GoogleスライドをWordPressのWebページに埋め込みをする手順を解説します。簡単な操作でスライドをサイト上に表示できるので、ぜひ活用してみてください。
Googleスライドの埋め込みコードを取得する
まず、Googleスライドから埋め込みコードを取得します。
- Googleスライドを開く埋め込みたいスライドをGoogleスライドで開きます。
- スライドの共有設定を開く
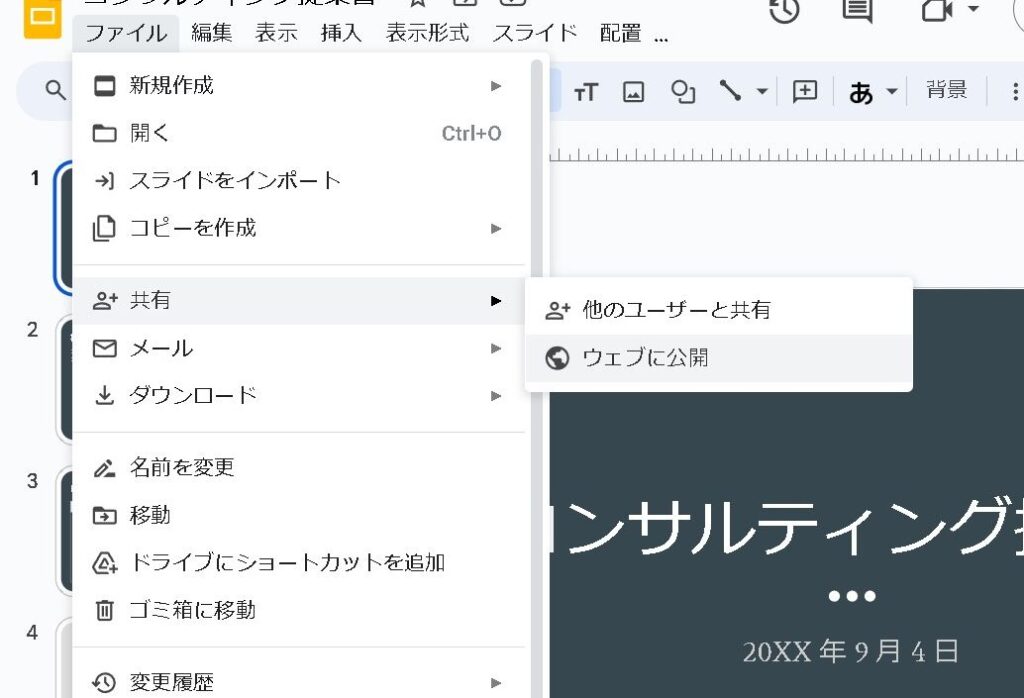
画面上部のメニューから「ファイル」→「共有」→「Webに公開」を選択します。 - 埋め込みコードを生成する
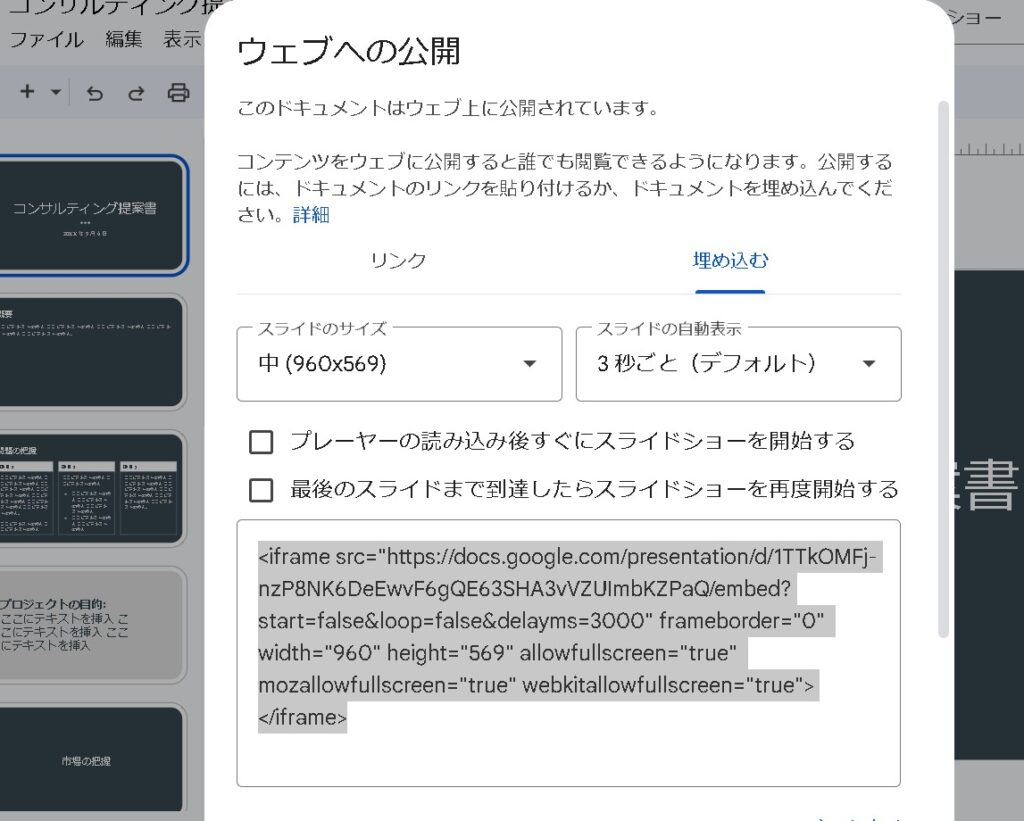
「公開する」のボタンをクリックすると、埋め込みコードが表示されるので、これをコピーします。


WordPressで新規ページを作成する
次に、WordPressで新規ページを作成します。
- WordPressのダッシュボードにログイン
WordPressの管理画面にログインします。 - 新規ページの作成
「ページ」→「新規追加」から新しいページを作成します。 - HTMLブロックを追加
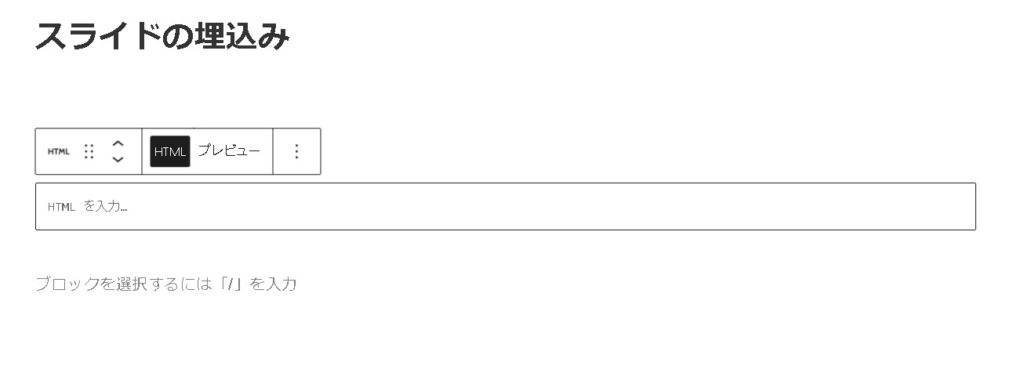
ページ編集画面で「ブロックを追加」ボタンをクリックし、「カスタムHTML」を選択します。

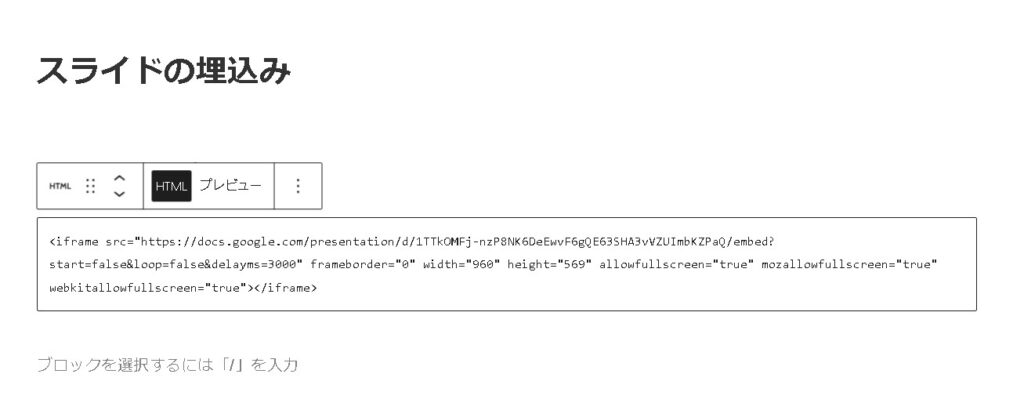
埋め込みコードを貼り付ける
カスタムHTMLブロックに、先ほどコピーしたGoogleスライドの埋め込みコードを貼り付けます。
- HTMLコードの貼り付け
カスタムHTMLブロックに、コピーした埋め込みコードをそのまま貼り付けます。 - プレビューで確認
「プレビュー」ボタンを押して、Googleスライドが正しく表示されることを確認します。


ページを公開する
スライドが正しく表示されていることを確認できたら、ページを公開します。
- 公開ボタンを押す
ページの右上にある「公開」ボタンを押して、Webページを公開します。 - 公開後の確認
公開されたページを実際に確認し、Googleスライドが正常に表示され、スライドを操作できるか確認します。

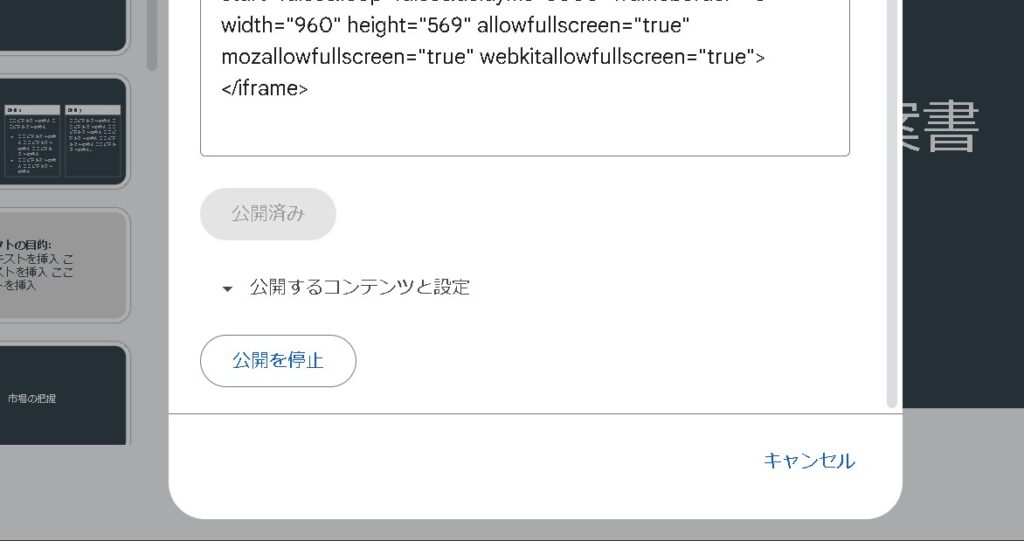
スライドの公開を停止する方法
スライドの公開を停止したい場合は、Googleスライドの設定から簡単に行えます。
- Googleスライドの公開設定に戻る
先ほどの「Webに公開」の設定に戻ります。 - 公開の停止を選択
公開設定の画面下にある「公開を停止」ボタンをクリックし、OKを押します。これでスライドの公開が停止され、Webページからも表示が消えます。

まとめ
GoogleスライドをWordPressに埋め込む手順は、簡単でありながら効果的な方法です。スライドの共有設定で埋め込みコードを取得し、WordPressのカスタムHTMLブロックに貼り付けるだけで、Webページにスライドを表示できます。また、スライドの公開を停止する手順も覚えておくと、必要に応じてすぐに対応できます。
ぜひ試してみてください。