ディープラーニングをJavaScriptで実装してみます。JavaScriptライブラリであるTensorFlow.jsを使うと便利です。以下はその手順とサンプルコードです。
ディープラーニングモデルとは?
ディープラーニングモデルとは、人工ニューラルネットワークに基づく機械学習の一種であり、特に深い層を持つネットワークのことを指します。
ディープラーニングは、大量のデータから学習し、複雑なパターンや関係性を抽出することができるため、画像認識、自然言語処理、音声認識など様々な分野で広く利用されています。
基本構造
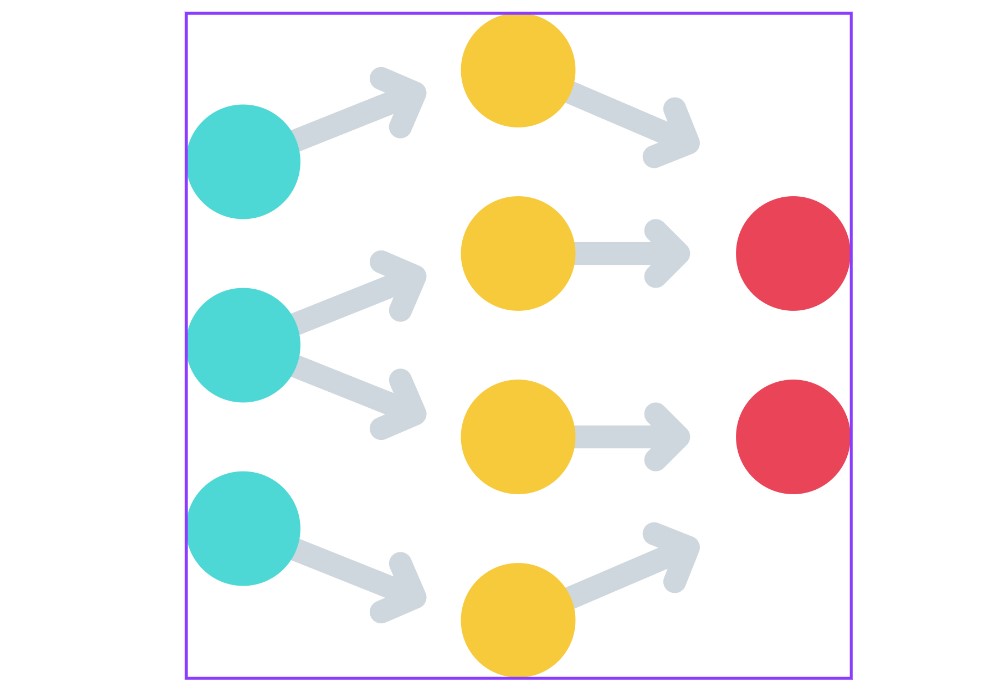
ディープラーニングモデルは、通常以下のような構造を持ちます。
- 入力層 (Input Layer):
- モデルが受け取るデータの形式や大きさを決定します。例えば、画像の場合はピクセル値の配列、テキストの場合は単語の埋め込みベクトルなど。
- 隠れ層 (Hidden Layers):
- 複数の層から成り、各層はニューロンと呼ばれる多数のノードで構成されます。隠れ層の数が多いほど「深い」ネットワークとなります。各ノードは前の層の出力を重み付けして次の層に渡します。
- 各層のノードは、活性化関数(例えばReLU, Sigmoid, Tanhなど)を通じて非線形変換を行います。
- 出力層 (Output Layer):
- 最後の層で、モデルの予測結果を出力します。例えば、分類問題では各クラスの確率、回帰問題では数値など。
学習プロセス
- 順伝播 (Forward Propagation):
- 入力データがネットワークを通過し、各層で計算が行われ、最終的に出力が生成されます。
- 損失関数 (Loss Function):
- 出力と実際の値との間の誤差を計算します。例えば、分類問題ではクロスエントロピー損失、回帰問題では平均二乗誤差などが使用されます。
- 逆伝播 (Backpropagation):
- 損失を最小化するために、ネットワークの各重みを調整します。誤差は逆方向に伝播され、勾配降下法などの最適化アルゴリズムを使用して重みを更新します。
- エポック (Epoch):
- 学習データ全体を一回通して学習することを一つのエポックと言います。モデルは複数のエポックに渡って訓練されます。
利用例
- 画像認識 (Image Recognition): CNN (Convolutional Neural Networks) を使用して、物体の認識や分類を行います。
- 自然言語処理 (Natural Language Processing): RNN (Recurrent Neural Networks) やトランスフォーマーモデルを使用して、テキストの生成や翻訳を行います。
- 音声認識 (Speech Recognition): 音声データをテキストに変換するために使用されます。
ディープラーニングモデルは、これらの構造と学習プロセスを通じて、高度なデータのパターン認識を実現します。
環境の設定
まず、TensorFlow.jsをプロジェクトに追加します。これにはCDNを使用する方法と、npmを使用する方法があります。
CDNを使用する方法:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs"></script>npmを使用する方法:
npm install @tensorflow/tfjsデータの準備
ディープラーニングモデルを訓練するためにはデータが必要です。ここでは、サンプルデータとして単純なXOR問題を使います。
const trainingData = tf.tensor2d([
[0, 0], [0, 1], [1, 0], [1, 1]
]);
const outputData = tf.tensor2d([
[0], [1], [1], [0]
]);モデルの構築
モデルを構築するには、層を定義し、それを順番に積み重ねます。
const model = tf.sequential();
// 入力層と隠れ層
model.add(tf.layers.dense({
inputShape: [2],
units: 4,
activation: 'sigmoid'
}));
// 出力層
model.add(tf.layers.dense({
units: 1,
activation: 'sigmoid'
}));
// モデルのコンパイル
model.compile({
optimizer: 'adam',
loss: 'binaryCrossentropy'
});モデルの訓練
モデルを訓練するために、訓練データと目標データを使用します。
async function trainModel() {
await model.fit(trainingData, outputData, {
epochs: 100
});
console.log('Model trained');
}
trainModel();モデルの評価
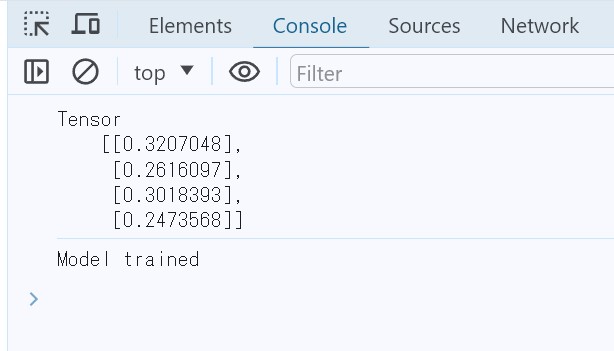
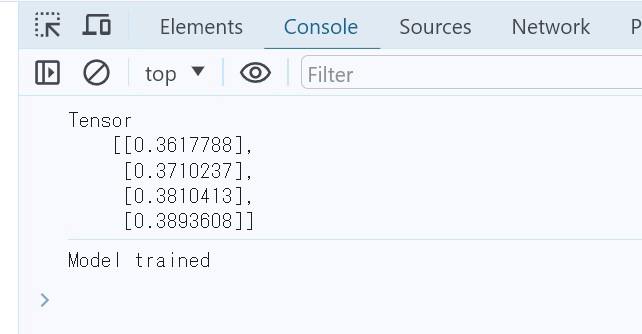
モデルの性能を評価するために、予測を行います。
model.predict(tf.tensor2d([
[0, 0], [0, 1], [1, 0], [1, 1]
])).print();

まとめ
これで、基本的なディープラーニングモデルをJavaScriptで実装する手順が完了です。TensorFlow.jsを使うことで、ブラウザ上でディープラーニングモデルを構築し、訓練し、予測を行うことができます。さらに高度なモデルやカスタムレイヤーなども可能です。まずはこの基本から始めてみましょう。