reCAPTCHAは、ウェブサイトがスパムや悪意のあるボットから保護するためのツールです。Google reCAPTCHAにはいくつかのバージョンがあり、それぞれ異なる方法でユーザーを確認します。

reCAPTCHA website security and fraud protection
reCAPTCHA is bot protection for your website that prevents online fraudulent activity like scraping, credential stuffing...
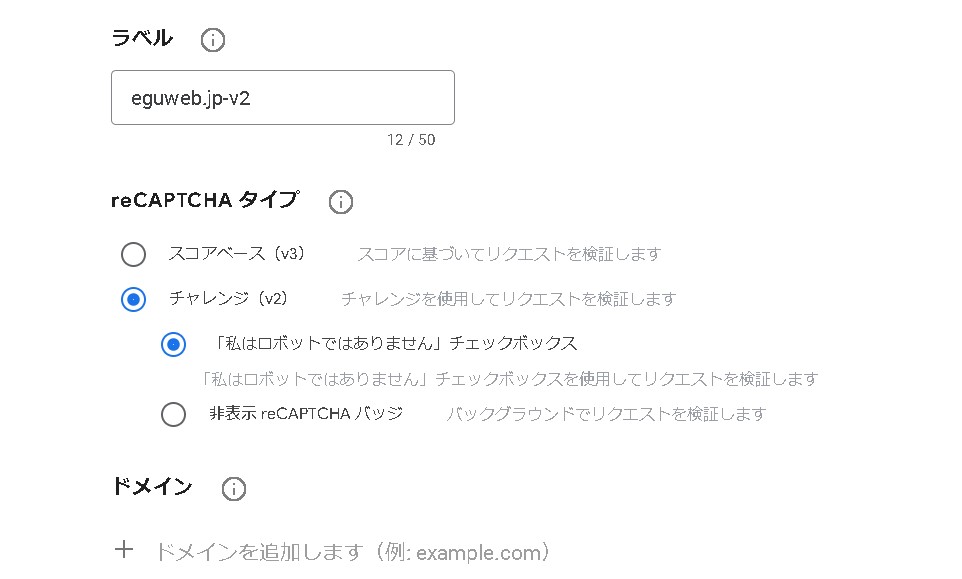
reCAPTCHAの種類(v2)チェックボックス・インビジブル
- Google reCAPTCHA v2 チェックボックス
- ユーザーが「私はロボットではありません」というチェックボックスをクリックして確認します。
- Google reCAPTCHA v2 インビジブル
- ユーザーの行動を分析し、ユーザーに何も表示しないか、疑わしい場合にのみ確認を求めます。


設定項目の意味
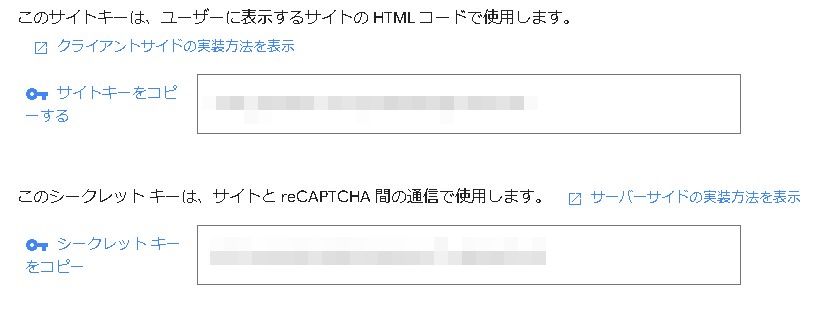
- あなたのreCAPTCHAサイトキー
- サイトキーは、あなたのウェブサイトがreCAPTCHAを利用するためのキーです。GoogleのreCAPTCHA管理コンソールで取得できます。
- あなたのreCAPTCHAのシクレットキー
- シークレットキーは、サーバー側で使用するキーで、Google reCAPTCHAサービスとの通信を認証します。これもreCAPTCHA管理コンソールで取得します。
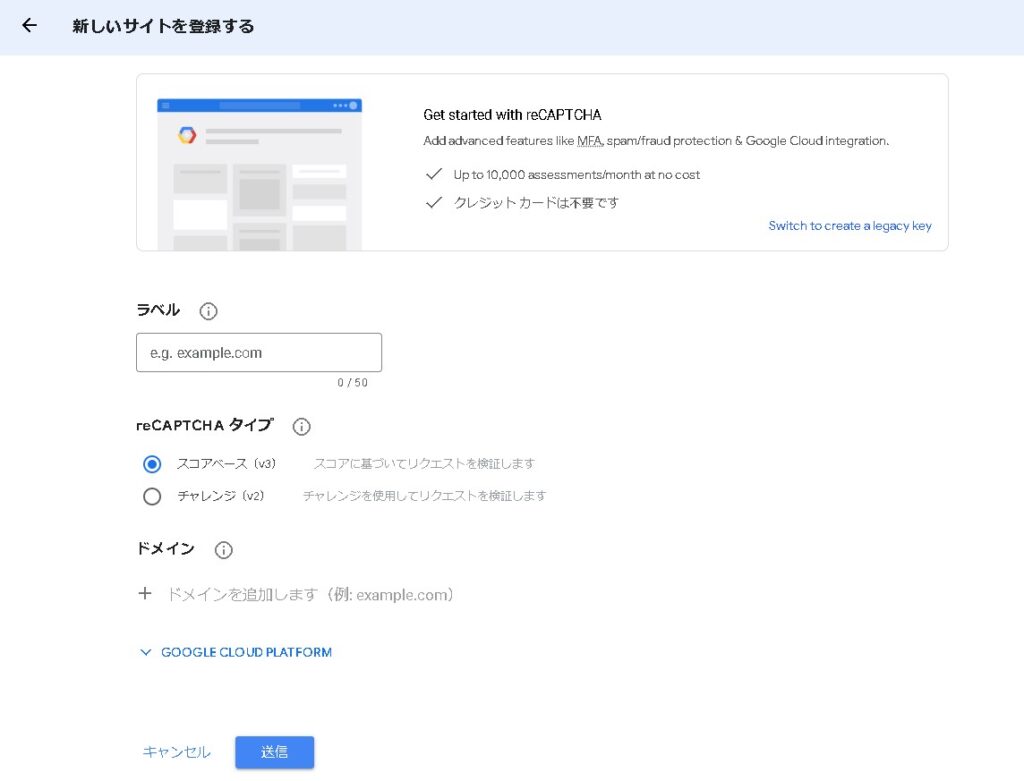
設定手順
- Google reCAPTCHA管理コンソールにアクセスし、サイトを登録します。
- サイト登録後、サイトキーとシークレットキーが発行されます。
- ウェブサイトのreCAPTCHA設定欄に、取得したサイトキーとシークレットキーをそれぞれ入力します。

コード例
以下は、Google reCAPTCHA v2 チェックボックスのHTMLとJavaScriptの実装例です。
<form action="your_backend_script" method="POST">
<div class="g-recaptcha" data-sitekey="あなたのreCAPTCHAサイトキー"></div>
<br>
<input type="submit" value="Submit">
</form>注意点
サイトキーとシークレットキーは、安全に管理してください。特にシークレットキーは、サーバーサイドのコードでのみ使用し、クライアントサイドのコードには絶対に含めないでください。

まとめ
この設定により、ウェブサイトにreCAPTCHAを組み込むことができ、スパムやボットからサイトを保護できます。