Lighthouse(ライトハウス)拡張機能とは?
Lighthouse(ライトハウス)は、Googleが提供するオープンソースのウェブサイト品質向上ツールであり、主にウェブページのパフォーマンス、アクセシビリティ、ユーザビリティ、SEO(検索エンジン最適化)に関する指標を測定し、改善のためのガイダンスを提供するツールです。

Lighthouseは、ウェブ開発者やウェブマスターがサイトの品質を評価し、最適化するためのツールとして広く使用されています。
Lighthouseの特徴
Lighthouseは、ブラウザ内で実行されるため、実際のユーザーエクスペリエンスに近いデータを元に評価を行います。Lighthouseのテストは一連の自動化された操作を通じて行われ、以下の主要なカテゴリに焦点を当てています:
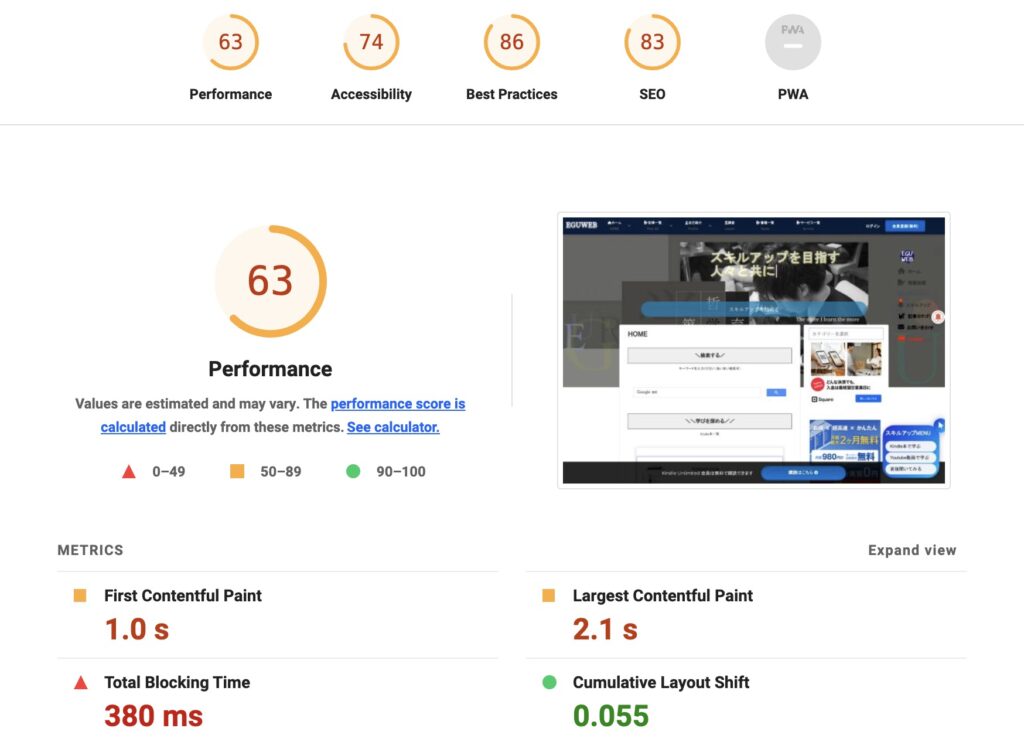
- パフォーマンス: ウェブページの読み込み速度と表示の滑らかさに関連する指標を測定します。ページの読み込み時間、レンダリングの遅延、最適化の余地などが評価されます。
- アクセシビリティ: ウェブサイトがアクセシビリティの基準を満たしているかどうかを評価します。画像の代替テキスト、適切な構造、キーボード操作のサポートなどがチェックされます。
- ベストプラクティス: ウェブ開発のベストプラクティスに則っているかどうかを評価します。HTTPSの使用、コードの最適化、セキュリティ対策などが検証されます。
- SEO: サイトが検索エンジン最適化に適切に対応しているかどうかを評価します。メタデータ、タイトルタグ、構造化データなどがチェックされます。
- PWA(プログレッシブウェブアプリ): プログレッシブウェブアプリの基準を満たしているかどうかを評価します。オフライン対応、アプリライクな挙動などがチェックされます。
Lighthouseのインストール
こちらのページからインストールできます。
Lighthouse - Chrome ウェブストア
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.



画面に沿って進むだけでインストール完了します。
Lighthouseの使い方
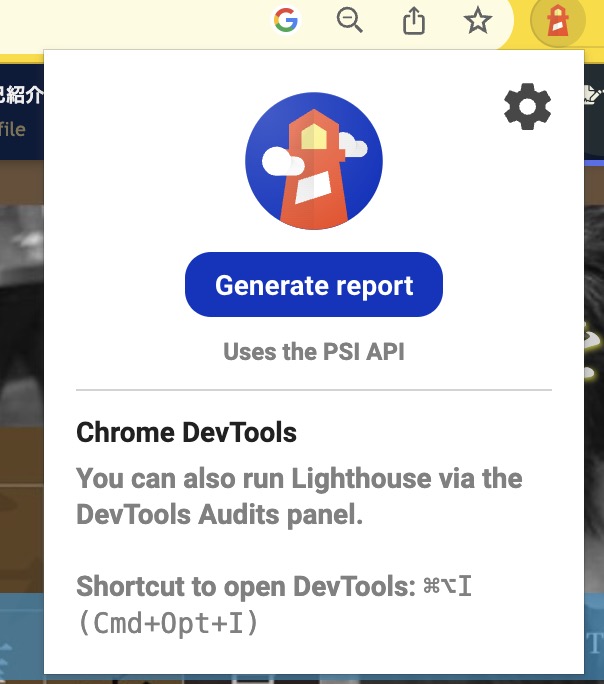
拡張機能のアイコンをクリックしてGenerate reportを押します。

別タブが開いて診断が始まります。時間がかかりますのでしばらく待ちます。

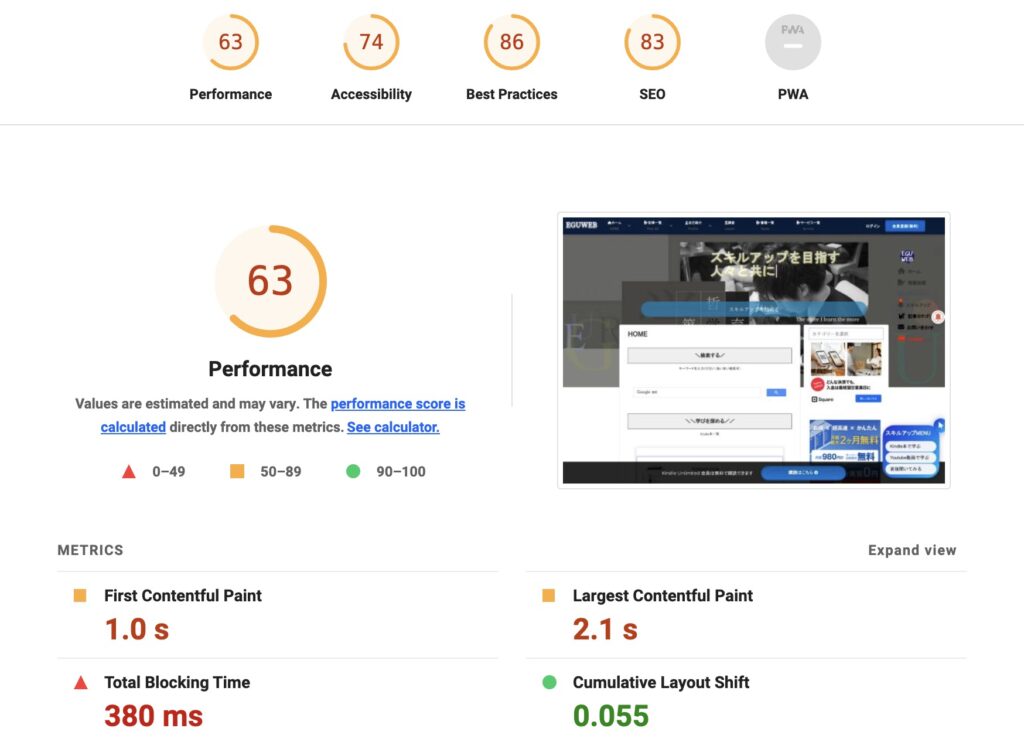
診断結果が表示されます。

まとめ
Lighthouseは、ウェブサイトの品質向上に非常に役立つツールですが、その結果はあくまでガイドラインであり、すべての提案を必ずしも実施する必要はありません。
ウェブサイトの目的やニーズに合わせて、最適な修正と改善を行うことが重要です。
診断結果のデータについての詳細は、また次回。