GAS(Google Apps Script)を使用して日報管理WEBアプリケーションを作成するための手順をご紹介します。
日報管理WEBアプリケーション作成の流れ
Google Driveを開き、新しいスプレッドシートを作成します。

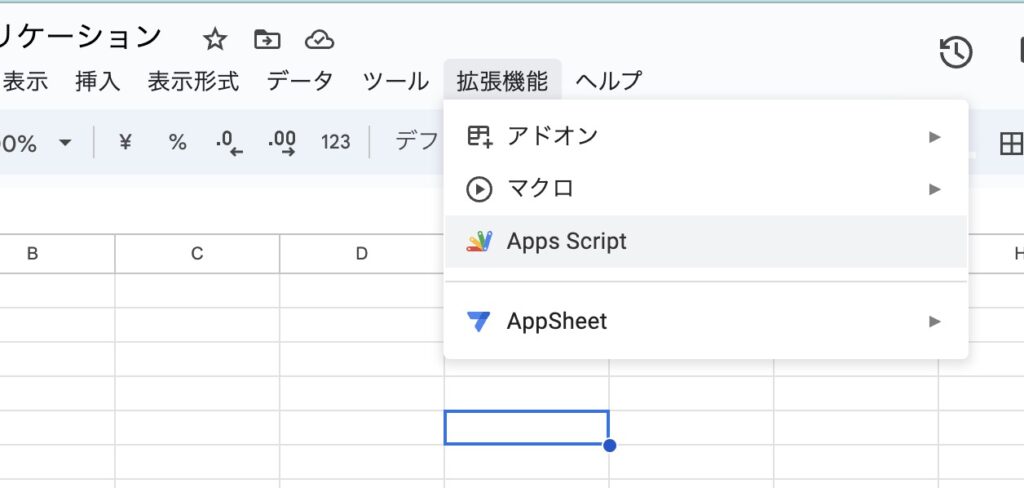
スプレッドシートのメニューから「ツール」→「スクリプトエディタ」を選択します。

スクリプトエディタが開かれたら、以下のコードを入力します。
function doGet() {
const template = HtmlService.createTemplateFromFile('index');
return template.evaluate();
}
function processForm(form) {
const sheet = SpreadsheetApp.getActiveSheet();
sheet.appendRow([form.date, form.task, form.hours]);
}これで、WEBページ(index.html)側とデータのやり取りができるようになります。
HTMLファイルを作成する
「ファイル」→「新規作成」→「HTMLファイル」を選択します。
ファイル名を「Index」とし、以下のコードを入力します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>日報管理アプリケーション</h1>
<form id="myForm">
日付: <input type="text" name="date"><br>
業務内容: <input type="text" name="task"><br>
時間: <input type="text" name="hours"><br>
<input type="button" value="送信" onclick="processForm()">
</form>
<script>
function processForm() {
const form = document.getElementById('myForm');
google.script.run.processForm(form);
form.reset();
}
</script>
</body>
</html>HTML側のベースができました。
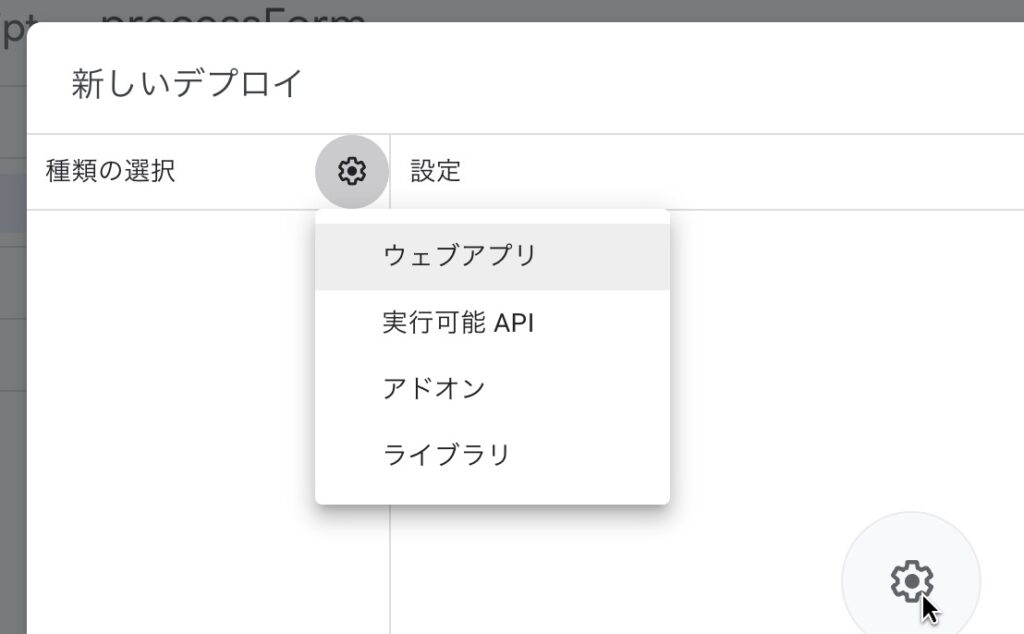
WEBアプリとしてデプロイする
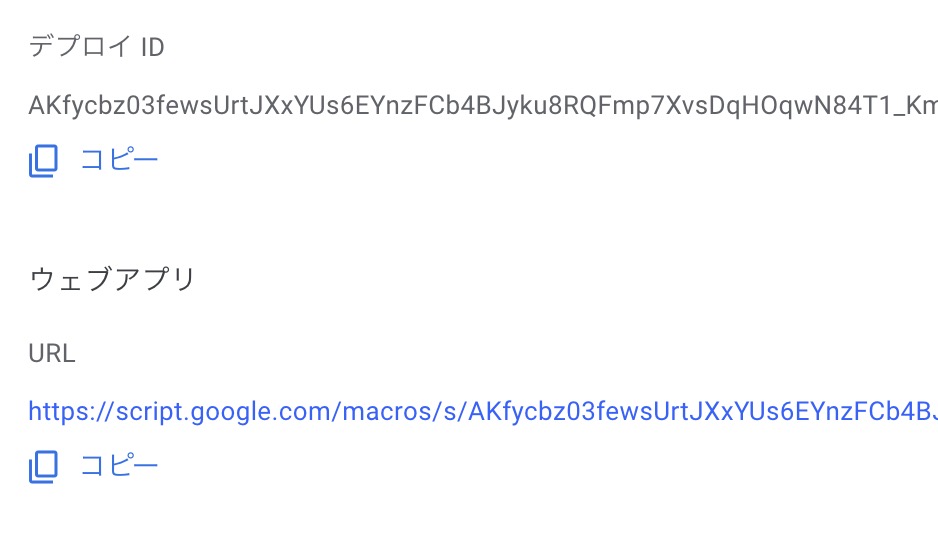
WEBアプリとしてデプロイします。


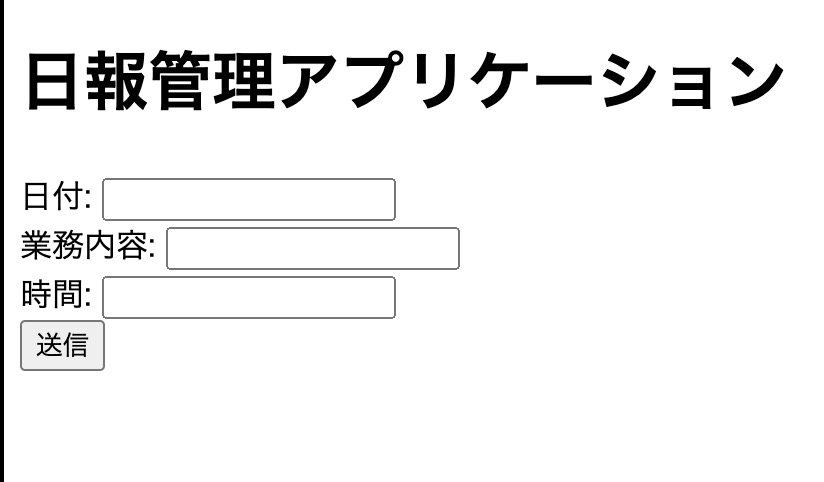
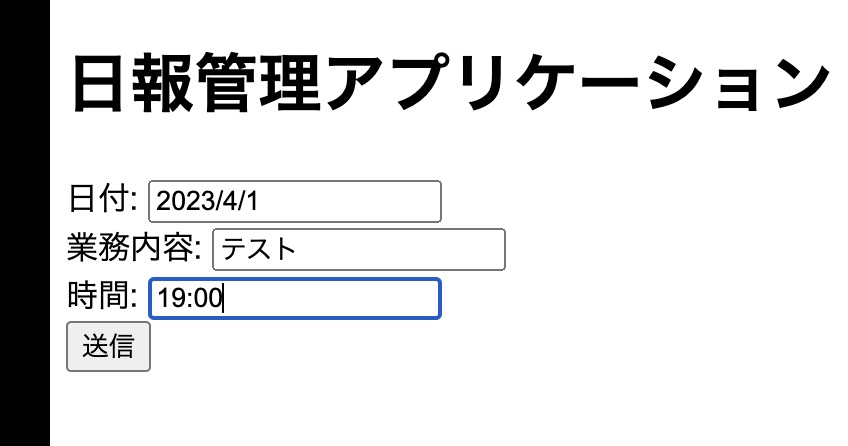
デプロイされたURLを開くと、すでにそれっぽい感じのフォームが出来上がっています!

内容を入力して送信をしてみます。

スプレッドシートにデータが反映されました!

index.htmlとコード.gsの解説
<form id="myForm">
日付: <input type="text" name="date"><br>
業務内容: <input type="text" name="task"><br>
時間: <input type="text" name="hours"><br>
<input type="button" value="送信" onclick="processForm()">
</form>
<script>
function processForm() {
const form = document.getElementById('myForm');
google.script.run.processForm(form);
form.reset();
}
</script>onclick=”processForm()” : 送信ボタンがクリックされた時に呼び出すJavaScriptの関数を指定するための属性です。
<script>: JavaScriptのコードを指定するための要素です。ここでは、processForm()という関数が定義されています。
getElementById()関数を使用して、myFormというIDを持つフォーム要素を取得し、そのフォームを引数として、google.script.run.processForm()関数を呼び出しています。
function processForm(form) {
var sheet = SpreadsheetApp.getActiveSheet();
sheet.appendRow([form.date, form.task, form.hours]);
}function processForm(form) : processFormという名前の関数を定義しています。引数には、フォームの情報が含まれるオブジェクトが渡されます。
sheet.appendRow([form.date, form.task, form.hours]); : 取得したアクティブなシートに、フォームから取得した日付、業務内容、時間の情報を一行として追加しています。appendRowメソッドは、指定されたデータを新しい行として最後尾に追加するために使用されます。
この関数を呼び出すために、HTMLの<script>タグ内でgoogle.script.run.processForm()関数が使用されています。この関数を使用することで、HTMLのフォームから送信されたデータを処理するために、Google Apps Scriptの関数が呼び出されます。
まとめ
これで、スプレッドシートに送信できる、シンプルな日報管理システムができました。次回は、こちらのフォームをカスタマイズしていきます。



