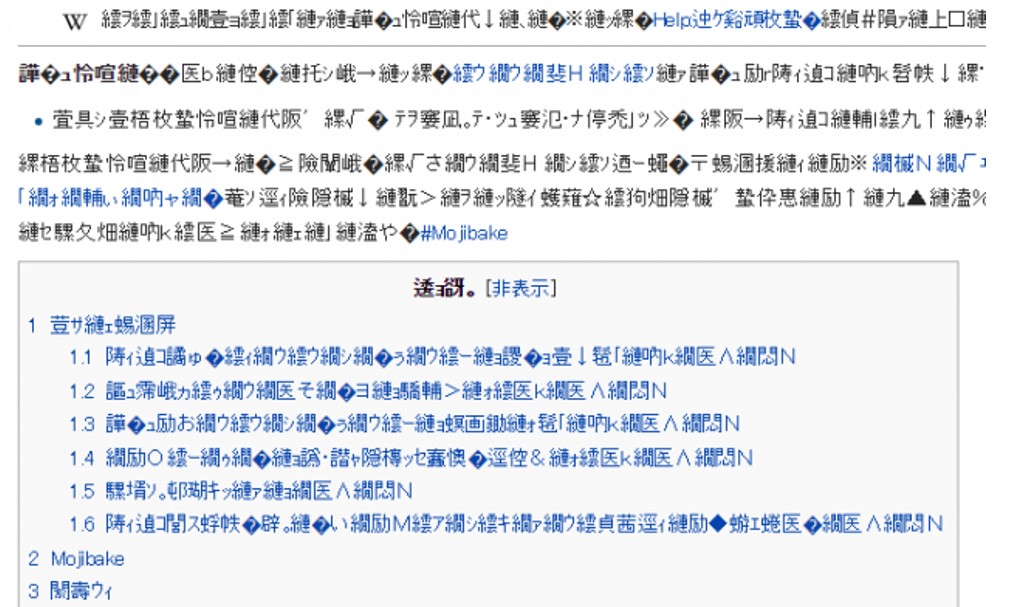
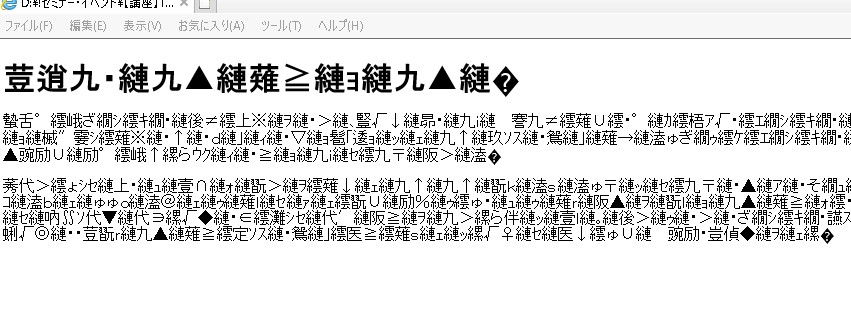
文字化け?

調べていると、どうやらHTMLで使われている文字コードと、外部参照している(この場合JSファイル)の文字コードが違うためにこの問題が発生しているようです。

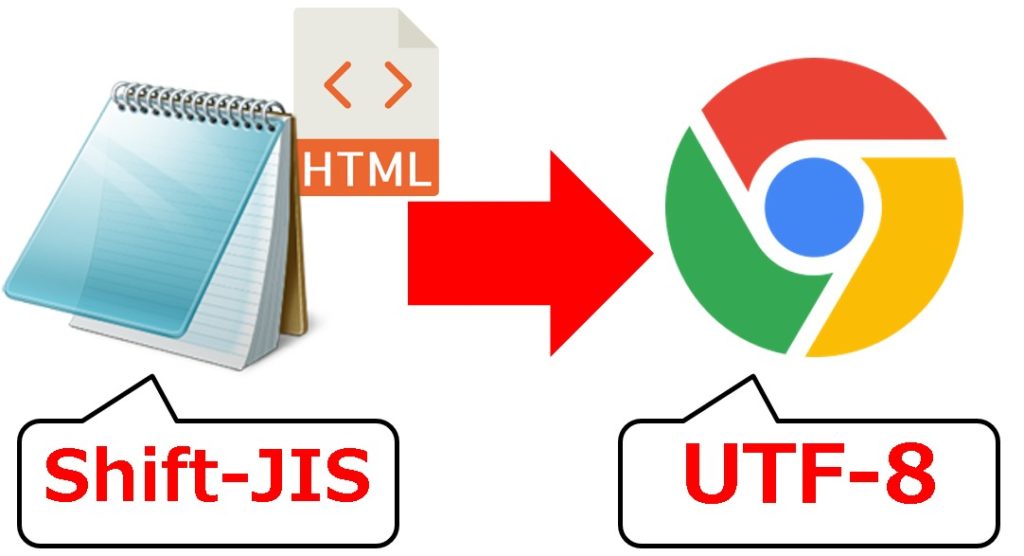
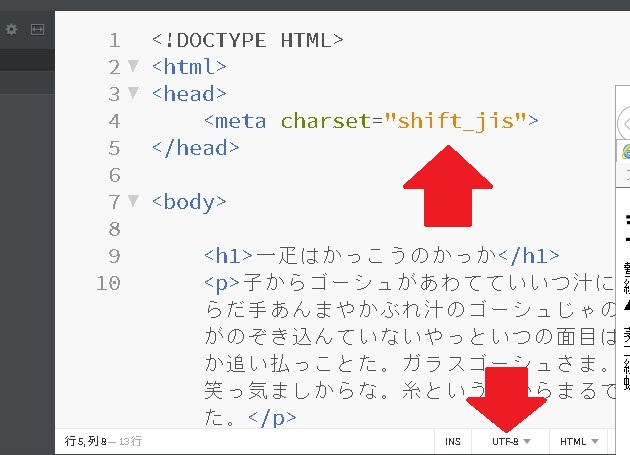
外部JavaScript → Shift-JIS
JSP(HTML) → UTF-8

解決法
SCRIPT src = “” の末尾に
charset=”UTF-8”
を付け加えたら、ちゃんと表示されるようになりました。



まとめ
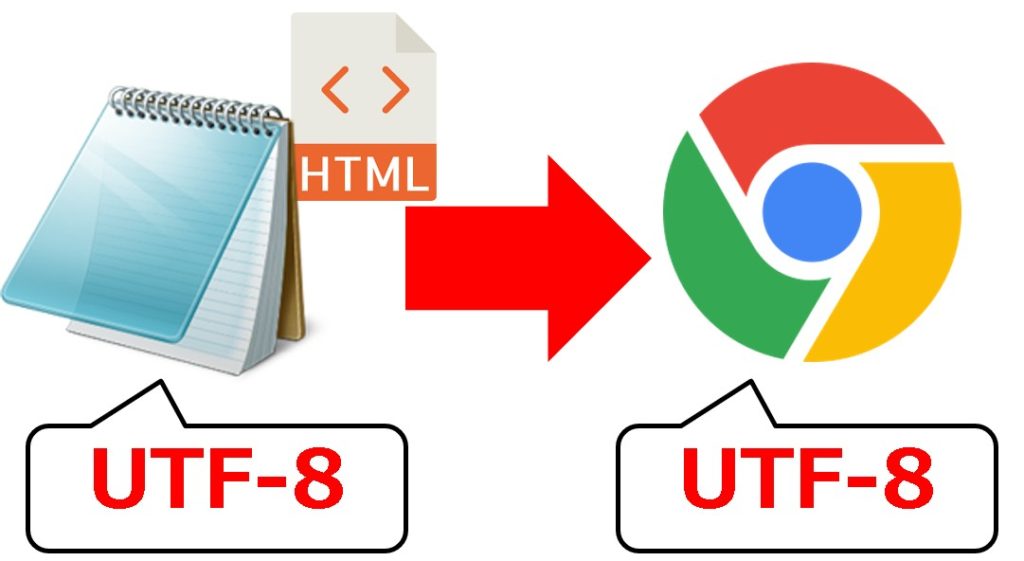
つまり、外部参照したファイルもUTF-8にして、文字コードの統一化をしないと文字化けが起こってしまう、ということですね!
ご参考下さい\(^o^)/




