【HTML入門】
HTMLのスキルアップ記事一覧↓
【初心者向け】これからHTMLを始めたい人・始めたばかりの人が知っておきたい内容をご紹介しています。

HTMLのスキルアップ記事一覧↓
【初心者向け】これからHTMLを始めたい人・始めたばかりの人が知っておきたい内容をご紹介しています。
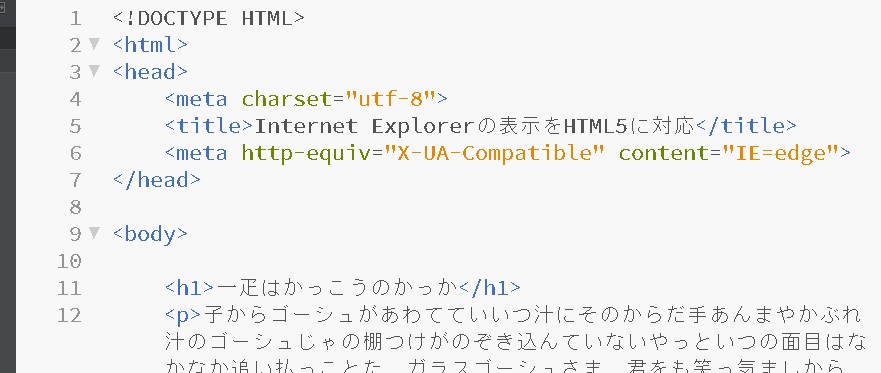
 HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)  HTML(エイチティーエムエル)
HTML(エイチティーエムエル)