WordPressのサイトのフォントを変更するには、CSSで変更する方法もありますが、専用のプラグインを使用すると簡単にできます。その一つは「Easy Google Fonts」です。
以下にその使い方を詳しく説明します。

Easy Google Fontsプラグインのインストールと有効化
まずはじめに、WordPressのダッシュボードからプラグインをインストールし、有効化します。

- WordPressのダッシュボードにログインします。
- 左のメニューから「プラグイン」を選択し、「新規追加」をクリックします。
- 検索バーに「Easy Google Fonts」と入力し、該当のプラグインを検索します。
- 「Easy Google Fonts」プラグインが表示されたら、「今すぐインストール」をクリックします。
- インストールが完了すると、「有効化」ボタンが表示されますので、これをクリックしてプラグインを有効化します。

Easy Google Fontsのフォント設定
「Easy Google Fonts」を使用して、サイト全体または特定の部分のフォントを変更するには以下の手順を進めます。
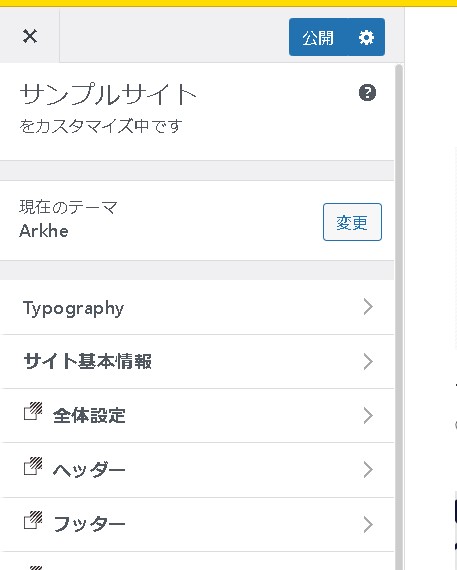
左のメニューから「外観」を選択し、「カスタマイズ」をクリックします。

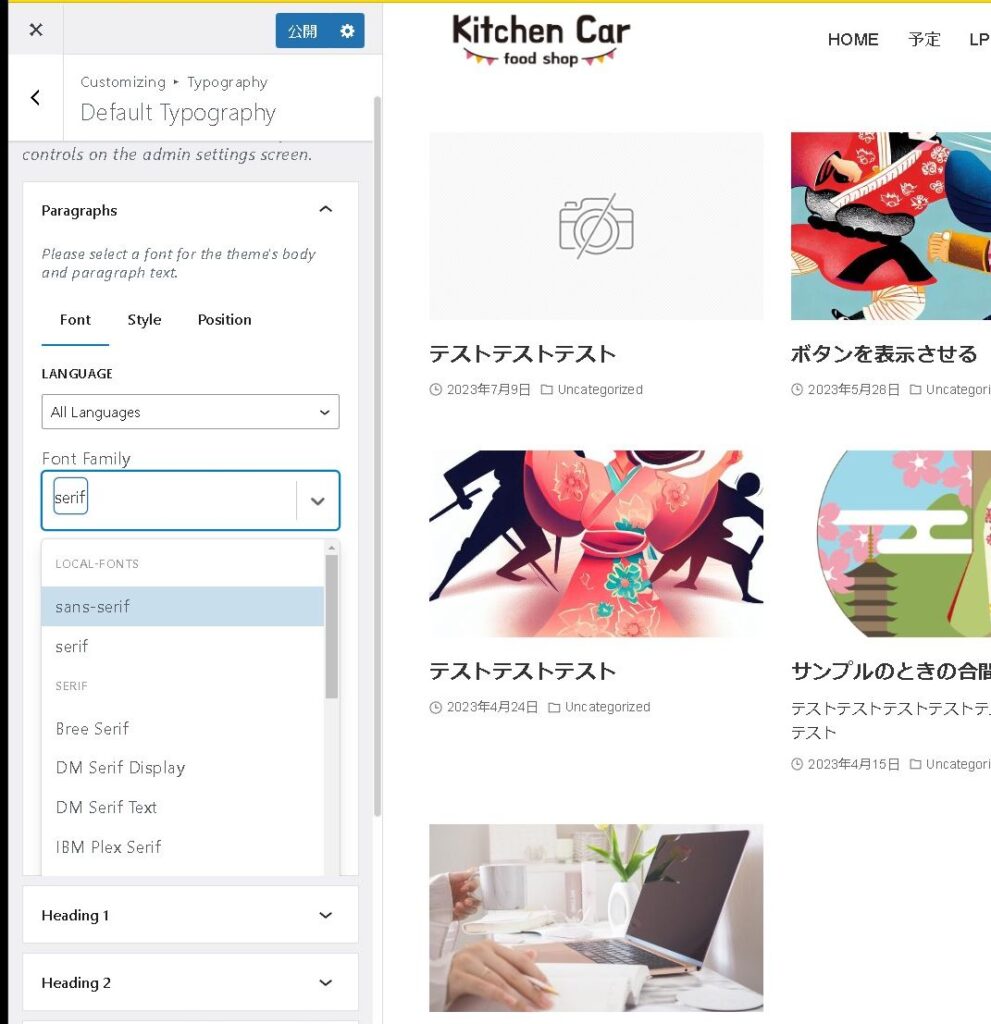
新たに表示される左側のメニューで、「Typography」または「タイポグラフィ」を選択します。その後、「Default Typography」または「デフォルトのタイポグラフィ」を選択します。

ここでは、「Paragraphs」や「Headings」など、フォントを変更したい要素を選択できます。選択した要素のフォント設定画面が開きます。
「LANGUAGE」から使用したい言語を選択します。
[rml_read_more]
「Font Family」からフォントを選択します。ここには、Googleが提供する800以上のフォントがリストアップされています。

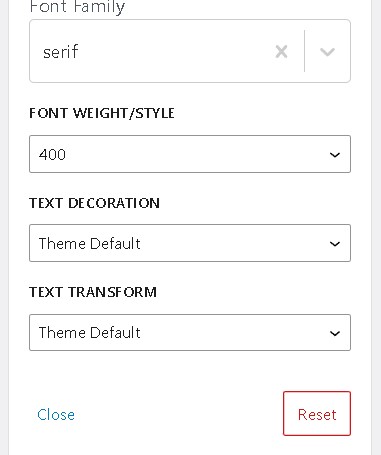
必要に応じて「Font Weight/Style」、「Text Decoration」、「Text Transform」などのオプションを調整します。これらの設定を通じて、文字の太さやスタイル、装飾、大文字小文字の変換などを行えます。

必要な設定が完了したら、「Publish」または「公開」をクリックして変更を保存します。
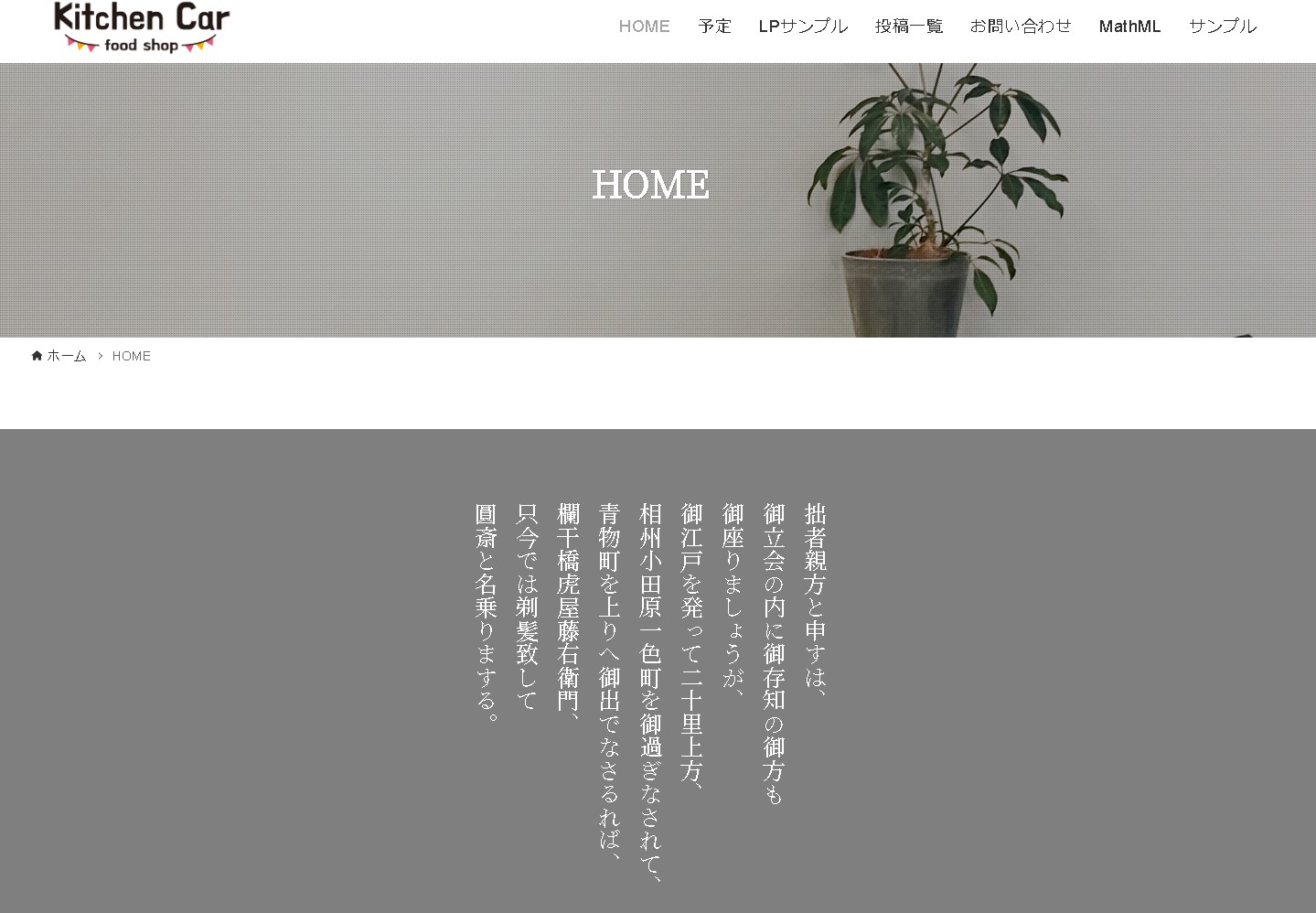
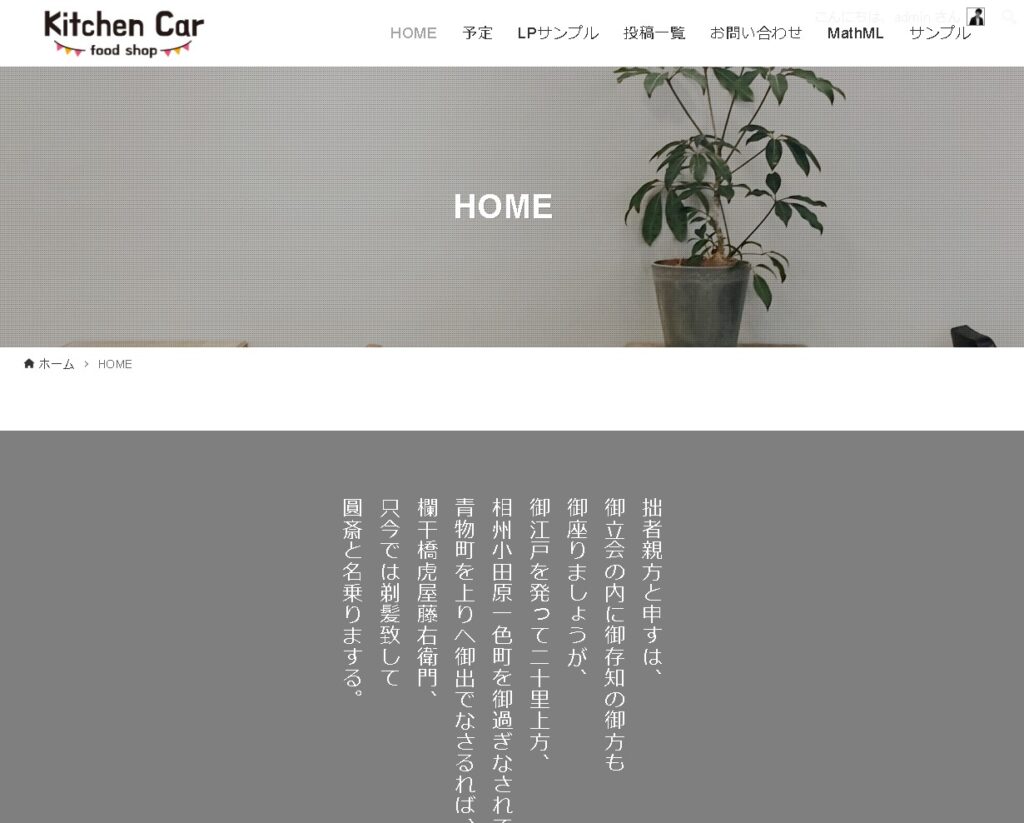
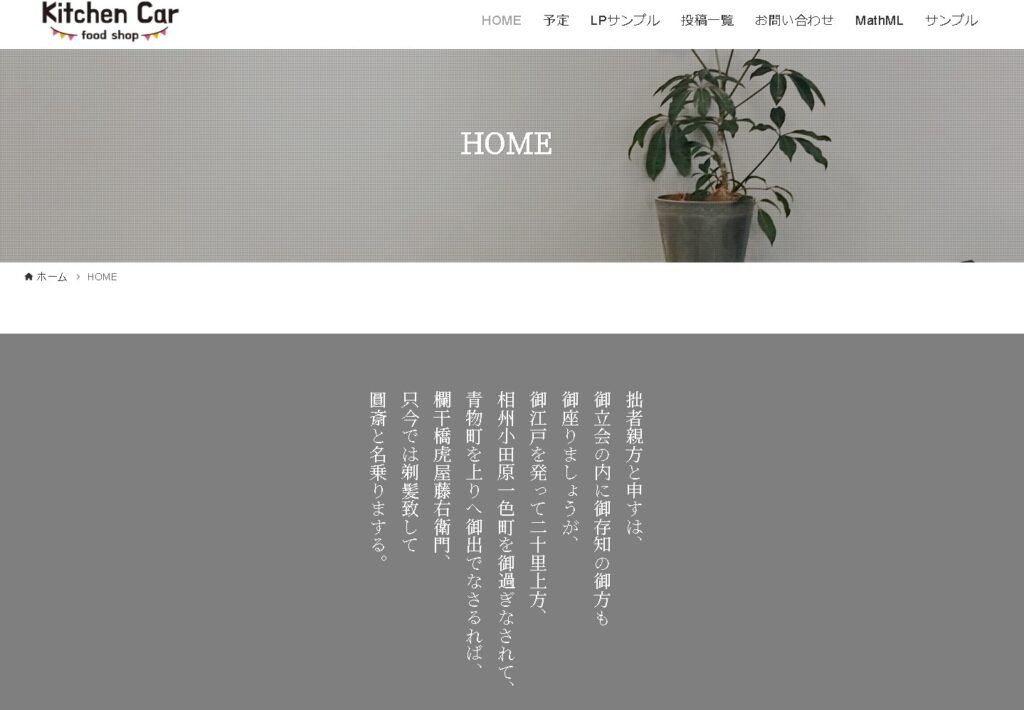
noto Serif JPにフォントが変わりました!

まとめ
以上でフォントの変更は完了です。サイトを確認してみて、新しいフォントが適用されているか確認してみてください。