インラインとインラインブロックの主な違いです。
インライン要素の特徴(inline)
- 横幅と高さを指定できない
- 上下のマージンが設定できない
- 要素が内容に合わせてサイズが決まる
- 横並びで配置される
インラインブロック要素の特徴(inline-block)
- 横幅と高さを指定できる
- 上下左右のマージンが設定できる
- ブロック要素のように振る舞うが、横並びで配置される
主な違い
- サイズ指定
- インライン: 不可
- インラインブロック: 可能
- マージン設定
- インライン: 左右のみ
- インラインブロック: 上下左右すべて
- 要素の配置
- インライン: テキストの一部として扱われる
- インラインブロック: ブロック要素のように扱われるが横並びになる
- 改行
- インライン: 自動的に改行されない
- インラインブロック: 要素の後に改行が入る
- 垂直方向の揃え
- インライン: ベースラインに揃う
- インラインブロック: 上端に揃う
インラインブロックは、インラインとブロックの特徴を併せ持つため、横並びにしつつ高さや幅を指定したい場合などに便利です。用途に応じて適切に使い分けることが重要です。
幅と高さの指定
<span class="inline">インライン要素</span>
<span class="inline-block">インラインブロック要素</span>.inline, .inline-block {
width: 200px;
height: 100px;
background-color: #ffcccc;
}
.inline {
display: inline;
}
.inline-block {
display: inline-block;
}
この例では、インライン要素は幅と高さが無視されますが、インラインブロック要素は指定通りの幅と高さになります。

マージンとパディングの適用
<span class="inline">インライン要素</span>
<span class="inline-block">インラインブロック要素</span>.inline, .inline-block {
margin: 20px;
padding: 20px;
background-color: #ccffcc;
}
.inline {
display: inline;
}
.inline-block {
display: inline-block;
}インライン要素は左右のマージンとパディングのみが適用されますが、インラインブロック要素は上下左右すべてのマージンとパディングが適用されます。

横並びでの配置
<div class="container">
<div class="box">ボックス1</div>
<div class="box">ボックス2</div>
<div class="box">ボックス3</div>
</div>.container {
text-align: center;
}
.box {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
background-color: #ccccff;
}この例では、display: inline-blockを使用することで、ブロック要素を横並びに配置しつつ、幅や高さも指定できます。

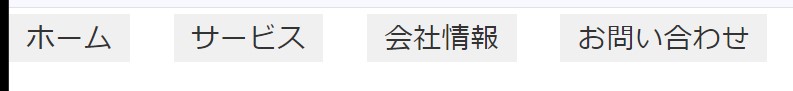
ナビゲーションメニューの作成
<ul class="nav">
<li><a href="#">ホーム</a></li>
<li><a href="#">サービス</a></li>
<li><a href="#">会社情報</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>.nav {
list-style-type: none;
padding: 0;
}
.nav li {
display: inline-block;
margin-right: 20px;
}
.nav a {
text-decoration: none;
color: #333;
padding: 5px 10px;
background-color: #f0f0f0;
}この例では、display: inline-blockを使用してリスト項目を横並びにし、シンプルなナビゲーションメニューを作成しています。

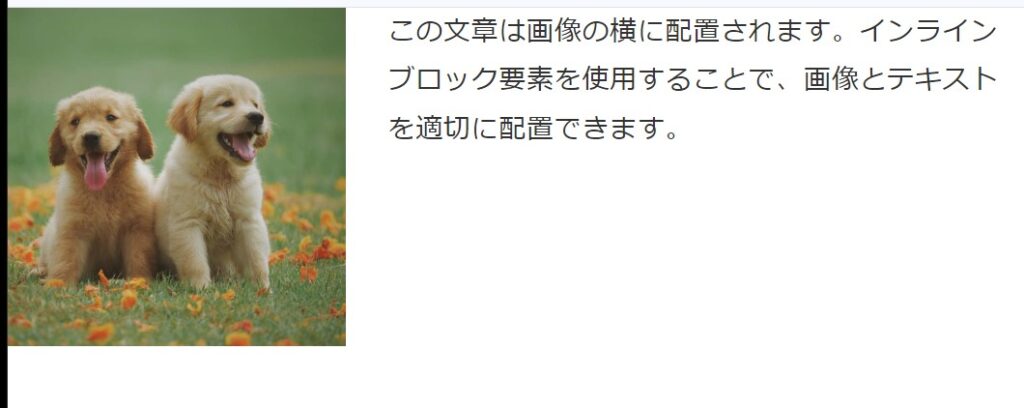
画像とテキストの配置
<div class="content">
<img src="image.jpg" alt="サンプル画像">
<p>この文章は画像の横に配置されます。インラインブロック要素を使用することで、画像とテキストを適切に配置できます。</p>
</div>.content img {
display: inline-block;
vertical-align: top;
width: 200px;
margin-right: 20px;
}
.content p {
display: inline-block;
width: calc(100% - 220px);
}
まとめ
この例では、画像とテキストをdisplay: inline-blockを使用して横並びに配置しています。これにより、レスポンシブなレイアウトを簡単に作成できます。これらの例を通じて、インラインブロック要素の柔軟性と使いやすさがわかると思います。適切に使用することで、より複雑なレイアウトも簡単に実現できます。