無効な HTML、CSS、または JavaScript があります

Googleタグマネージャー(GTM)でFaceookチャットプラグインを入れようとしたら、エラーが・・・。

プレーンHTMLは機能しない?
どうやら、タグマネージャー側でプレーンHTMLが上手く機能しないようです。
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v9.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/ja_JP/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution="setup_tool"
page_id="XXXXXXXXXXXXXXX">
</div>プレーンHTMLをどうにか変換してあげる必要がありそうです。
JavaScriptを使用して動的に作成する
こちらの方が解決していました!
または下記ページを。
FBボットを使用したGoogleタグマネージャーでの無効なHTML、CSS、またはJavaScriptエラー
どうやら、attributionが使えないようなので、Javascriptで置き換えます。
<!-- Your Chat Plugin code -->
<div class="fb-customerchat"
attribution="setup_tool"
page_id="XXXXXXXXXXXXXXXXXXX">
</div><script>
(function() {
var el = document.createElement('div');
el.className = 'fb-customerchat';
el.setAttribute('page_id', '{{XXXXXXXXXXXXXXXXXXX}}');
el.setAttribute('attribution', 'setup_tool');
document.body.appendChild(el);
})();
</script>App IDを取得してセットします。

これで、公開ができるはず・・・

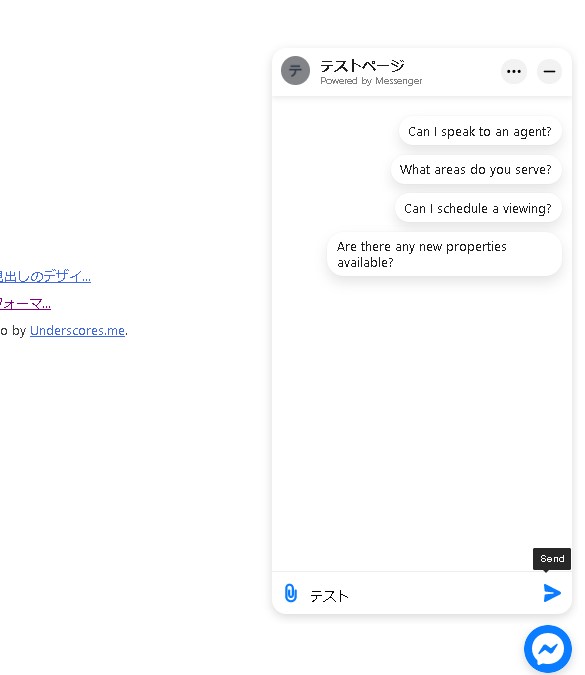
公開できました!!



まとめ
という感じで、Googleタグマネージャー(GTM)を使ってFacebookチャットプラグインを入れる時は、JavaScriptを使用して動的にHTMLを作成する必要があるようです。
ご参考下さい😃
Developers
https://developers.facebook.com/