JavaScript はクライアント側で実行されるオブジェクト指向型のスクリプト言語です。初心者向けに、JavaScriptとは何ができるのか?をわかりやすく解説します。ご参考ください。
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) TMLのnodeとは?基本概念と種類を解説(第1回)
HTMLのnode(ノード)とは何かを初心者向けに解説。DOMツリーの基本概念と、要素・テキスト・コメントなど代表的なnodeの種類をやさしく紹介します。HTMLのnodeとは?基本の考え方 nodeとは?DOMツリーを構成する最小単位no...
 JavaScript(ジャバスクリプト)
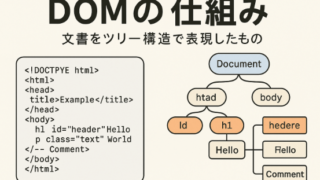
JavaScript(ジャバスクリプト) DOM(Document Object Model)とは?仕組みと役割を徹底解説
DOM(Document Object Model)は、HTMLやXML文書をプログラムから操作するための仕組みです。Webページの構造や内容、スタイルをJavaScriptなどで動的に変更できる基盤となる概念を、初心者にもわかりやすく解説...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】画面のスクロールを止めたら画面の下の方にメニューを表示する
スクロールが停止した時にボタンを表示します。スクロールが停止した時にボタンを表示するだけの簡単なスクリプトを考えます。この場合、スクロールイベントが発生した後に一定時間(例:1000ミリ秒)スクロールが続かなければ、ボタンを表示するようにし...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】仮引数(かりひきすう)とは?
仮引数とは?仮引数は、プログラミングにおいて、関数やメソッドに渡される値を受け取るための変数です。仮引数は関数内で使用され、実際の引数と結びついています。この記事では、仮引数の基本概念や使い方について詳しく説明します。仮引数の基本的な役割仮...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】スクロールして要素が画面内に入ったときにふわっと表示されるアニメーションを実装する
スクロールして要素が画面内に入ったときに、ふわっと表示されるアニメーションを実装する方法について説明します。このアニメーションは、ユーザーの視覚的な興味を引くために多くのウェブサイトで利用されています。以下に、基本的な実装方法を紹介します。...
 JavaScript(ジャバスクリプト)
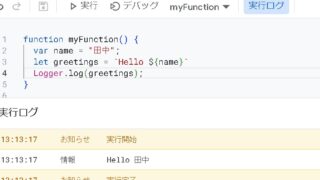
JavaScript(ジャバスクリプト) 【JavaScript】テンプレートリテラル(テンプレート文字列)で文字列内に変数や式を埋め込む方法
テンプレートリテラル(テンプレート文字列)は、JavaScriptで文字列を扱う際に非常に便利な機能です。バッククォート(`)で囲むことで、以下のような特徴があります。変数の埋め込み${}を使って、文字列内に変数や式を埋め込むことができます...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】D3.js(Data-Driven Documents)とは?
D3.js(Data-Driven Documents)は、データを視覚化するための強力なJavaScriptライブラリです。以下に、D3.jsの概要と主な特徴を説明し、簡単なサンプルを作成します。D3.js(Data-Driven Doc...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) JavaScript でページをプログラムから再読み込みする(window.location.reload)
window.location.reload は、JavaScript でページをプログラムから再読み込みするためのメソッドです。このメソッドを実行すると、ユーザーがブラウザの「再読み込み」ボタンを押したときと同じ効果が得られます。wind...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】画像がクリックされたらブラウザの通知を送信する|Notification
Notificationを作る画像をクリックしたときに通知を表示するには、JavaScriptを使って画像のクリックイベントをキャッチし、その後通知を表示するコードを追加します。以下のコード例では、クリックイベントが発生したときにブラウザの...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】2次元配列とは?基本と使い方について例から解説
2次元配列は「表(ひょう)」のようなものです。具体的に言うと、行(ぎょう)と列(れつ)からできているデータの集まりです。例:学校のクラス名簿たとえば、学校のクラスの名簿を考えてみましょう。名簿には、生徒の名前、学年、出席番号が書かれています...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】固定されたフッターボタンを画面がスクロールしている時に非表示にさせる方法
画面がスクロールしている時に固定されたフッターボタンを非表示にするには、JavaScript を使ってスクロールイベントを検知し、フッターボタンのスタイルを変更することができます。以下にその方法を示します。HTMLまず、固定されたフッターボ...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) ディープラーニングをJavaScriptで実装する
ディープラーニングをJavaScriptで実装してみます。JavaScriptライブラリであるTensorFlow.jsを使うと便利です。以下はその手順とサンプルコードです。ディープラーニングモデルとは?ディープラーニングモデルとは、人工ニ...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】要素が下からふわっと表示するアニメーションを実装する方法|Intersection Observer API
Webサイトのコンテンツをより魅力的にするために、アニメーションを使用するのは効果的です。今回は、JavaScriptとCSSを使用して、要素が画面に入ってきた時に下からふわっと表示されるアニメーションを実装する方法をご紹介します。HTML...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】リンクをクリックしたときにローディングアニメーションが表示されるようにしたい
ウェブサイトのユーザビリティを向上させる一つの方法として、ユーザーがリンクをクリックした際にローディングアニメーションを表示することがあります。これにより、ユーザーは次のページがロードされていることを認識でき、操作が反応していることが明確に...
 JavaScript(ジャバスクリプト)
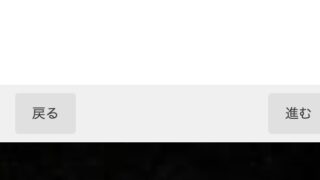
JavaScript(ジャバスクリプト) 【JavaScript】ブラウザの戻るボタンと進むボタンを設定する
ブラウザの戻る・進むボタンをHTMLのボタンで表示し、画面の下部に固定したスマホ風UIを作成してみます。HTML部分以下のように実装します。<!-- ページコンテンツ --> <div class="navigation-buttons">...
 JavaScript(ジャバスクリプト)
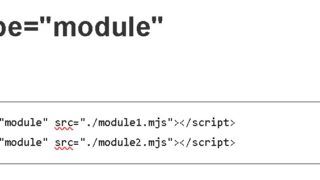
JavaScript(ジャバスクリプト) 【JavaScript】module(モジュール)のルールと使い方について
モジュールの概要JavaScriptのモジュールは、コードを再利用可能な小さな部品に分割する仕組みです。これにより、コードの保守性が向上し、グローバル変数の衝突を回避できます。モジュールのルールモジュール内は常にStrictモードで実行され...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】scriptタグをまたいだ場合のスコープについて
scriptタグをまたいだ場合のスコープHTMLドキュメントにおいて、複数の <script> タグが存在する場合、各 <script> タグの間でのスコープはグローバルスコープに影響を受けます。一つの <script> タグで宣言されたグ...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】楽天市場の商品検索APIを利用して商品を表示する(Part1)
楽天が運営するRakuten Developersは、楽天市場などのサービスを利用する開発者向けのツールを提供するプラットフォームです。APIの利用には、まずRakuten Developersでのアプリ登録が必要です。ここでは、楽天市場の...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】IndexedDBの基本と使い方について
IndexedDB はウェブブラウザで大量の構造化データをクライアントサイドに保存し、ネットワーク使用が無い場合でも高速にクエリできるようにする JavaScript の低レベル API です。以下に IndexedDB の基本的な使い方を...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】fetch APIとは?JavaScriptでリソースを非同期に取得するためのモダンなインターフェース
fetch APIとはfetch APIは、JavaScriptでリソースを非同期に取得するためのモダンなインターフェースです。XMLHttpRequestのような古い技術よりもシンプルで強力な方法を提供し、PromiseベースのAPIを介...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】ラウンドロビンスケジューリングアルゴリズムをシミュレートする
ラウンドロビンスケジューリングアルゴリズムをシミュレートするJavaScriptでラウンドロビンスケジューリングアルゴリズムをシミュレートする例を示します。この例では、タスク(またはプロセス)の簡単なセットと、それらのタスクを順番に処理する...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】仮引数(パラメータ)とは?
仮引数(パラメータ)とは仮引数(パラメータ)は、関数やメソッドの定義において、その関数やメソッドが受け取ることができる引数(入力値)を指定するために用いられる変数です。これは、関数やメソッドの本体内で、渡された実際の値(実引数)を参照するた...
 JavaScript(ジャバスクリプト)
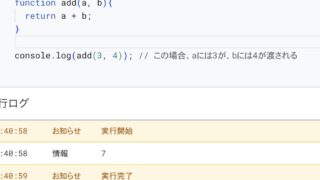
JavaScript(ジャバスクリプト) 【JavaScript】関数の引数で a や b のvarやconstの宣言文は無い…?
関数の引数として使われる変数に宣言文が必要ない?関数を定義する際に、関数の引数として使われる変数(この場合は a と b)は、関数内でのみスコープ(有効範囲)が定義されます。これらの変数が関数の引数として機能し、関数が呼び出されるときに渡さ...
 JavaScript(ジャバスクリプト)
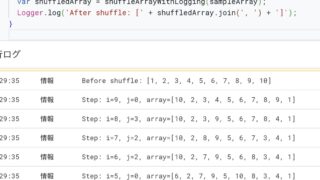
JavaScript(ジャバスクリプト) 【JavaScript】配列をシャッフルする関数を作る(Fisher-Yatesシャッフル アルゴリズム)
Fisher-Yatesシャッフル アルゴリズムこの関数は、Fisher-Yatesシャッフルと呼ばれるアルゴリズムを使用して、配列の要素をシャッフルし、シャッフル過程をログに記録します。function shuffleArrayWithL...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】特定のクラス名の中にある特定の文字を別の文字に書き換える
JavaScriptで、特定のクラス名の中にある特定の文字を別の文字に書き換えるコードは次のようになります。特定の文字を別の文字に書き換えるコードdocument.getElementsByClassName()メソッドを使って、指定したク...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】querySelectorAllを使用して特定の要素を選択して要素がクリックされたときにイベントを取得して送信する方法
querySelectorAllを使用して特定の要素を選択し、それらの要素がクリックされたときにイベントを取得して送信するプロセスを実装する一般的な手順を示します。イベントを取得して送信するプロセス要素の選択: document.query...
 JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト) 【JavaScript】setTimeout()の使い方|指定された時間後にコードを実行するメソッド
setTimeout() は、指定された時間後にコードを実行する JavaScript のメソッドです。よく使われる機能ですが、細かい仕様や注意点もあり、使いこなすにはいくつかのポイントがあります。setTimeout() の基本構文set...
 JavaScript(ジャバスクリプト)
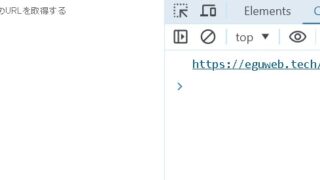
JavaScript(ジャバスクリプト) 【JavaScript】現在のウェブページのURLを取得する(window.location.href)
現在のウェブページのURLを取得する(window.location.href)JavaScriptで現在のウェブページのURLを取得するには、window.location.hrefプロパティを使用します。このプロパティは、ブラウザのアド...
 JavaScript(ジャバスクリプト)
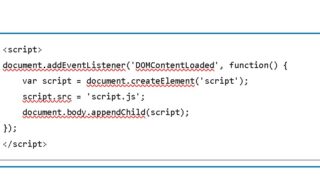
JavaScript(ジャバスクリプト) 【Javascript】ページの最後に実行させたい|defer属性・動的なスクリプトロード
JavaScriptをページの最後に実行させるには、いくつかの一般的なアプローチがあります。これらの方法は、ページのパフォーマンスを向上させるために、重要なスクリプトが含まれるウェブサイトなどで使用されます。スクリプトをページの最下部に配置...
 JavaScript(ジャバスクリプト)
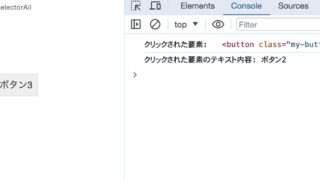
JavaScript(ジャバスクリプト) 【JavaScript】(querySelectorAll)クリックされた要素がNodeList内で何番目にあるかを基にelements2から同じ番号のテキストを取得する
querySelectorAllを使用してクリックされた要素がNodeList内で何番目にあるかを基に、elements2から同じ番号のテキストを取得する場合、以下のようなアプローチをとることができます。HTMLコード<h2>Example...

