サロン経営者やスタッフにとって、効率的な予約管理システムは非常に重要です。今回は、AppSheetを使用して、簡単にカスタマイズ可能なサロンの予約システムを作成する方法を紹介します。この記事では、基本的な設定から始めます。
スプレッドシートの準備
まず、Google Sheetsなどのスプレッドシートを開き、予約情報を管理するためのテーブルを作成します。例えば、以下のようなシートがあるスプレッドシートを作成します。
- 顧客情報シート
- 予約情報シート

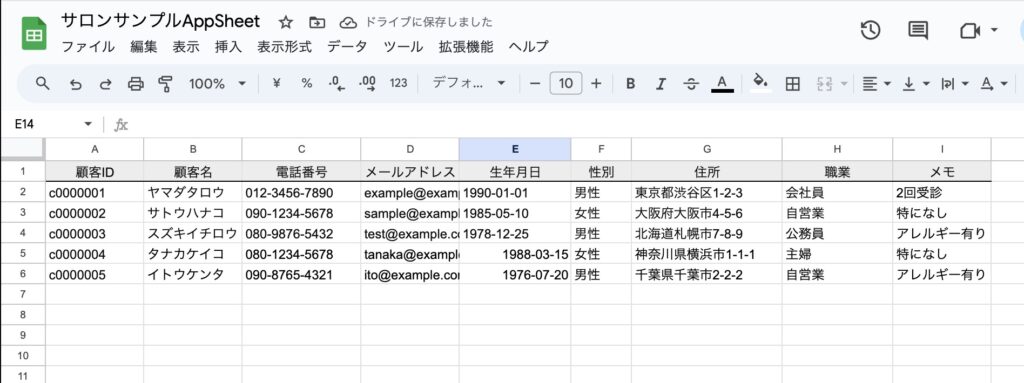
顧客情報シート
顧客情報シートを準備します。例えば、以下のような項目があるシートを作成します。
- 顧客ID
- 顧客名
- 電話番号
- メールアドレス
- 生年月日
- 性別
- 住所
- 職業
- メモ

スプレッドシートに直接したり、フォームで受け取ったりなどで、リストの項目にデータが入力されるような環境を準備します。
- フォームを使用してデータを受け取る場合は、Google FormsやWEBフォームなどを使用して顧客情報を収集するフォームを作成します。
- フォームの質問項目として、リストの項目と同じ項目を追加します。例えば、「顧客名」「電話番号」「メールアドレス」「生年月日」「性別」「住所」「職業」「メモ」という質問項目をフォームに追加します。
- フォームを公開し、顧客や社内スタッフが必要な情報を入力できるようにします。
IDが8桁に設定しておく必要がありますので、今回のケースでは頭にcを入れてあとは連番にしています。こちらは使用環境に合わせて適宜調整ください。
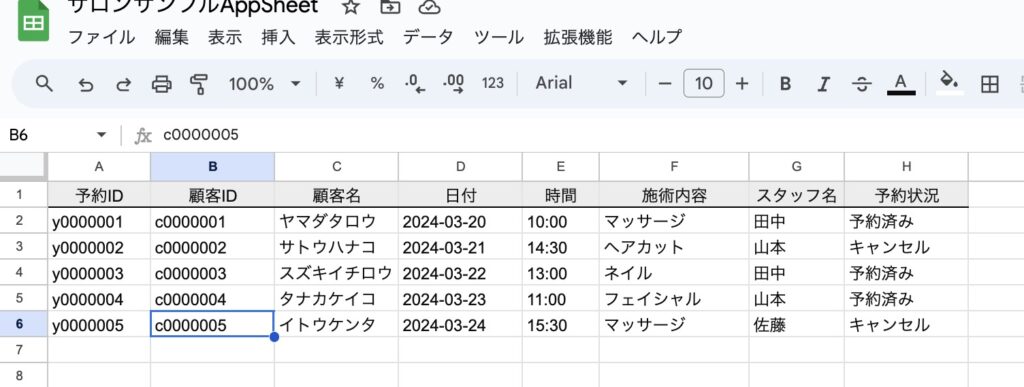
予約情報シート
次に、予約情報のシートを準備します。
- 予約ID
- 顧客ID
- 顧客名
- 日付
- 時間
- 施術内容
- スタッフ名
- 予約状況(予約済み、キャンセルなど)
予約が入った際に、顧客IDで紐づくようにします。今回は簡易的な表ですが、列は適宜調整ください。

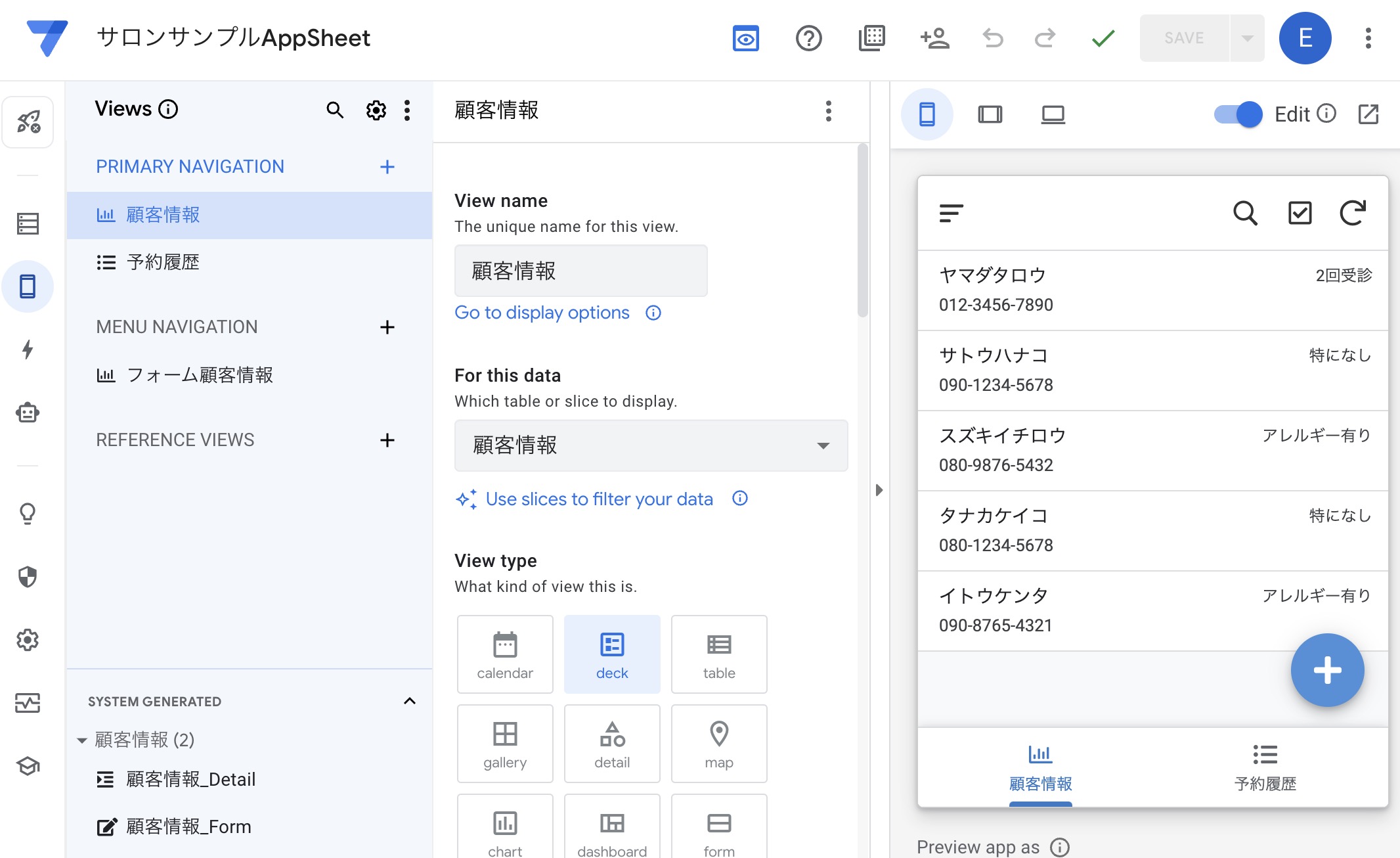
AppSheetでのアプリ作成
- AppSheetのウェブサイトにアクセスし、アカウントを作成またはログインします。
- “アプリを作成”をクリックし、新しいアプリを作成します。
- “データ”タブに移動し、”データソース”として先ほど作成したスプレッドシートを追加します。
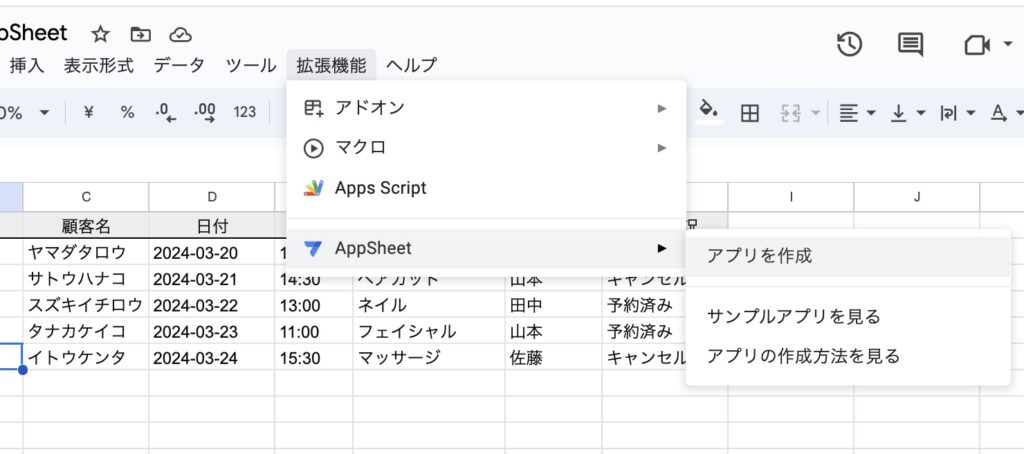
または、スプレッドシートから直接AppSheetのアプリを作成することもできます。拡張機能>AppSheet>アプリを作成、を選択します。


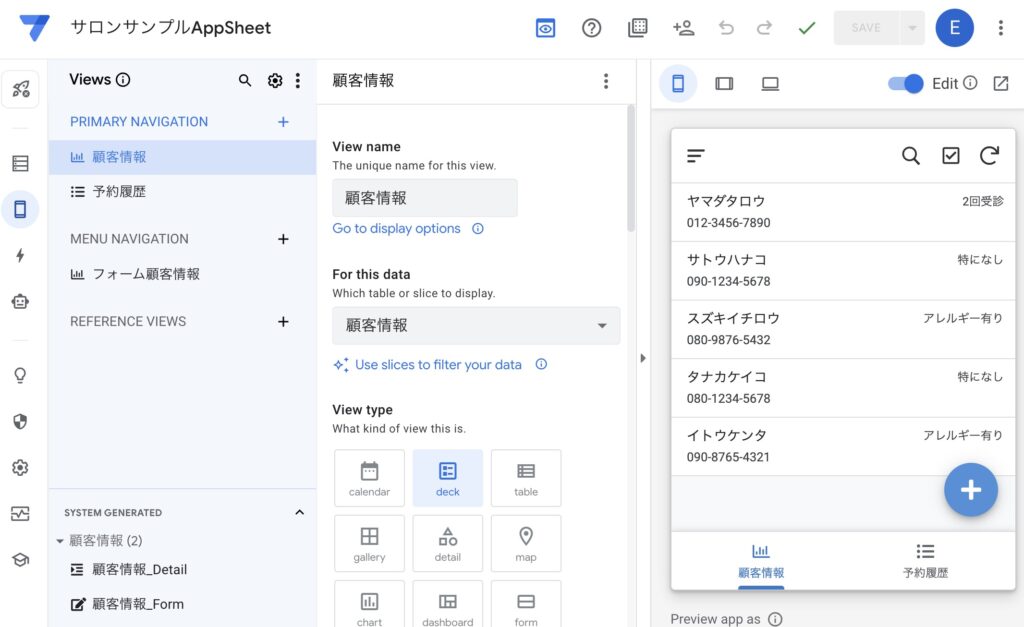
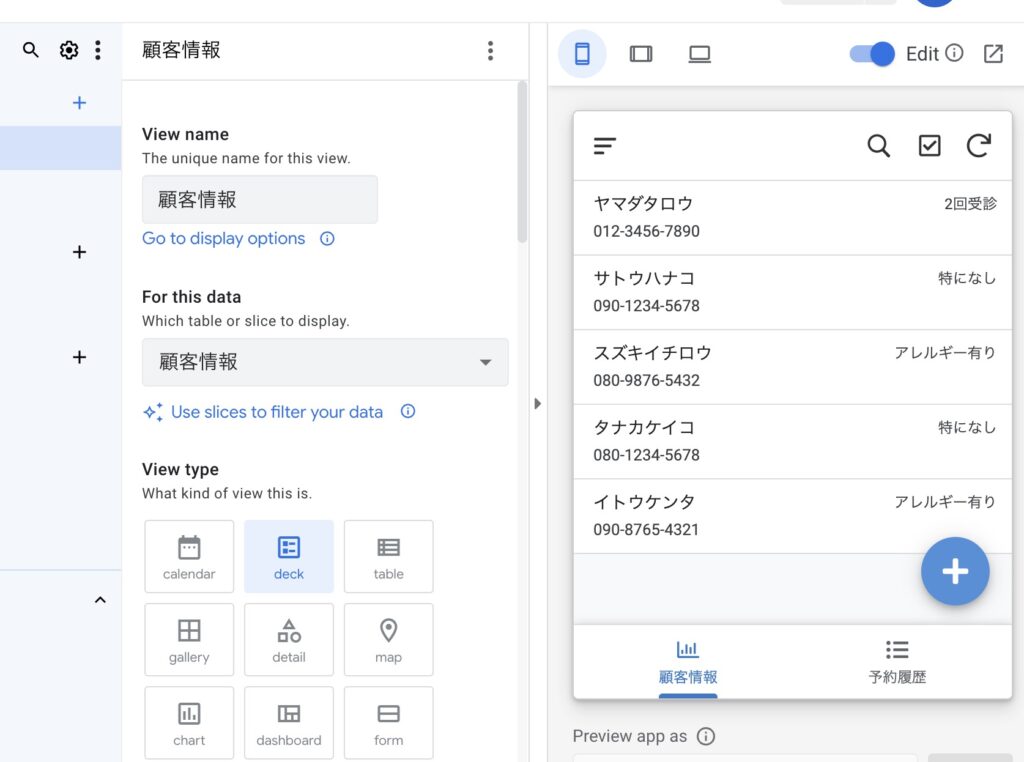
アプリが作成されました!

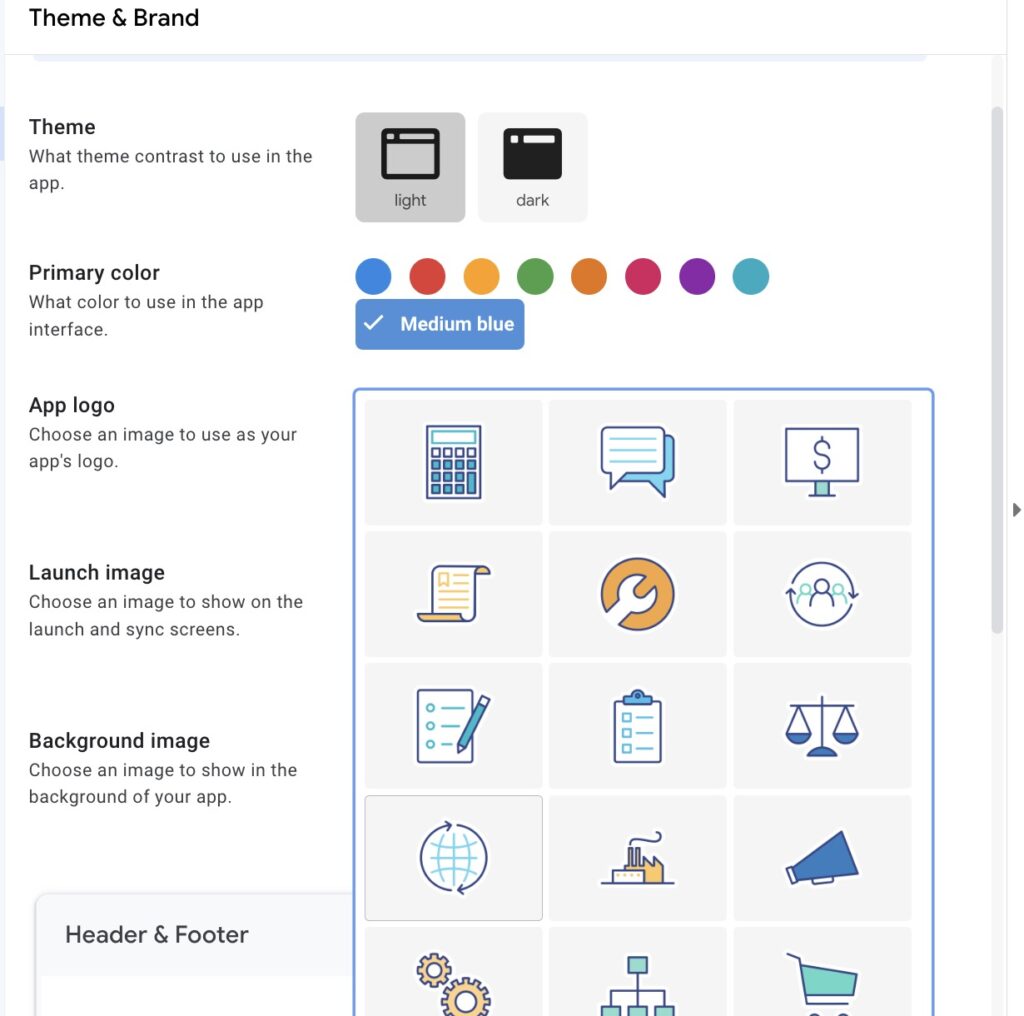
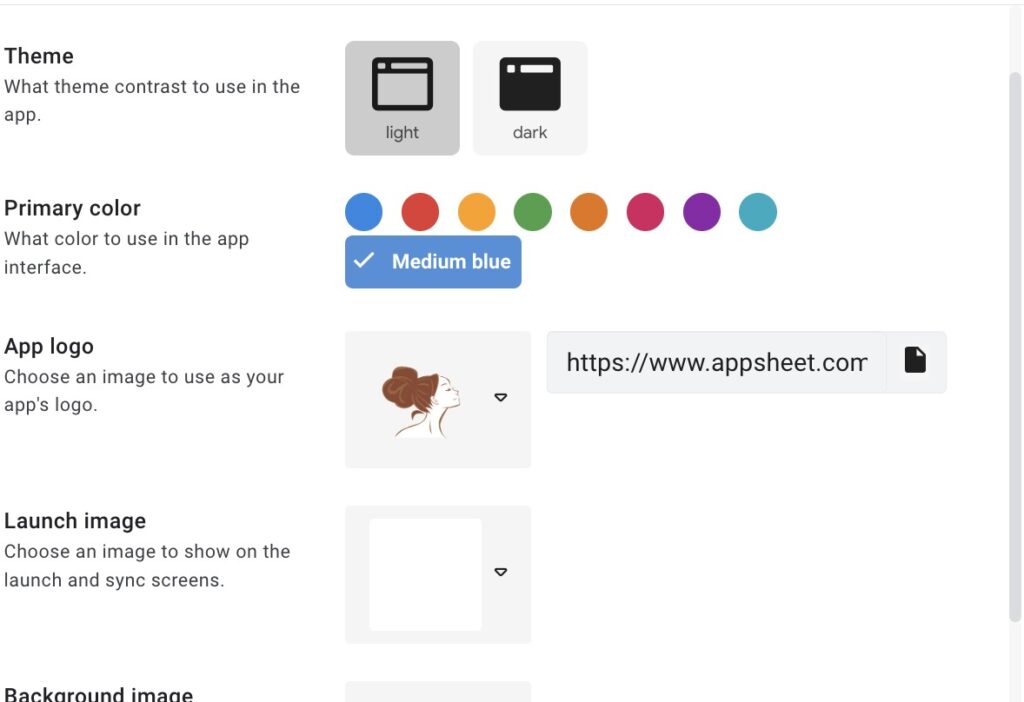
Settings(アプリロゴの設定)
“Settings”(設定)から”Theme & Brand”(テーマとブランド)を選択します。そして、”ロゴ設定”として任意の画像を選択します。これにより、アプリやプラットフォームのロゴとして表示されるようになります。

ロゴが設定されました!

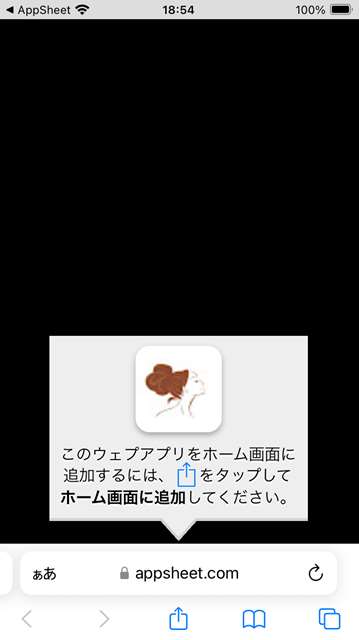
アプリを開くと、Shortcutでホーム画面に追加できます。

まとめ
以上で、AppSheetを使用してサロンの予約システムの基本的な設定が完了しました。次回の記事では、さらに詳細な設定やカスタマイズ方法について掘り下げていきます。