XMLHttpRequestとは?
XMLHttpRequest(XHR)は、JavaScriptを使用してウェブページとサーバーとの間でデータを非同期に送受信するためのAPIです。XHRは、ウェブページの再読み込みなしでデータを取得したり、送信したりするのに役立ちます。
XHRは、クライアントサイドのJavaScriptからサーバーサイドへのHTTPリクエストを作成し、サーバーからのレスポンスを受け取るために使用されます。これにより、ウェブページはユーザーの操作に応じて動的なコンテンツを表示することができます。
XHRオブジェクトを使用すると、以下のような操作が可能です。
- データの取得: XHRを使用してサーバーからデータを非同期に取得できます。これにより、ウェブページはユーザーの操作に応じて動的なコンテンツを表示できます。例えば、ユーザーがフォームを入力した後にサーバーからデータを取得して表示することができます。
- データの送信: XHRを使用してユーザーが入力したデータをサーバーに非同期で送信できます。これにより、ウェブページはユーザーのアクションに応じてサーバーにデータを送信し、処理結果を表示することができます。例えば、フォームの内容をサーバーに送信してデータを更新することができます。
- ページの一部の更新: XHRを使用して、ウェブページの一部のコンテンツを非同期に更新することができます。ページ全体を再読み込みする必要がないため、ユーザーエクスペリエンスが向上します。例えば、コメントの追加や削除が行われた場合に、コメントセクションのみを更新することができます。
XMLHttpRequestのメソッドの一覧
以下にXMLHttpRequestのメソッドの一覧を示します。
open(method, url, async)– リクエストを初期化します。メソッド、URL、および非同期フラグを指定します。setRequestHeader(header, value)– リクエストヘッダーを設定します。ヘッダー名とその値を指定します。send(data)– リクエストを送信します。オプションとしてデータを指定することもできます。abort()– リクエストを中止します。getAllResponseHeaders()– レスポンスの全てのヘッダーを取得します。getResponseHeader(header)– 指定されたヘッダーの値を取得します。overrideMimeType(mime)– レスポンスのMIMEタイプを上書きします。addEventListener(event, listener)– イベントリスナーを追加します。removeEventListener(event, listener)– イベントリスナーを削除します。
これらのメソッドを使用してXMLHttpRequestオブジェクトを制御し、サーバーとの通信を行います。
XMLHttpRequestのステータス一覧
XMLHttpRequestのステータスは、サーバーからのレスポンスに関する情報を提供します。以下に、XMLHttpRequestのステータスの一覧を示します。
0– 未初期化状態(UNSENT): XMLHttpRequestオブジェクトが作成され、まだopenメソッドが呼び出されていない状態です。1– オープン状態(OPENED):openメソッドが呼び出され、リクエストの準備が完了した状態です。2– 送信状態(HEADERS_RECEIVED): リクエストがサーバーに送信され、サーバーからのヘッダーが受信された状態です。3– ダウンロード中状態(LOADING): サーバーからのレスポンスの一部が受信されている状態です。データのダウンロードが進行中です。4– 完了状態(DONE): リクエストが完了し、サーバーからのレスポンスが全て受信された状態です。これは最終的なステータスであり、成功または失敗を示す他のプロパティと組み合わせて使用されます。
これらのステータスは、readyStateプロパティを使用してアクセスできます。例えば、xhr.readyState === 4は、リクエストが完了したことを示します。
ステータスには以下のプロパティも関連しています。
status:レスポンスのHTTPステータスコードを示します(200、404など)。statusText:レスポンスのHTTPステータステキストを示します(”OK”、”Not Found”など)。
これらのプロパティを使用して、サーバーからのレスポンスに関する詳細な情報を取得できます。

サンプルコード
[rml_read_more]
以下は、XMLHttpRequestのサンプルコードです。
<form id="my-form">
<button value="送信">送信</button>
</form>
<script>
const form = document.getElementById('my-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
const xhr = new XMLHttpRequest();
const url = 'https://script.google.com/macros/s/XXXXXXX/exec';
xhr.open('POST', url);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
const responseText = xhr.responseText;
alert(responseText);
console.log("responseText",responseText);
console.log("xhr.readyState", xhr.readyState);
console.log("xhr.status", xhr.status);
}
};
});
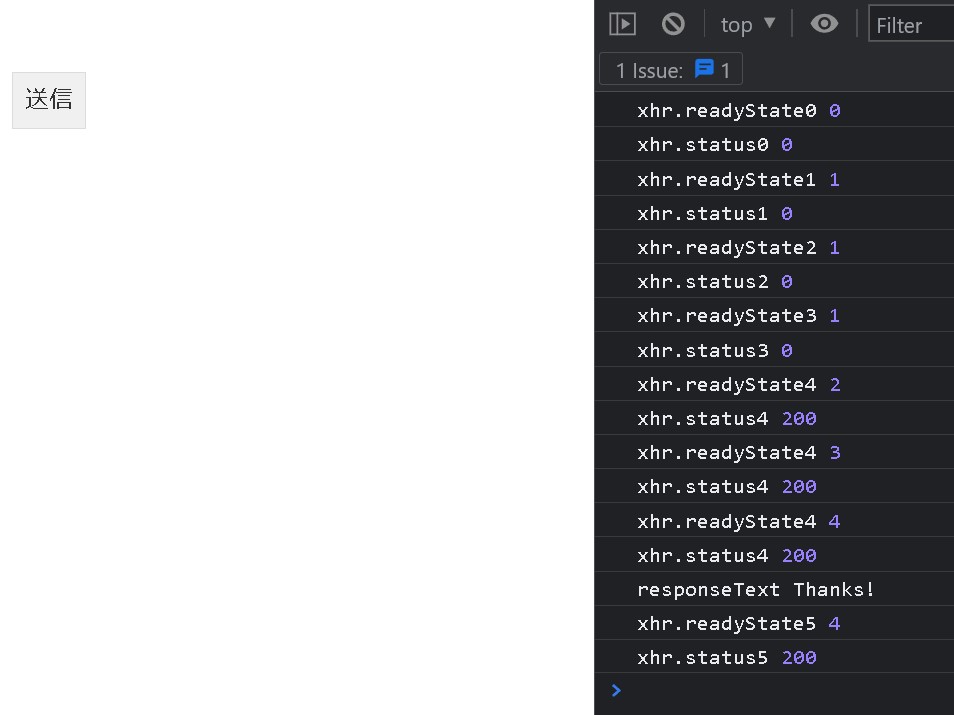
</script>ユーザーがフォームを送信したときに、指定されたURLにデータが非同期で送信されます。応答はxhr.onreadystatechangeで取得され、アラートとコンソールに表示されます。
まとめ
XHRは広く使用されており、Ajax(Asynchronous JavaScript and XML)と呼ばれるテクニックの基盤となっています。
Ajaxは、XHRを使用して非同期にデータを送受信することで、ウェブページの動的な機能を実現するための手法です。



