイズ」「大サイズ」の設定を変えると、投稿時に自動生成される画像のサイズが変わります。



画像のサイズが変わりました!!!
自動生成させたくない場合
この画像の自動生成を行いたくない場合は、メディア設定の「サムネイルのサイズ」「中サイズ」「大サイズ」の値を全て「0」にしてしまいます。

画像が無くなりました!

他のサイズの画像は?
とはいえ、uploadsフォルダには他のサイズの画像も作られています。

768×512
1200×800
1536×1024
2048×1365
・・・といった種類の画像が作られています。
V5.3〜以降から、下記のサイズが自動生成されるようになっています。
横長(3000×2000px)
150x150px(サムネイル)
300x200px(中)
1024x683px(大)
768x512px
1536x1024px
2048x1365px
2560×1707px(scaled)
縦長(2000×3000px)
150x150px(サムネイル)
200x300px(中)
1024x1536px(大)
768x1152px
1024x1536px
1365x2048px
1707×2560px(scaled)
正方形(3000×3000px)
150x150px(サムネイル)
300x300px(中)
1024x1024px(大)
768x768px
1536x1536px
2048x2048px
2560×2560px(scaled)
※テーマ独自(functions.php)で設定されているサイズの場合もあります。
自動生成サイズを追加する|add_image_size
functions.phpにadd_image_sizeを追加することで、自動生成されるサイズを追加することができます。
add_image_size( $name, $width, $height, $crop );$name : サイズの名称(半角英数)
$width : 画像の横幅(省略時は0)
$height : 画像の高さ(省略時は0)
$crop : 縮小時のトリミング=true、しない場合=false(省略時はfalse)
自動生成を止める
-scaledの自動生成をストップする場合は、functions.phpに下記を追加します。
add_filter('wp_big_image_size_threshold', '__return_false');他のサイズの画像の自動生成をストップする場合は、functions.phpに下記を追加します。
function disable_image_sizes( $new_sizes ) {
unset($new_sizes['thumbnail']);
unset($new_sizes['medium']);
unset($new_sizes['large']);
unset($new_sizes['medium_large']);
unset($new_sizes['1536x1536']);
unset($new_sizes['2048x2048']);
return $new_sizes;
}
add_filter('intermediate_image_sizes_advanced', 'disable_image_sizes');
add_filter('wp_big_image_size_threshold', '__return_false');まとめ
以上が、ワードプレスのメディア(画像)に関するお話でした。新たに何か分かったら追記していきたいと思います。
ご参考下さい。