WEBサイトやブログを開いてもらった時に、ローディングアニメーションを実装する方法です。
デモページはこちら↓
https://css.eguweb.tech/p077/
画像を表示させる
まずは、ローディング用の画像を表示させます。
<div class="loading">
<div class="loading-icon">
<img src="/wp-content/uploads/wifi.png" alt="">
</div>
</div>画像が表示されました!

CSSを実装する
CSSを実装します。まずは、画面いっぱいに背景画像を広げます。
.loading {
background: #1B1464;
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 9999;
}
.loading-icon {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 9999;
width: 100px;
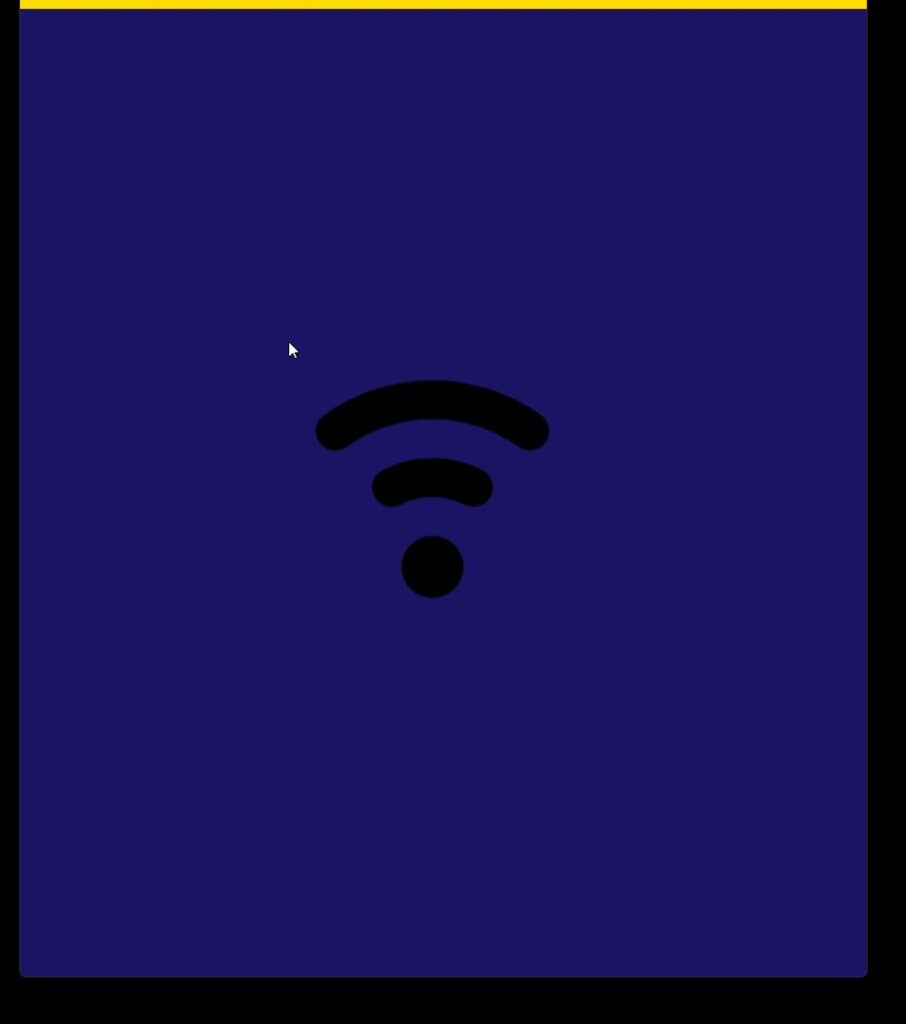
}画面に背景色が広がって、中央にアイコンが表示されます。

jQuery
次に、CDNでjQueryをインポートします。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>下記のように入力します。
<script>
$(function() {
setTimeout(function(){
$('.loading-icon').fadeIn(200);
},500);
setTimeout(function(){
$('.loading').fadeOut(200);
},1000);
});
</script>$(セレクタ).fadeIn(speed,callback);
$(セレクタ).fadeOut(speed,callback);
setTimeoutを使うと処理を遅延させられるので、○秒後に実行…という処理が可能になります。
$(function(){
setTimeout(function(){
~処理~
},1000);
});0.5秒後にフェードイン、1秒後にフェードアウト、が可能になります。
フェードアウトまでに画像を拡大させる
せっかくなので、画像が広がっていきながらフェードアウトさせる感じで実装してみます。
[rml_read_more]
.loading {
background: #1B1464;
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 9999;
}
.loading-icon {
position: fixed;
left: 40vw;
top: 40vh;
display: none;
z-index: 9999;
animation: animationZoom 1.0s;
}
@keyframes animationZoom {
40% {
transform: scale(1);
}
50% {
transform: scale(0.6);
}
100% {
transform: scale(30);
}
}これで、少し小さくなって、画面一杯に画像が広がっていきフェードアウトします。画面の中央に表示させたかったのですが、どうにも少しずれた感じになります。このあたりは、おいおい調整していきたいと思います。

まとめ
このような感じで、ローディングアニメーションを作ることができます。
ご参考ください😃