jQueryでフォームの入力内容を確認する
JavaScriptを使用して、フォームの入力内容を確認する方法はいくつかありますが、jQueryを使用すると簡単に実装できます。
以下は、フォームが送信される前にフォームの入力内容を確認するためのjQueryの例です。
実行される関数を定義
まず、フォーム送信ボタンがクリックされたときに実行される関数を定義します。この関数では、各入力フィールドの値を取得して、必要に応じて検証します。
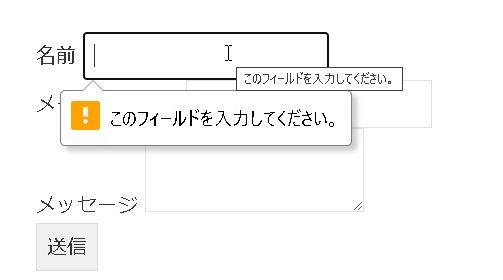
たとえば、必須フィールドが入力されていない場合は、エラーメッセージを表示します。
$(document).ready(function() {
$("#myForm").submit(function(event) {
// フォームが送信される前に実行される関数
// 入力フィールドから値を取得する
var name = $("#name").val();
var email = $("#email").val();
var message = $("#message").val();
// 必須フィールドが入力されているかどうかを検証する
if (name == "") {
alert("名前を入力してください。");
return false;
}
if (email == "") {
alert("メールアドレスを入力してください。");
return false;
}
if (message == "") {
alert("メッセージを入力してください。");
return false;
}
});
});
この例では、#myFormというIDを持つフォームが送信される前に、関数が実行されます。
各入力フィールドの値をval()メソッドを使用して取得し、必要に応じて検証します。
alert()メソッドを使用してエラーメッセージを表示し、return false;文を使用してフォームが送信されないようにします。
まとめ
このようにすることで、フォームの入力内容を確認してから送信することができます。