以下のコードは、ブラウザ上でCSVファイルを読み込み、特定の条件でフィルターされた行を削除して、ダウンロードリンクを生成する例です。

HTMLコード
条件は「数値が10未満の行」を削除するものとします。CSVファイルのフォーマットが異なる場合は、適宜修正してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSVフィルター</title>
</head>
<body>
<input type="file" id="csvfile" accept=".csv"><br>
<button onclick="filterCSV()">CSVフィルター</button><br>
<a href="#" id="downloadlink" style="display:none">ダウンロードリンク</a>
<script>
function filterCSV() {
const csvfile = document.getElementById('csvfile').files[0];
const reader = new FileReader();
reader.onload = function() {
const rows = reader.result.split('\n');
const filtered_rows = [];
for (var i = 0; i < rows.length; i++) {
const cells = rows[i].split(',');
const num = parseInt(cells[0]);
if (!isNaN(num) && num >= 10) {
filtered_rows.push(rows[i]);
}
}
const csvdata = filtered_rows.join('\n');
const csvlink = document.getElementById('downloadlink');
csvlink.href = 'data:text/csv;charset=utf-8,' + encodeURIComponent(csvdata);
csvlink.download = 'filtered.csv';
csvlink.style.display = 'block';
}
reader.readAsText(csvfile);
}
</script>
</body>
</html>このコードでは、最初の列の数値を取得するために「const num = parseInt(cells[0])」を使用しています。
条件は「num >= 10」となっており、最初の列の数値が10以上の場合に行をフィルタリングします。
CSVファイルを選択するための「input type=”file”」、フィルタリングを実行するための「button onclick」、ダウンロードリンクを表示するための「a href」が定義されています。
フィルタリングは、CSVファイルを行に分割して、各行の最初のセルの数値を取得し、条件に基づいて行をフィルタリングします。
フィルタリング後には、フィルターされた行を結合して新しいCSVファイルを作成し、ダウンロードリンクの「href」属性にセットします。
ダウンロードリンクは、「style.display」を使って初めは非表示になっており、フィルタリングが成功した場合に表示されます。
CSVサンプルデータ
以下は、CSVサンプルデータです。最初の列には数値が、2列目、3列目には文字列が入っています。
7,apple,red
3,banana,yellow
12,orange,orange
9,grape,purple
6,strawberry,red
15,kiwi,green
8,pineapple,yellow
2,lemon,yellowこのデータを「sample.csv」という名前で保存し、先程示したコードでファイルを選択して読み込むことができます。
doGet関数を実行する
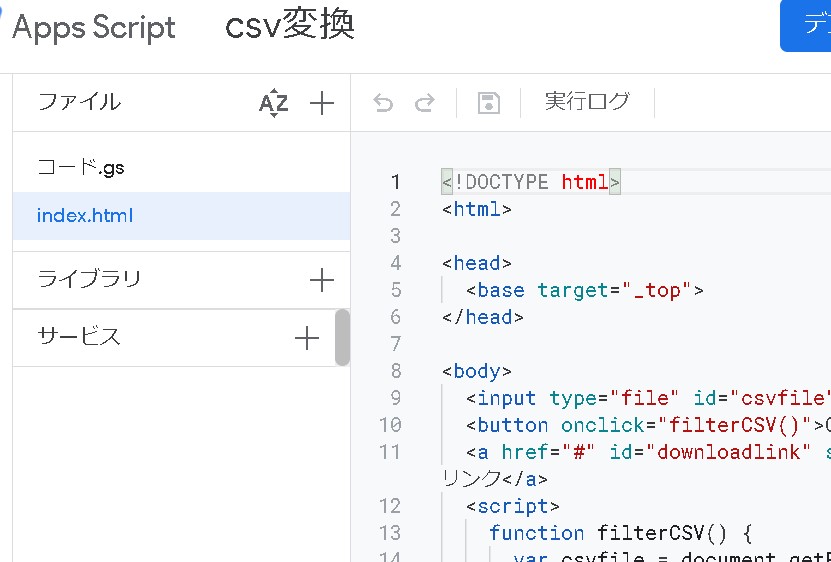
GAS側にdoGetでhtmlファイルを作成して開けるようにします。
function doGet() {
const html = HtmlService.createHtmlOutputFromFile('index');
return html;
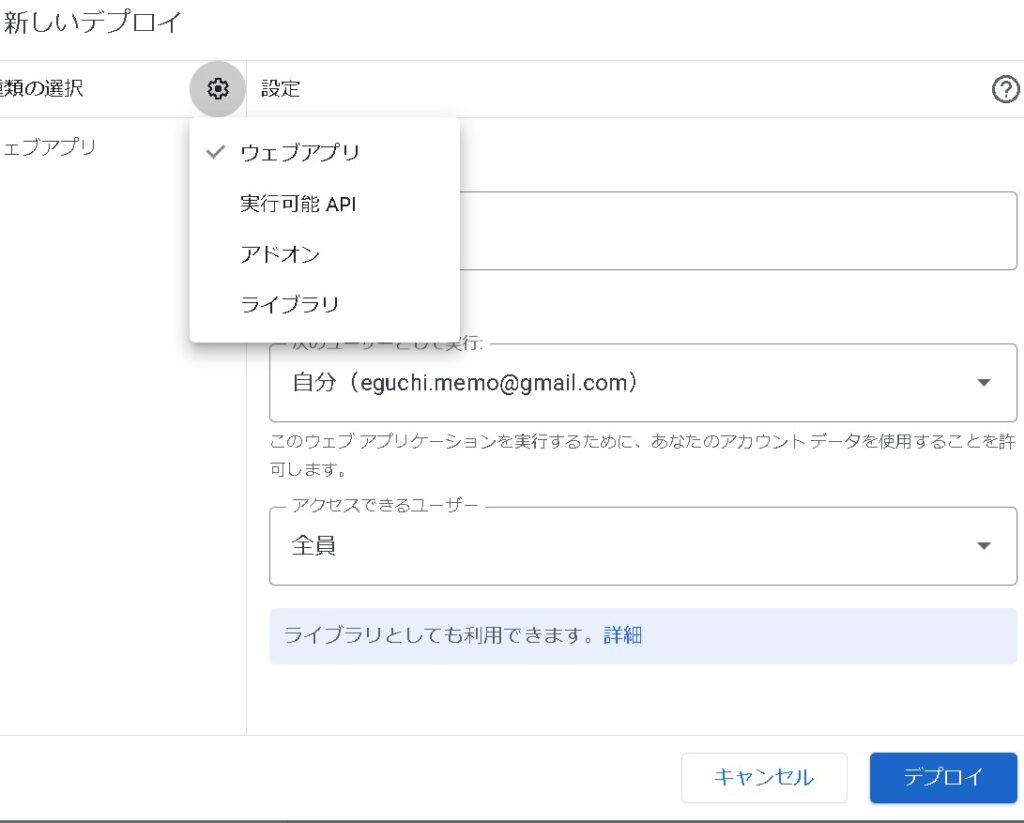
}GASのスクリプト内にHTMLファイルを作成して、先程のHTMLコードを準備して、デプロイします。


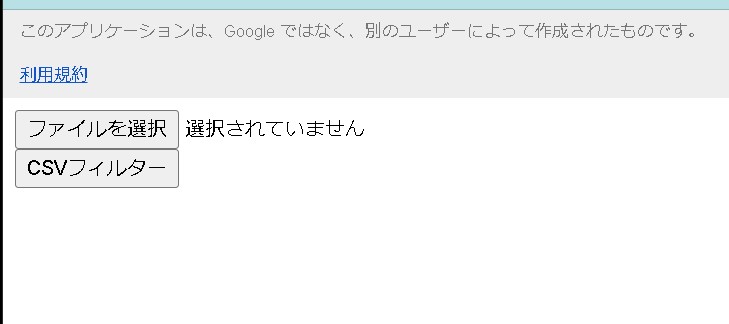
それっぽい感じの画面が出来ました…!
[rml_read_more]

CSVファイルを読み込む
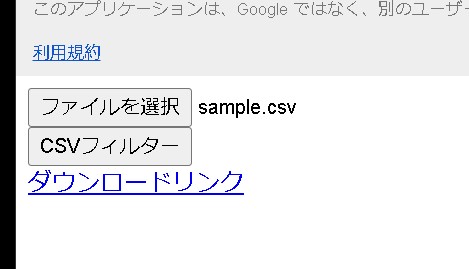
先程のサンプルデータを元に、CSVデータを読み込んでみます。

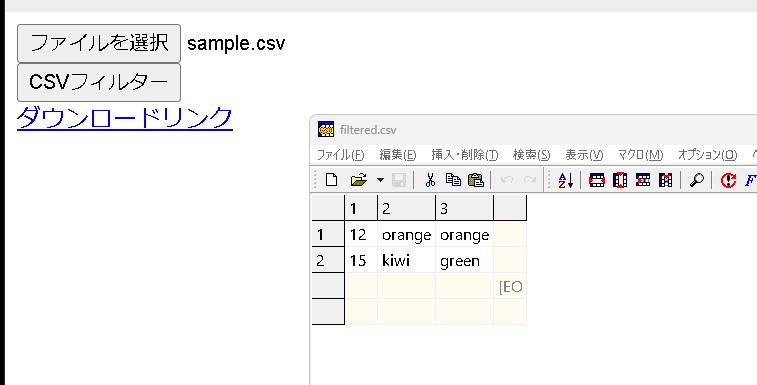
CSVフィルターを押すと、ダウンロードリンクが表示されました。

ダウンロードして開くと、フィルタ(行が削除)された状態でCSVファイルが作成されています!

まとめ
ファイル選択フォームを持つHTMLファイルに上記のJavaScriptコードを組み込むことで、ブラウザ上でCSVファイルを読み込み、特定の条件でフィルターされた行を削除して、ダウンロードリンクを生成することができます。
作業が効率化されて、便利になりそうです。



