AppSheetで登録された顧客のメールアドレス宛にテンプレートを送信するボタンを設置する手順です。
データの準備
まず、メールを送信するために必要なデータをGoogleスプレッドシートに準備します。例えば、以下のようなテーブルを作成します。
| 顧客名 | メールアドレス | 件名 | 本文 |
|---|---|---|---|
| 山田太郎 | taro@example.com | ご案内 | こんにちは、山田様。 |
AppSheetアプリの作成
Googleスプレッドシートを開き、上記のテーブルを準備します。
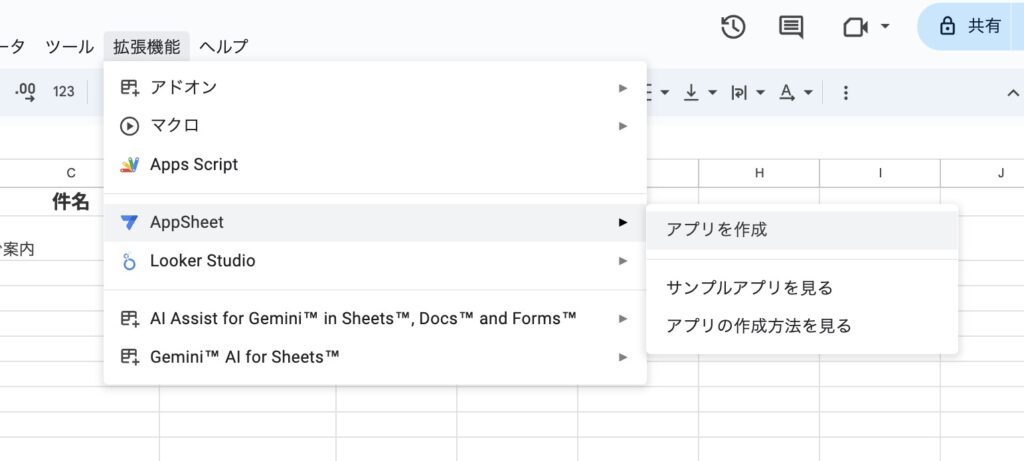
スプレッドシートのメニューから「拡張機能 > AppSheet > アプリを作成」を選択します。


メール送信アクションの設定
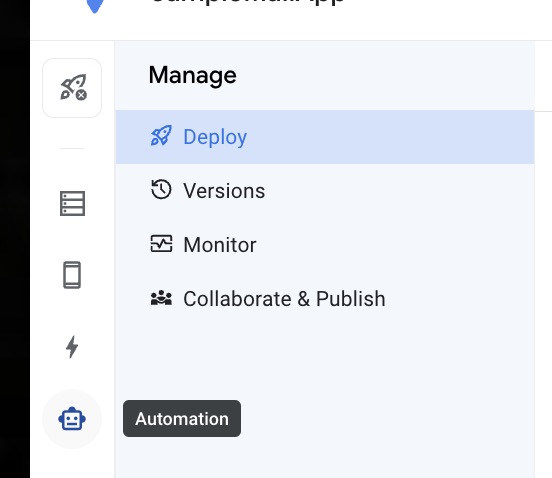
AppSheetエディタが開いたら、左側のメニューから「Automation」を選択します。


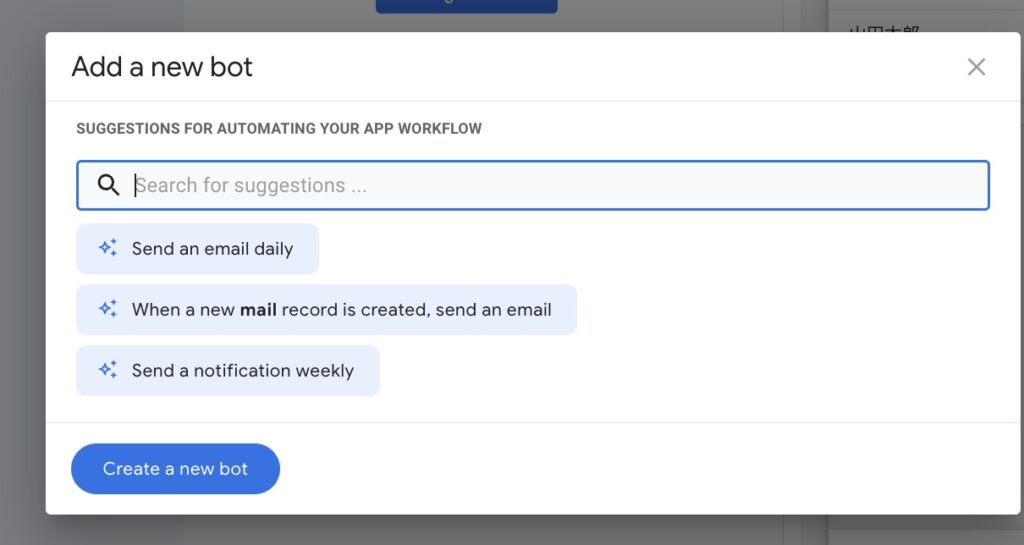
「Bots」タブを選択し、「Add a new bot」をクリックします。

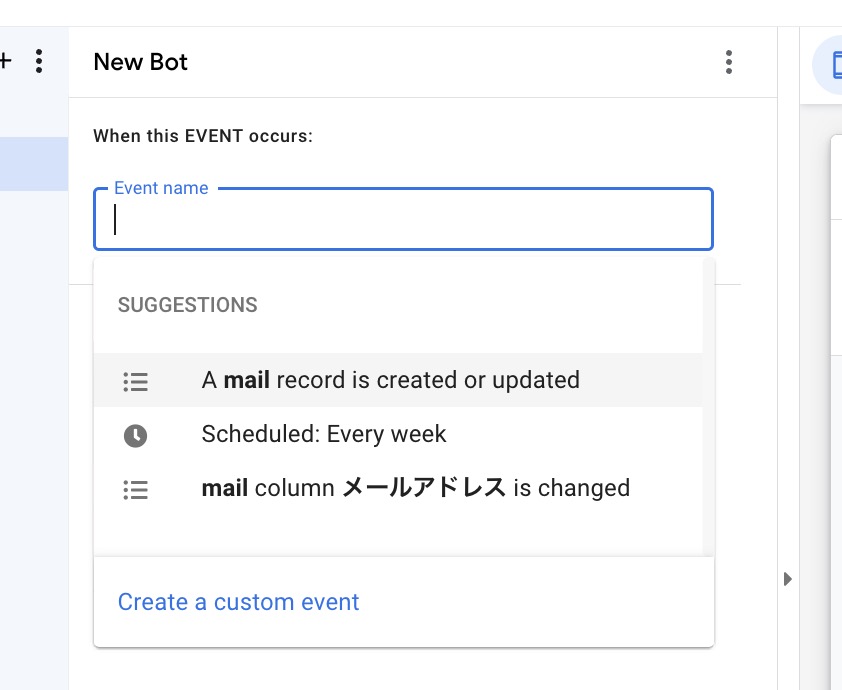
ボットのEVENTを選択(作成)し、「Event」を追加します。

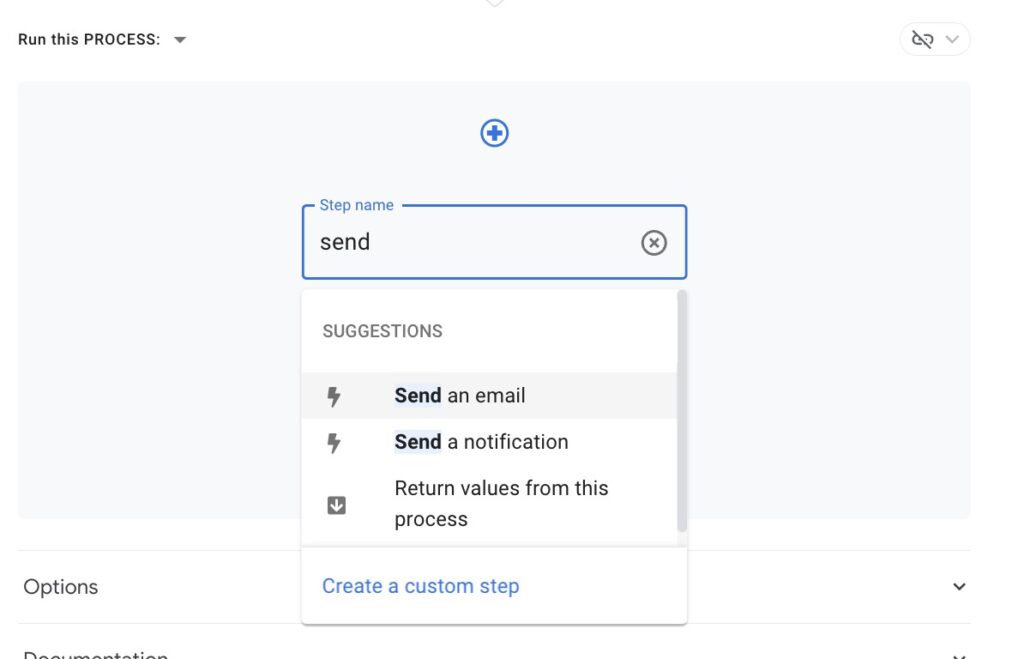
次に「Task」を追加し、タスクタイプとして「Send an email」を選択します。

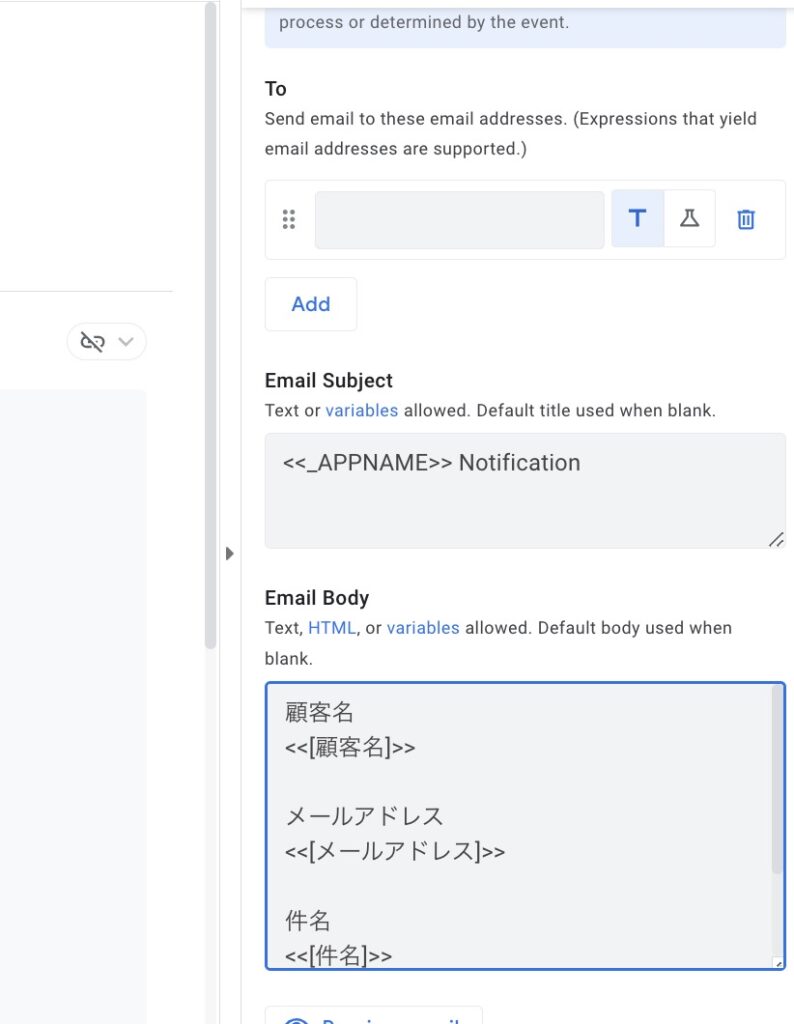
メールの内容設定
タスクの設定画面で、以下の項目を設定します。
- To: 顧客のメールアドレス列を選択します(例:
[メールアドレス])。 - Subject: 件名列を選択します(例:
[件名])。 - Body: 本文列を選択します(例:
[本文])。
必要に応じて、メールのフォーマットをカスタマイズします。


アクションボタンの作成
- 左側のメニューから「Behavior」を選択し、「Actions」をクリックします。
- 「New Action」をクリックし、以下の設定を行います。
- Action name: 任意の名前を入力(例:「Send Email」)。
- For a record of this table: メールを送信するテーブルを選択。
- Do this: 「Data: execute an action on a set of rows」を選択。
- Referenced Action: 先ほど作成した「Send an email」タスクを選択。
ボタンの配置
- 左側のメニューから「UX」を選択し、「Views」をクリックします。
- メール送信ボタンを表示したいビューを選択し、「Behavior」タブで先ほど作成したアクションを設定します。
テストとデプロイ
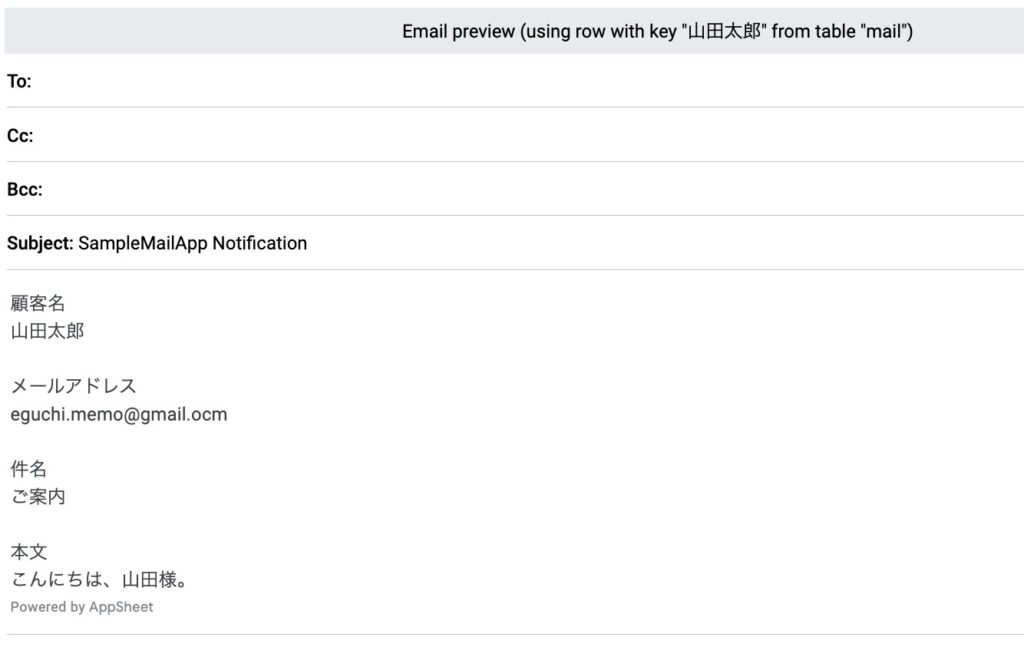
- 設定が完了したら、アプリをプレビューして動作を確認します。
- 問題がなければ、アプリをデプロイして実際に運用します。
まとめ
これで、AppSheetで登録された顧客のメールアドレス宛にテンプレートを送信するボタンが設置されます。詳細な手順や設定については、AppSheetの公式ドキュメントやコミュニティフォーラムを参考にしてくださ