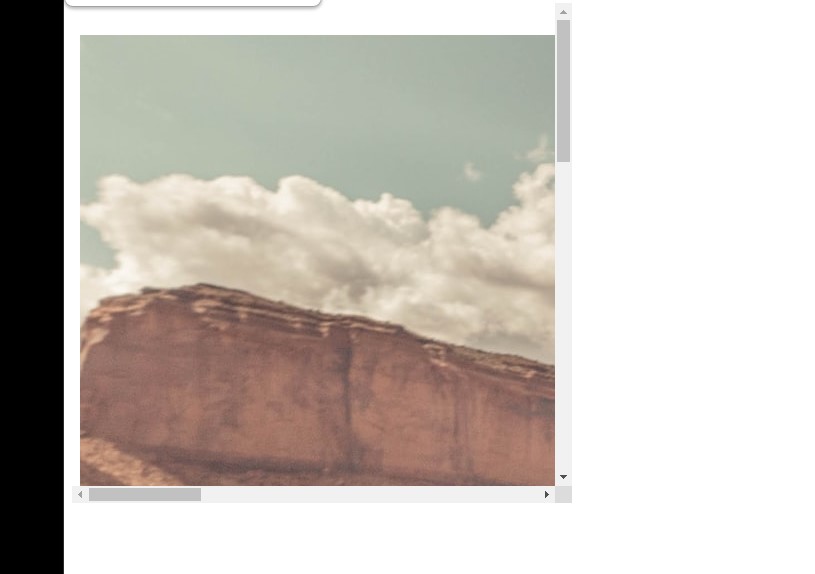
ページ内にiflameで埋め込みをすると、画面に収まらない場合はスクロールバーが表示されてしまいます・・・。こちらをCSSを使って、消してみます。
<iframe src="https://demo.eguweb.net/p004/" width="500" height="500"></iframe>
scrolling=”no”
[rml_read_more]
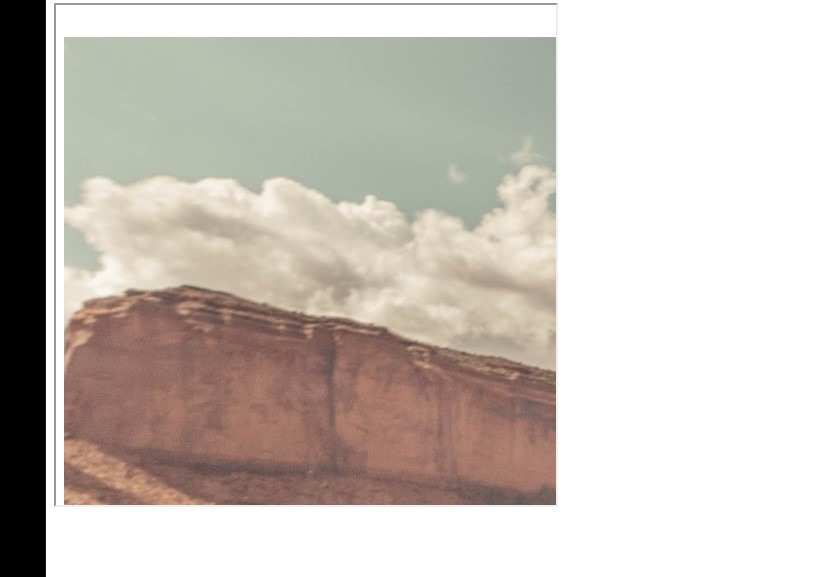
<iframe src="https://demo.eguweb.net/p004/" width="500" height="500" scrolling="no"></iframe>scrolling=”no”を入れると、スクロールバーが消えます。

スクロールバーが、消えました。
ただ、このままだとiflameの枠が残ったままになってしまうので、こちらも消してみます。
frameborder=”no”
<iframe src="https://demo.eguweb.net/p004/" width="500" height="500" scrolling="no" frameborder="no"></iframe>
frameborder=”no”を入れることで、枠線も消えました!
まとめ
このような感じで、iframeの中に「scrolling=”no”」「frameborder=”no”」を入れることで、iframeのスクロールバー・枠線を消して埋め込むことができます。
他にも考慮する点がありそうかな・・・?という気もしますが、ひとまず。
ご参考ください😃