position:absolute;については、過去にも何度か書いていますが、それでもまた分からなくなってしまったので、再度おさらいの意味を込めてご紹介したいと思います。

position:absolute;が、また分からなくなりました!!

position:absolute;、再度おさらいしてみましょう!

position:absolute;とは?
position – CSS: カスケーディングスタイルシート – MDN
position は CSS のプロパティで、文書内で要素がどのように配置されるかを設定します。 top, right, bottom, left の各プロパティが、配置された要素の最終的な位置を決めます。
https://developer.mozilla.org/ja/docs/Web/CSS/position
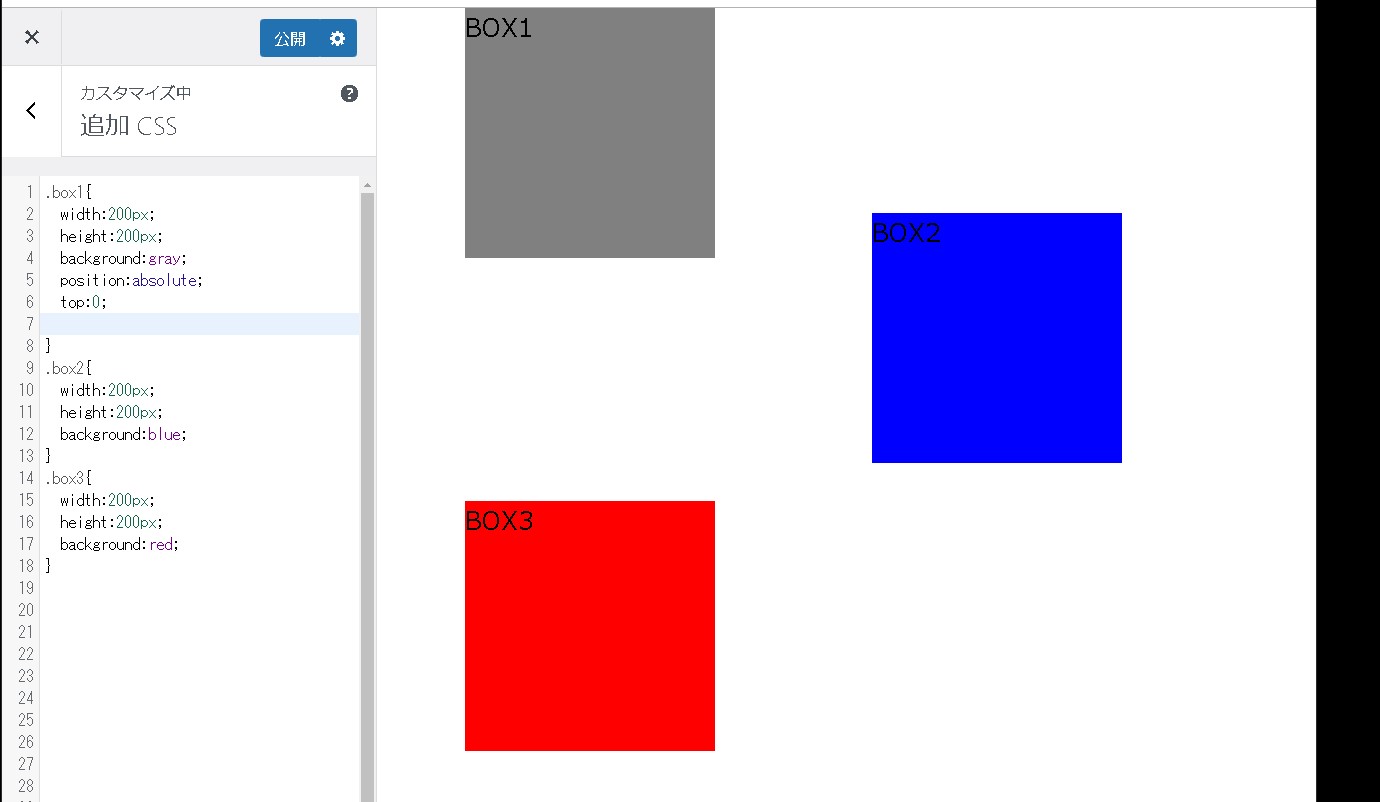
図形に対してposition:absoluteを設定します。
absolute
要素は文書の通常のフローから除外され、ページレイアウト内に要素のための空間が作成されません。直近の配置されている祖先があれば、それに対して相対配置されます。そうでなければ、初期の包含ブロックに対して相対配置されます。最終的な位置は top, right, bottom, left の値によって決定されます。
この値では、 z-index の値が auto ではない場合、新しい重ね合わせコンテキストを作成します。絶対位置指定ボックスのマージンは、他の要素のマージンと相殺されません。
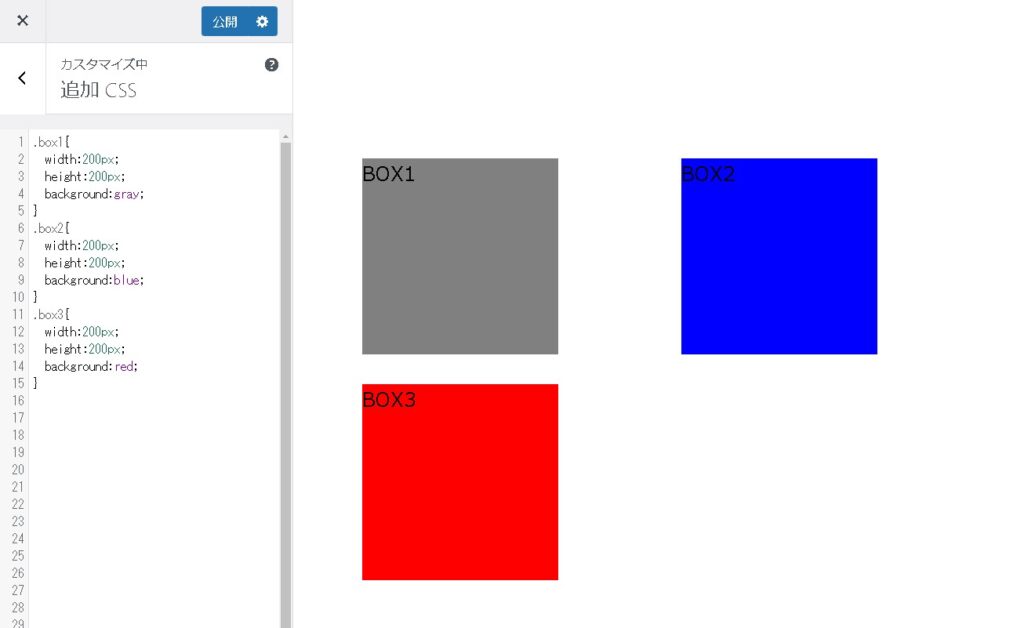
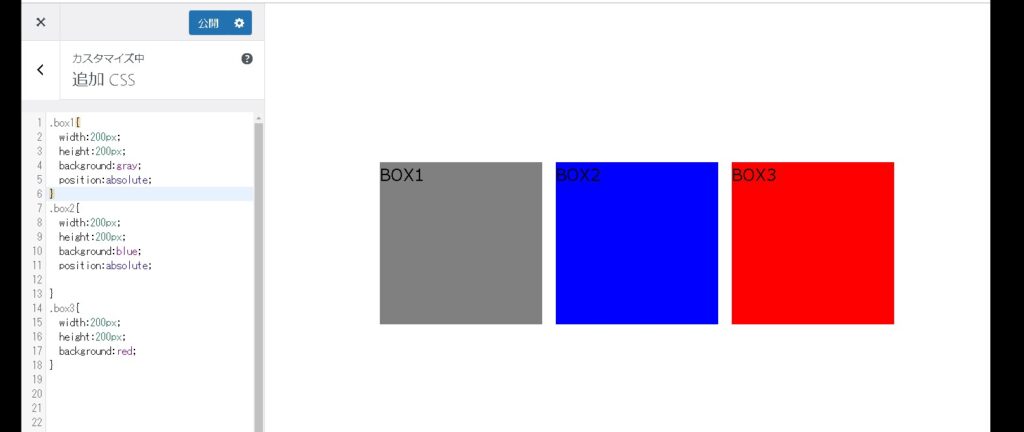
position:absoluteを指定しただけでは、何も変化は起こりません。最終的な位置は top, right, bottom, left の値によって決定されるためです。

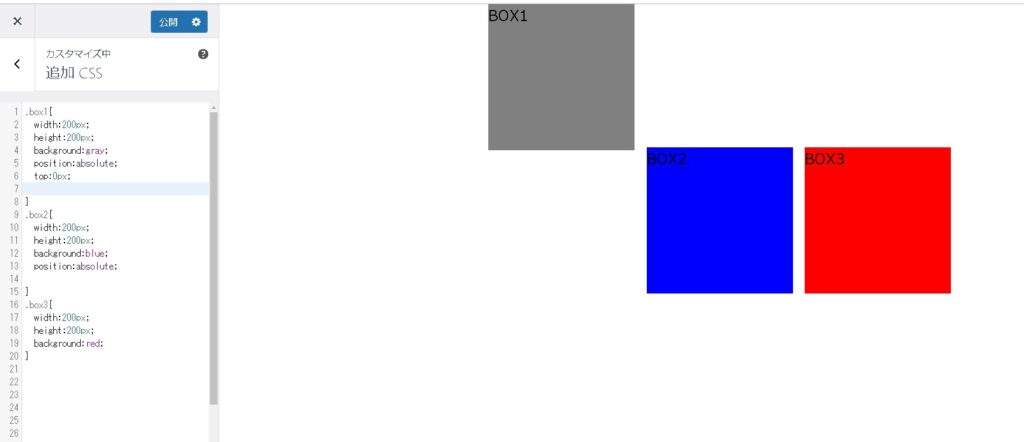
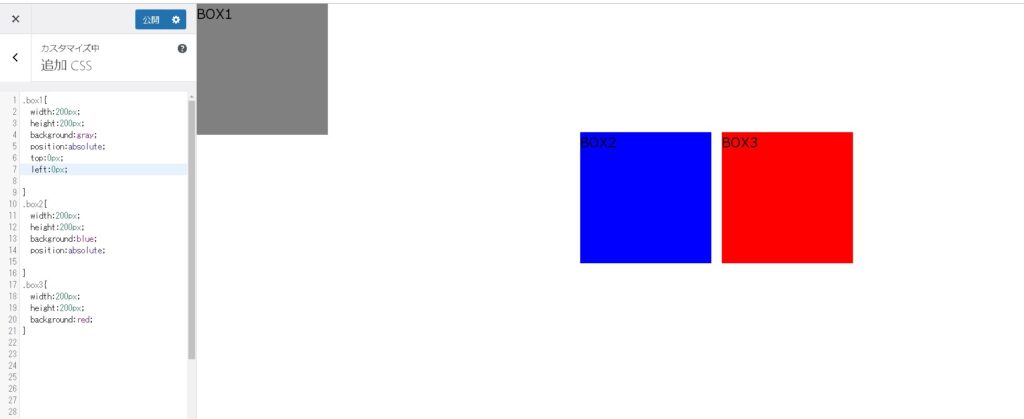
top:0px
画面の最上部(top:0px)に位置します。

left:0px
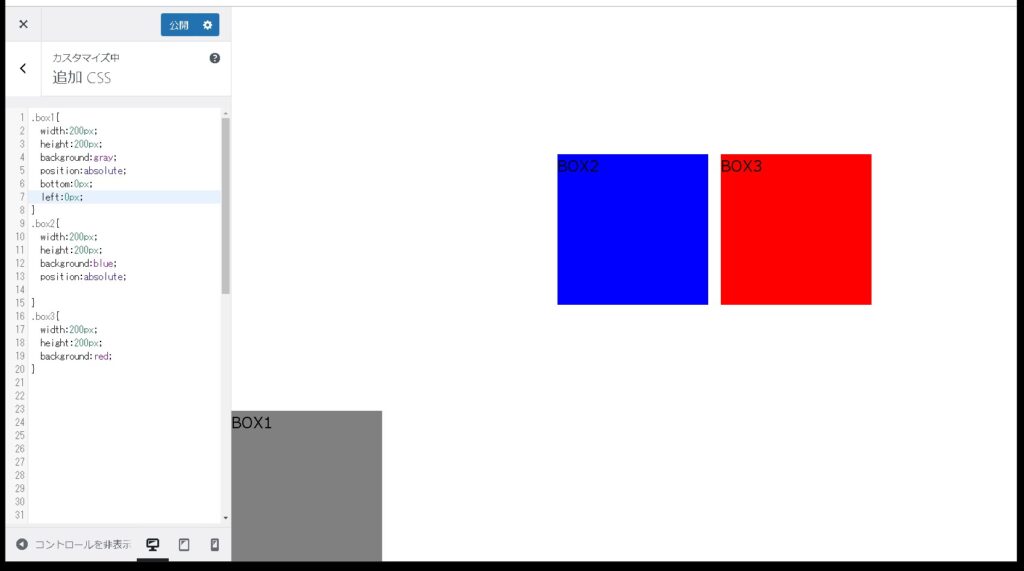
画面の最左部(left:0px)に位置します。

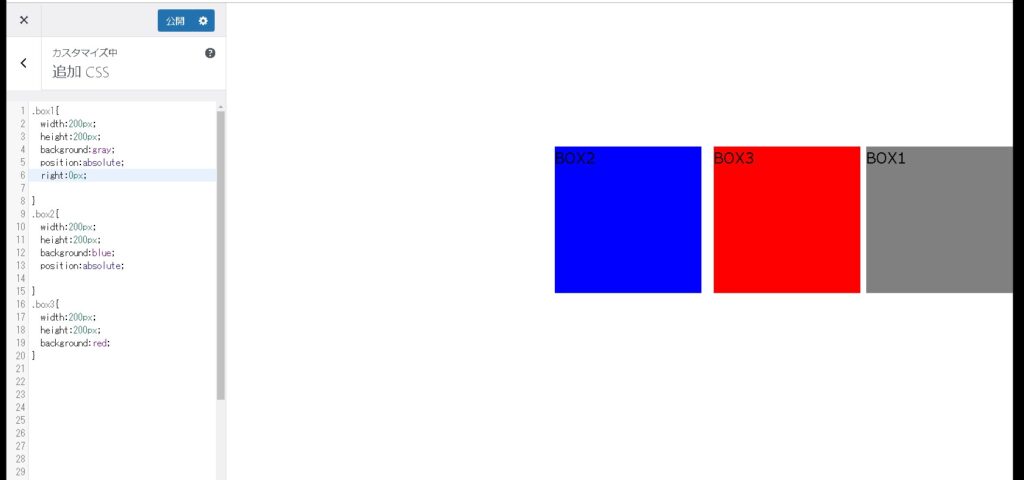
right:0px;
画面の最右部(right:0px)に位置します。


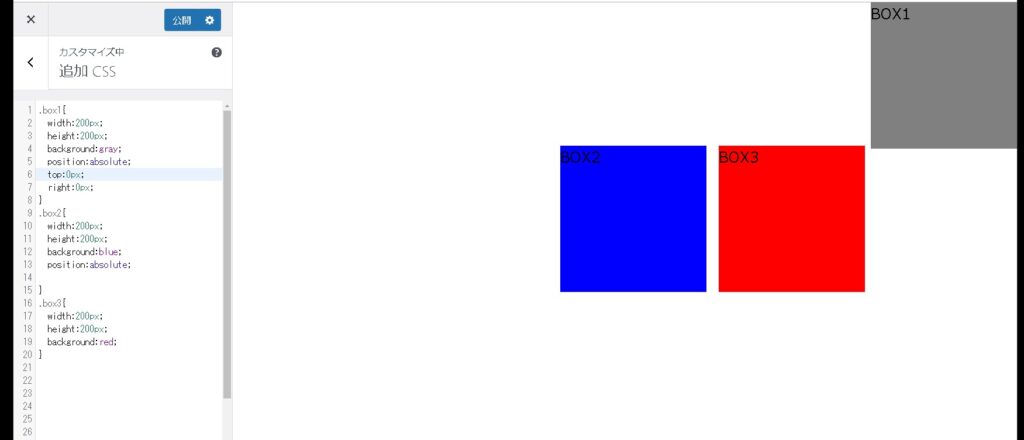
つまり、top:0px・right:0pxとすると、画面の右上端に位置します。
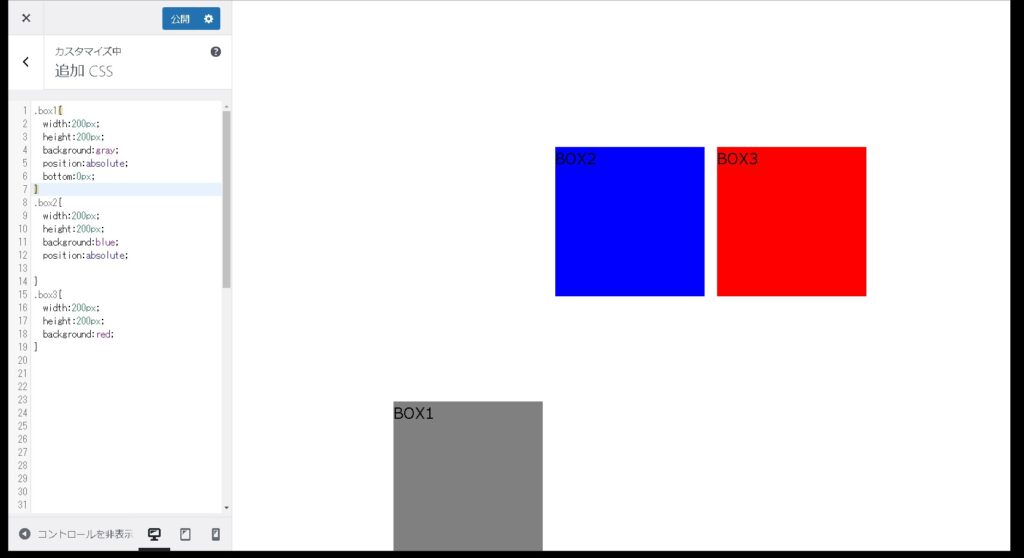
bottom:0px;
画面の最下部(bottom:0px)に位置します。

つまり、bottom:0px、left:0pxとすると、画面の左下端に位置します。

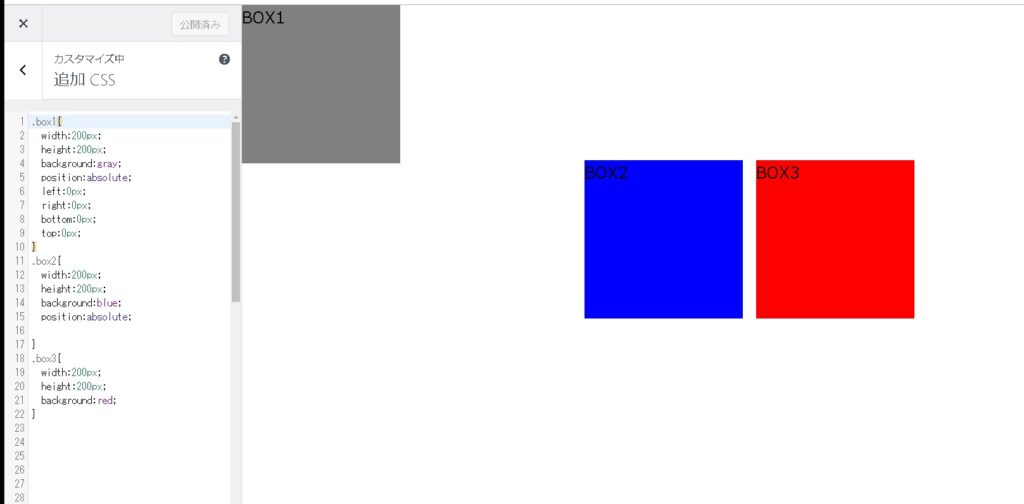
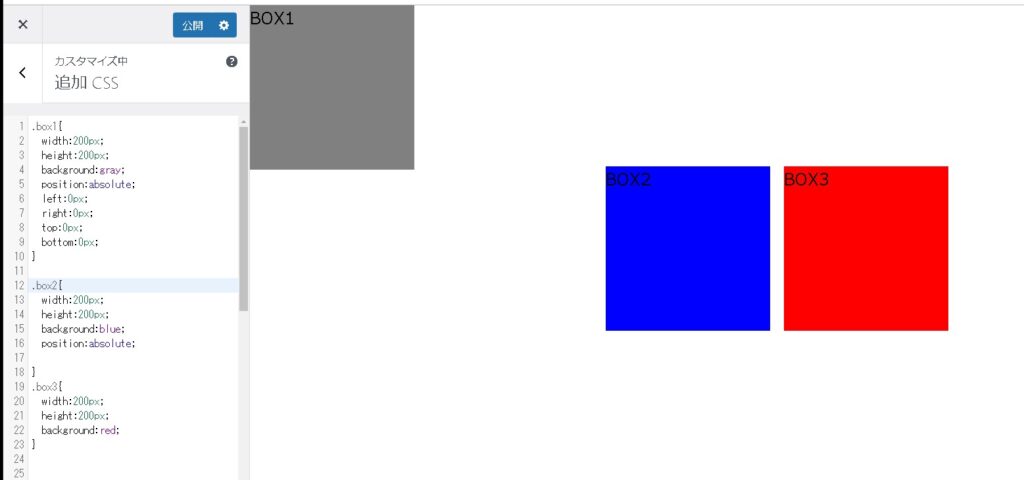
上下左右0pxだと、どうなる?
上下左右0pxの場合、順番がどうあれ、topとleftの値が優先されて、左上に配置されました。


position:absoluteでtop:0px、right:0px、bottom:0px、left:0pxを指定すると、左上に配置されるようです。
※それはこうです!などあれば、教えていただけますと幸いです。
position:absolute;の注意点
position:absolute;を多用すると、絶対参照になってしまい本来の位置を無視するので、画像に文字が被ってしまう・・・などの問題が発生してしまう場合があります。
ひとつの調整で色々な場所に影響が及ぶ場合がありますので、使用するタイミングには注意が必要です。

position:absolute;は、ここぞという時に使いましょう!

分かりました!
ご参考下さい😃